Some solutions are queried, but their environments are different. Finally, the answer is found in Google
(1) version problem
(2) Xcode configuration problem
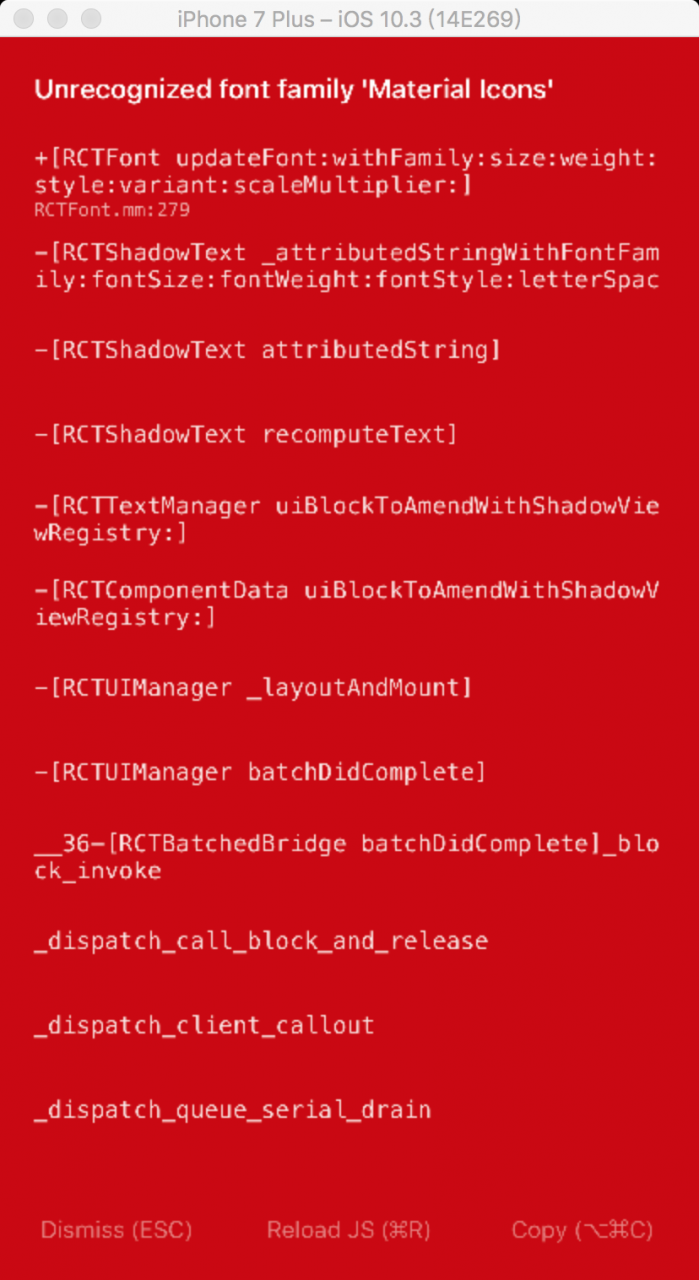
The error is as follows

solution steps:
1. First of all, it needs to be installed correctly
1 npm i -S react-native-elements
2 npm i -S react-native-vector-icons@4Here we need to pay attention to three points
1) although react native vector icons are dependent on react native elements, it will not be installed automatically and needs to be installed manually
2) up to now, the version of vector icons that elements depend on must be 4. X, which was installed before vector-icons@6.x It took a long time to find out
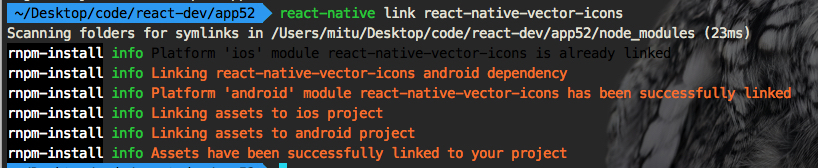
3) react native link react native vector icons must be executed to add the native library to the project, which is the official method of react native. Because vector icons is a native library
After executing the command, it is as follows


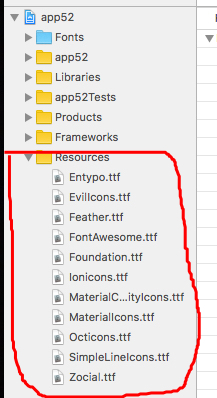
And added fonts (fonts) in Xcode’s resources


2. Modify the project configuration of Xcode
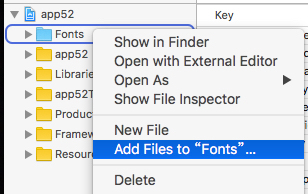
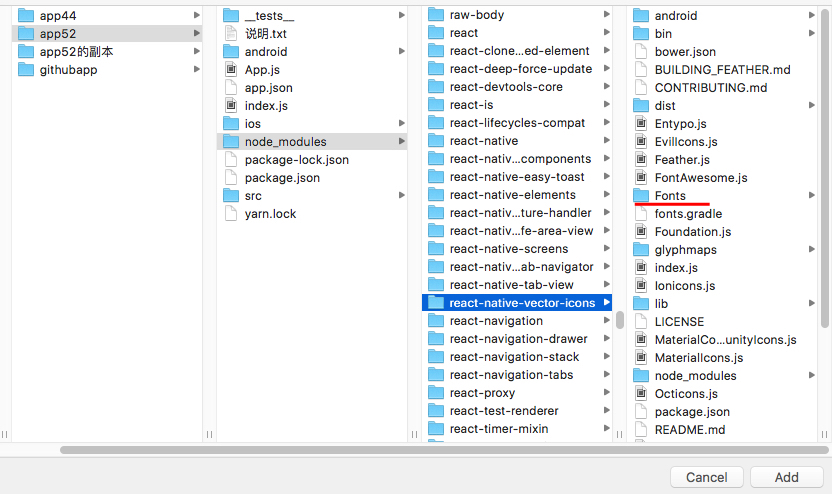
1) open the project with Xcode, right-click under the root directory and select “add file to & lt; Project name > “, Find node_ modules/react-native-vector-icons/Fonts
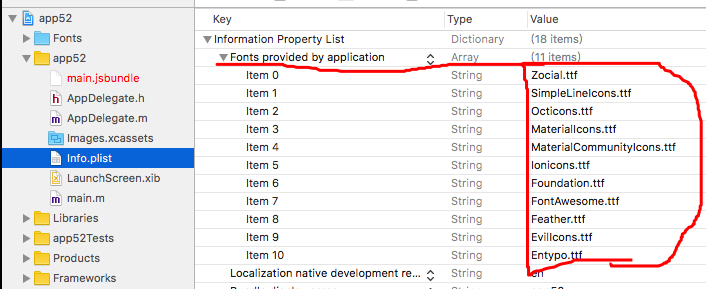
2) add: fonts provided by application array in info.plist file of Xcode
Picture below

Similar Posts:
- React-native run-ios: unable to find utility “instruments”
- How to Solve React-native-gesture-handler Error
- React Native Project Run Error [How to Solve]
- Mac: How to Solve Print: Entry, “:CFBundleIdentifier”, Does Not Exist
- TypeError: Network request failed
- [Solved] React Native Error: A problem occurred configuring project ‘:app’. and Execution failed for t…
- React-Native(Print: Entry, “:CFBundleIdentifier”, Does Not Exist)
- Uncaught SyntaxError: The requested module ‘/node_modules/.vite/react-router……Switch
- How to Solve React Native Error: Could not get BatchedBridge
- React Run Error: Uncaught TypeError: Cannot read property ‘forEach‘ of undefined