There is a node in the project_The package of modules is too large. You have to download it for half a day every time you put it in the docker, which greatly reduces the deployment efficiency
Therefore, consider installing the node package globally into the basic image of docker, so the code can directly reference the global package
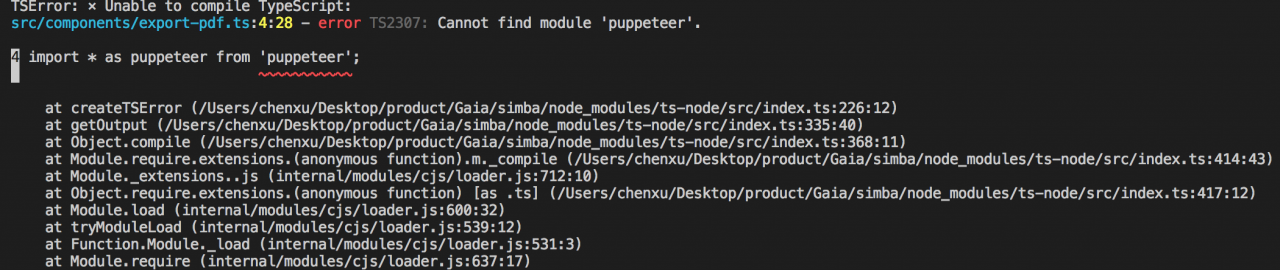
It was found that require succeeded, but import failed. The error message is similar as shown in the figure:

It turns out that the module loading method of typescript is different
Solution:
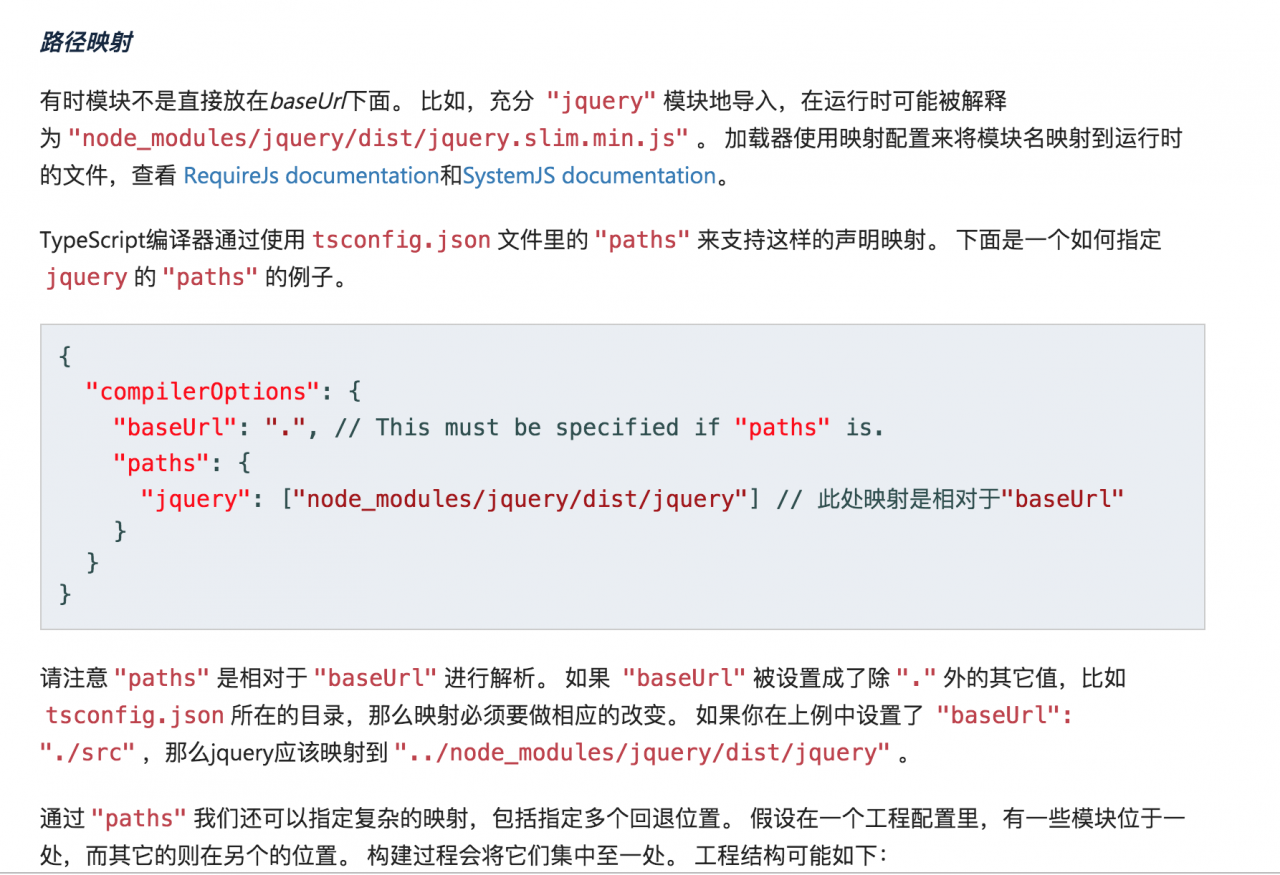
Configure typescript.json and solve it through path mapping

Reference link
Similar Posts:
- jenkins+sonar-scanner Scan Error: Failed to find ‘typescript’ module.Please check, NODE_PATH contains location of global ‘typescript’ or install locally in your project
- [Solved] Fatal error: Call to undefined function json_decode()
- Solution to the failure of node rdkafka in docker build
- [Solved] Vue3+ts+eslint Error: warning Unexpected any. Specify a different type, warning Delete `·` , Missing return type on function, Require statement not part of import statement
- Vue Project: npm run dev :missing script:dev [How to Solve]
- npm ERR! missing script: dev [How to Solve]
- TypeScript error TS1005: ‘;’ expected [How to Solve]
- How to Solve JMeter beanshellsampler error
- An error is reported when logging into harbor warehouse with docker login of other hosts
- Docker Unable to load the service index for source https://api.nuget.org/v3/index.json