
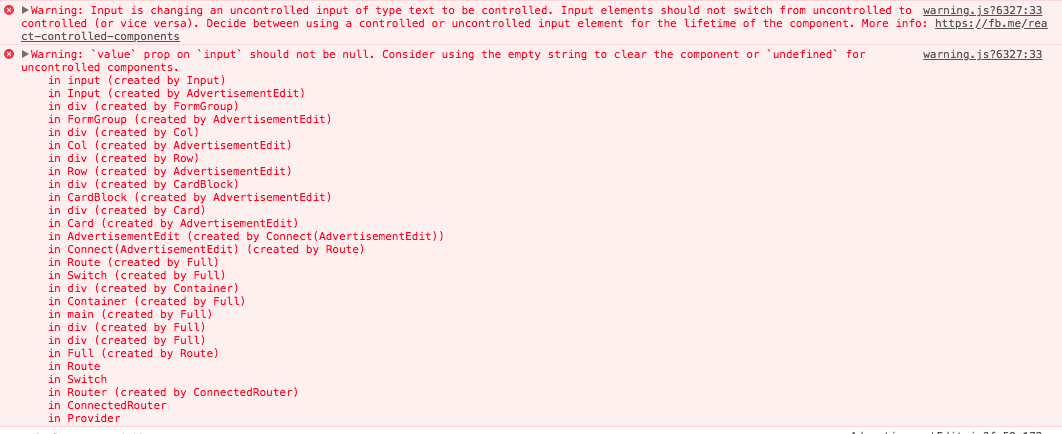
Warning: Input is changing an uncontrolled input of type text to be controlled. Input elements should not switch from uncontrolled to controlled (or vice versa). Decide between using a controlled or uncontrolled input element for the lifetime of the component. More info: https://fb.me/react-controlled-components
warning.js?6327:33 Warning: `value` prop on `input` should not be null. Consider using the empty string to clear the component or `undefined` for uncontrolled components.
in input (created by Input)
in Input (created by AdvertisementEdit)
in div (created by FormGroup)
in FormGroup (created by AdvertisementEdit)
in div (created by Col)
in Col (created by AdvertisementEdit)
in div (created by Row)
in Row (created by AdvertisementEdit)
in div (created by CardBlock)
in CardBlock (created by AdvertisementEdit)
in div (created by Card)
in Card (created by AdvertisementEdit)
in AdvertisementEdit (created by Connect(AdvertisementEdit))
in Connect(AdvertisementEdit) (created by Route)
in Route (created by Full)
in Switch (created by Full)
in div (created by Container)
in Container (created by Full)
in main (created by Full)
in div (created by Full)
in div (created by Full)
in Full (created by Route)
in Route
in Switch
in Router (created by ConnectedRouter)
in ConnectedRouter
in Provider
In the development of react, whenever there is a warning like this, it’s really hard for obsessive-compulsive disorder
The code is as follows
<Select
mode="multiple"
size="large"
style={{ width: '100%' }}
placeholder="Please select"
defaultValue={this.state.show}
onChange={this.handleChangeOption}
>
{children}
</Select>
Reason analysis: the select component needs to set a default value for it, which is given by the interface. If the front-end defines its own value, there is no problem, because react returns data through the interface in a certain period. When the component is rendered for the first time, the default value has been made effective. If it is re rendered later, the default value will not be changed
The default value is the default value, which takes effect when it is set for the first time; Value is the current value of select. Setting value = {this. State. Value} means that the current value of select is this. State. Value
Resources: default value or value for react form component
Solution: change the default value to value
<Select
mode="multiple"
size="large"
style={{ width: '100%' }}
placeholder="Please select"
value={this.state.show}
onChange={this.handleChangeOption}
>
{children}
</Select>
Similar Posts:
- ReactJS React createElement error type is invalid — expected a string …
- TypeError: Cannot read property ‘location‘ of undefined [How to Solve]
- Uncaught SyntaxError: The requested module ‘/node_modules/.vite/react-router……Switch
- How to deal with the error “cannot read property ‘set state’ of undefined” in react
- How to Solve Linux:No route to host
- Can’t call setState (or forceUpdate) on an unmounted component [How to Solve]
- Vue adds route errors dynamically: Uncaught Error… [How to Solve]
- React Common Component Issues: Can’t perform a React state update on an unmounted component [How to Solve]