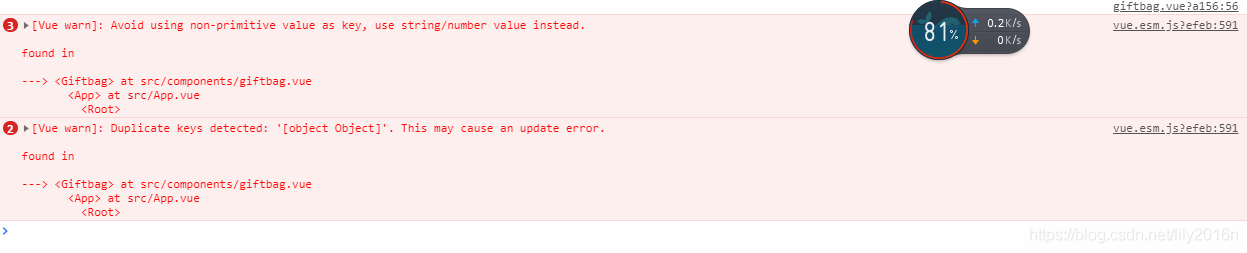
As soon as you enter the page, an error is reported as follows

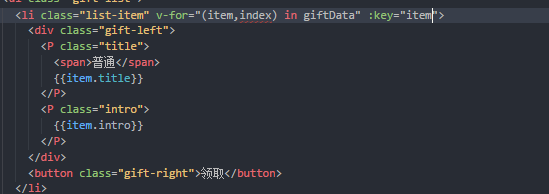
As soon as you enter a page, such a long string of errors will appear. This is because the key value may be repeated in the V-for loop, so this error will be reported. After checking the page code, it is found that the key value is duplicate

The key value must be unique. If it is repeated, an error will be reported.
this situation can be avoided by changing the key value to index or ID. (here, ID is best used for key to achieve the principle of unique key value and local reuse, which greatly saves DOM rendering)
![]()
Similar Posts:
- cannot simultaneously fetch multiple bags
- Each child in an array or iterator should have a unique “key” prop. Check the render method of `Tabl
- [Solved] Vue router common problems (push error, push duplicate route refresh)
- Create CA Certificate Error-failed to update database TXT_DB error number 2
- These dependencies were not found:
- [Solved] VUE Project Error: Avoided redundant navigation to current location: “/XXX“
- Ionic6: did you add it to @ ngmodule.entrycomponents
- used in key specification without a key length
- ora-01810 format code appears twice
- tensorboard ValueError: Duplicate plugins for name projector