Today, I configured the next eslint. There was an error report, which made me neither know how to modify nor how to turn off the relevant inspection of eslint. I was very distressed. I pondered for a while and recorded it. After all, I just used a for loop. It’s not fun not to use it
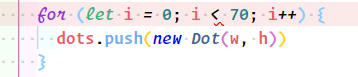
Error reporting location


Error reporting reason
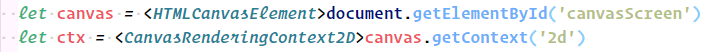
Angle bracket type assertions are used earlier, which is probably because eslint is not suitable for ts

Error modification
Replace angle bracket type assertion with as type assertion
![]()
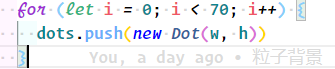
No more error reporting

Similar Posts:
- How to Solve Vue3 ts setup getCurrentInstance Error
- C Language: How to Search in Header File (Two Methods)
- No undef check error in eslint
- [Solved] ESLint Error: Line 10 exceeds the maximum line length of 100
- [Solved] Vue3+ts+eslint Error: warning Unexpected any. Specify a different type, warning Delete `·` , Missing return type on function, Require statement not part of import statement
- [Solved] Vue Esline Error: Parsing error: Unexpected token import
- [Solved] ESLint Error: Failed to load config “standard” to extend from
- [Solved] Vue3.X version error: Parsing error: Parsing error: Unexpected token
- window.location.href/replace/reload()
- Error “parse” in grafana curve_ exception: Encountered…”