Geeks, please accept the hero post of 2021 Microsoft x Intel hacking contest>>> ![]()
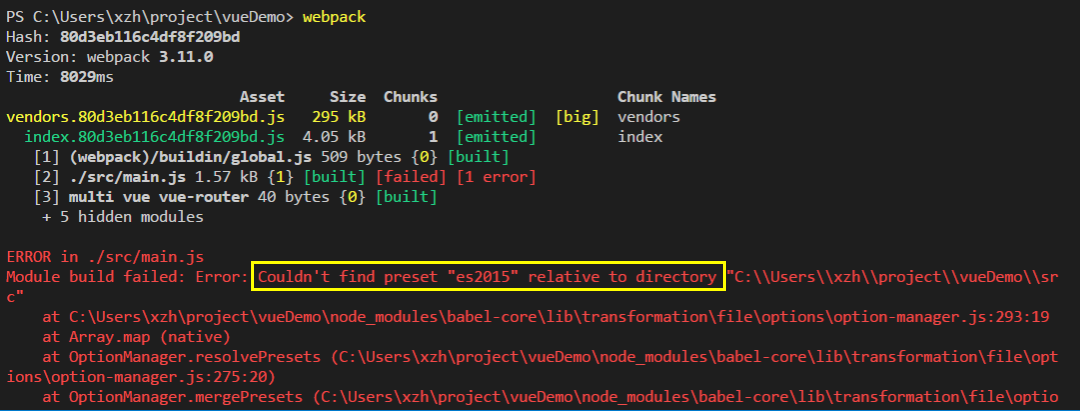
Today, when using webpack to package projects, we encounter such a problem: couldn’t find press “es2015” relative to directory

The reasons for this problem are as follows:
The project does not use es standard, but the introduced Vue ueditor uses es standard, so the compilation error is reported
Solution:
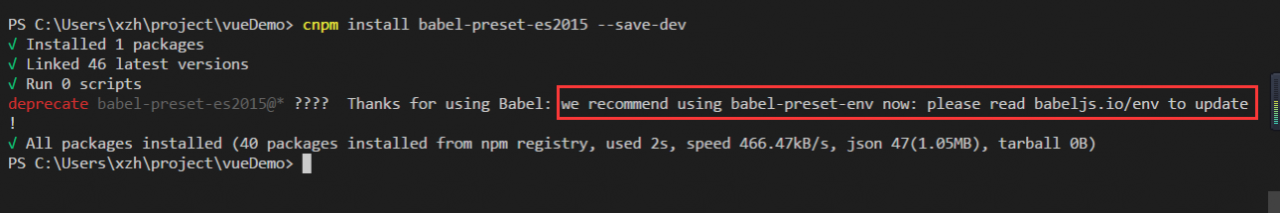
cnpm install babel-preset-es2015 --save-devWe recommend using Babel preset env now: please read Babel js.io/env to update

Reason: Babel has abandoned babel-preset-es2015, and now babel-preset-env is the latest one
Solution:
It can be solved by re installing Babel preset env
cnpm install babel-preset-env --saveReturn to the first problem, not solved, ha ha ha
To add the following code to the webpack.base.conf.js file
module: {
loaders: [
{
test: /\.js$/,
exclude: /(node_modules|bower_components)/,
loader: 'babel',
query: {
presets: ['es2015']
}
}
]
}Similar Posts:
- [Solved] Vue installation Babel dependency error
- [Solved] MODULE BUILD FAILED: ERROR: COULDN’T FIND PRESET “ES2015” RELATIVE TO DIRECTORY
- Cannot find module ‘@babel/core’ [How to Solve]
- Nuxt module build failed error report
- [Solved] app crashed – waiting for file changes before starting…
- [Solved] NPM Run Project Error: Cannot find module ‘@babel/compat-data/corejs3-shipped-proposals’
- [Two Solutions] Syntax error: unexpected token import
- [Solved] Vue/cli install element error: Error: cannot find module ‘Babel plugin component’
- [Solved] Node.js runs ES6 default import file error: import m1 from’./m1.js’ ^^ SyntaxError: Unexpected identifier
- webpack4 Cannot find module ‘@babel/core’ [Solved]