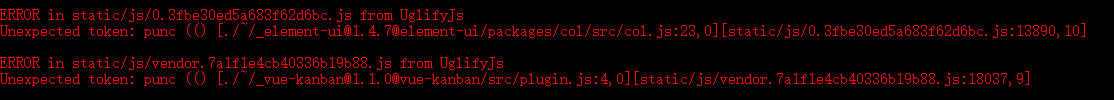
The project needs to be packaged and deployed to the server recently. During the packaging process, the following unexpected token appears after NPM run build: punc (() [/~/_element- [email protected] @element-ui/packages/col/src/col.js:23,0][static/js/0.3fbe30ed5a683f62d6bc.js:13890,10]

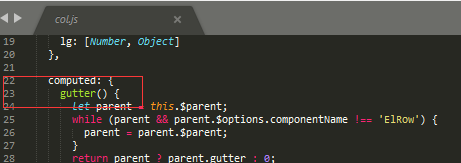
It literally means that the error is from uglifyjs. An unexpected ‘(‘ appears in line 23 under col.js. Open the col.js file to view it

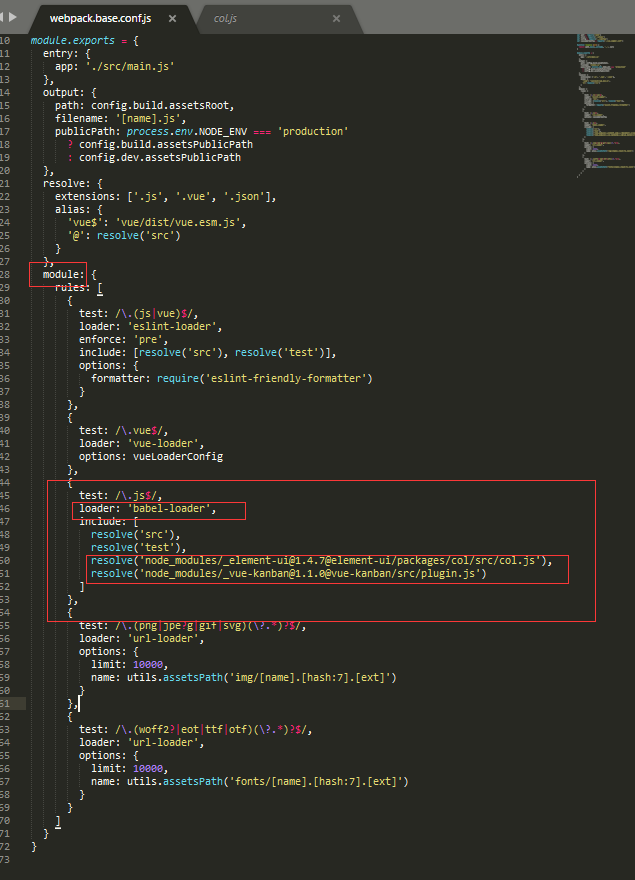
The parentheses of this function cannot be recognized. After online query, it turns out that uglifyjs cannot parse ES6. The col file under element UI uses ES6 syntax, so it cannot be parsed. The solution is to ask Babel to parse the failed package during packaging. Open webpack.base.conf.js, which can be configured as follows

Then build again and you’re done
Similar Posts:
- Error in xxx.js from uglifyjs after elementui upgrade [How to Solve]
- vue ‘Couldn’t find preset “es2015” relative to directory’
- Vue compatible ie error reporting solution
- Cannot find module ‘@babel/core’ [How to Solve]
- WebPack Task Runner
- Vue Project: npm run dev :missing script:dev [How to Solve]
- npm ERR! missing script: dev [How to Solve]
- [Two Solutions] Syntax error: unexpected token import
- [Solved] Webpack4 Package Error: regeneratorRuntime is not defined
- webpack4 Cannot find module ‘@babel/core’ [Solved]