When doing company exercises, use Vue to add, delete, modify and query. When data modification is requested in the background:
Axios.post Error: Request failed with status code 400
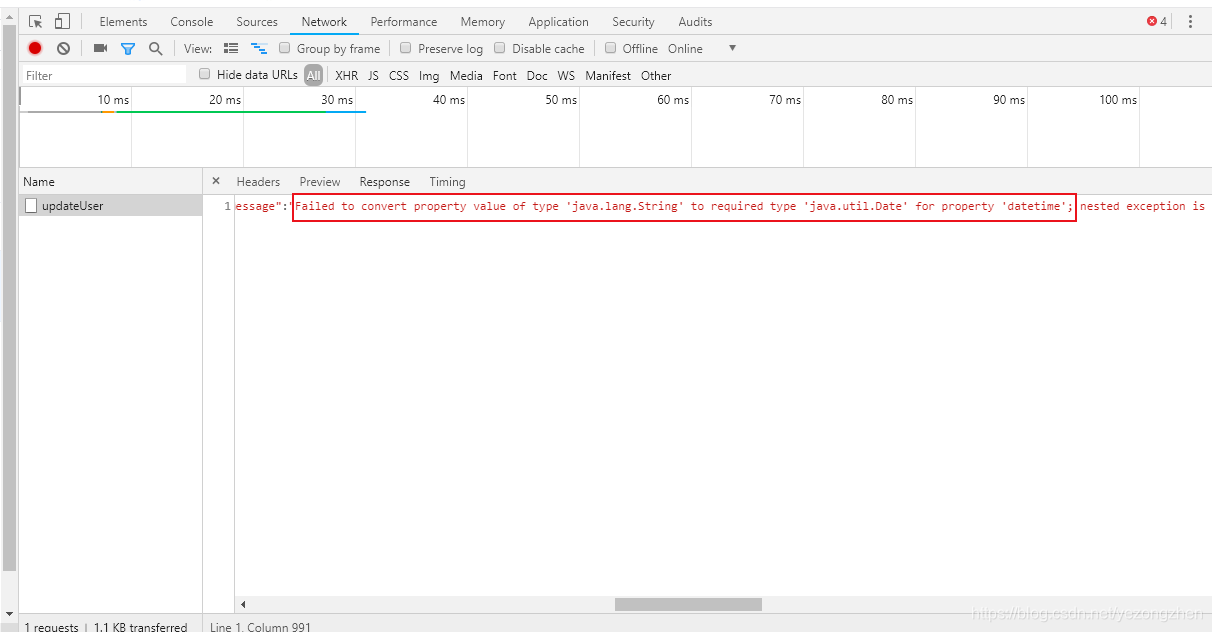
This representation has been requested to the server, but there is a problem when parsing the data. Let’s first check the specific problem in the browser’s network option (the background compiler did not report an error).

The problem of data analysis is:
“Failed to convert property value of type ‘java.lang.String’ to required type ‘java.util.Date’ for property ‘datetime’;
You can find that the format of the date in the foreground is string, and the corresponding date format in the background is date. So the data format is not correct when parsing the background data.
Solutions:
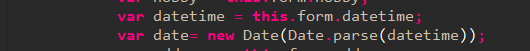
In the foreground, data of character type can be converted to date format–
Datetime — is the format data of a string
Date — converts date data in string format to date format.

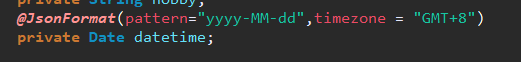
The background date data format is: date

When the data consistency between the foreground and background is solved, the 400 error will be eliminated.
Conclusion:
(1) When we have 400, 405, 4xx series problems in the front console. You can directly see the corresponding problems on the console. Then find out the corresponding method according to the specific problem.
(2) 4xx series of problems should be the front to the background data response problems. We need to be familiar with the corresponding steps and principles of Ajax, Axios and other asynchronous requests in order to quickly find out the problem.
Axios Chinese parsing document:
https://www.kancloud.cn/luponu/axios
Similar Posts:
- [How to Solve] Failed to convert value of type ‘java.lang.String’ to required type ‘java.util.Date’;
- JAVA Error: Failed to convert property value of type ‘java.lang.String‘ to required type ‘java.util.Date
- Get the time value from the database and report an error: Java sql. Timestamp cannot be cast to java. lang.Long
- [Solved] java.lang.IllegalArgumentException: Cannot format given Object as a Date
- [Solved] Uniapp Axios appears in wechat applet index.js? [SM]: 33 errortyerror: l is not a function error
- [Solved] Vue Axios error: TypeError: Cannot set property ‘tableData‘ of undefined
- C# String was not recognized as a valid DateTime [How to Solve]
- Error Domain=NSCocoaErrorDomain Code=3840 “Invalid value around character 162.” UserInf…
- Iview requested an error solution after clearing the Date-picker component
- How to solve the problem of “no observations” in Stata?