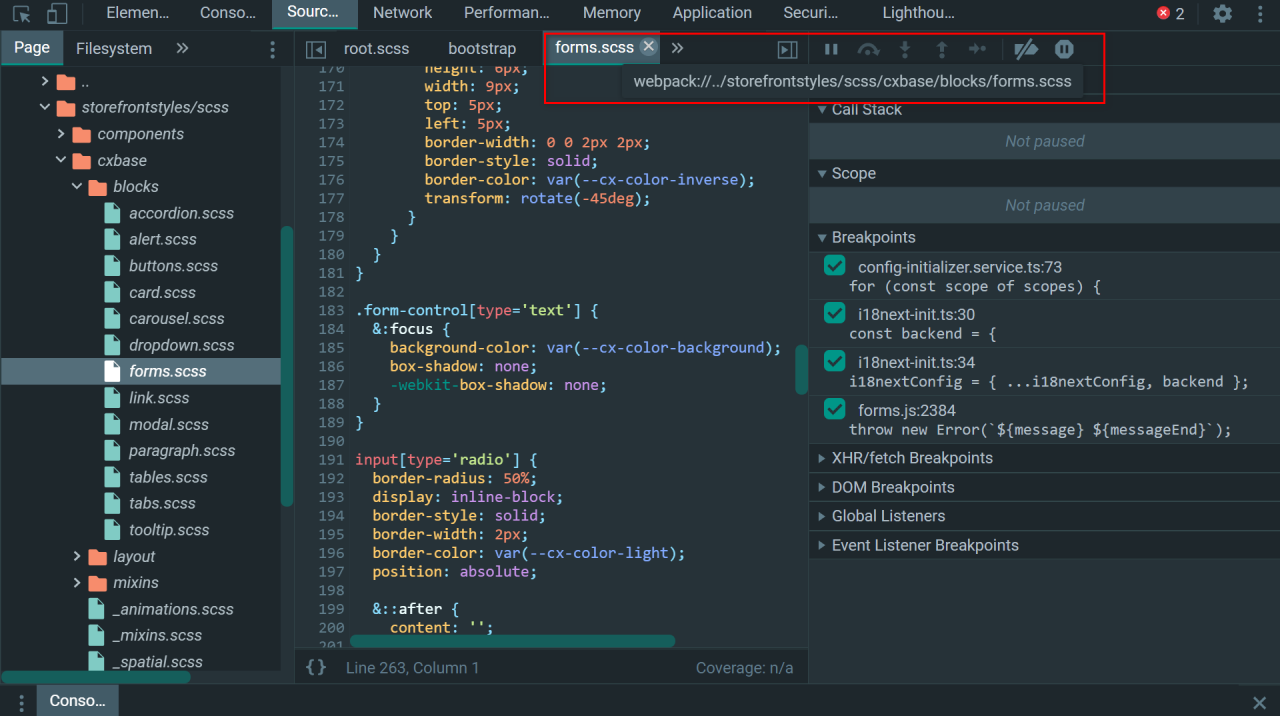
At first, I thought that the figure below is forms.scss Will be referenced by other SCSS, however, according to forms.scss After searching the entire project, no file references were found forms.scss :

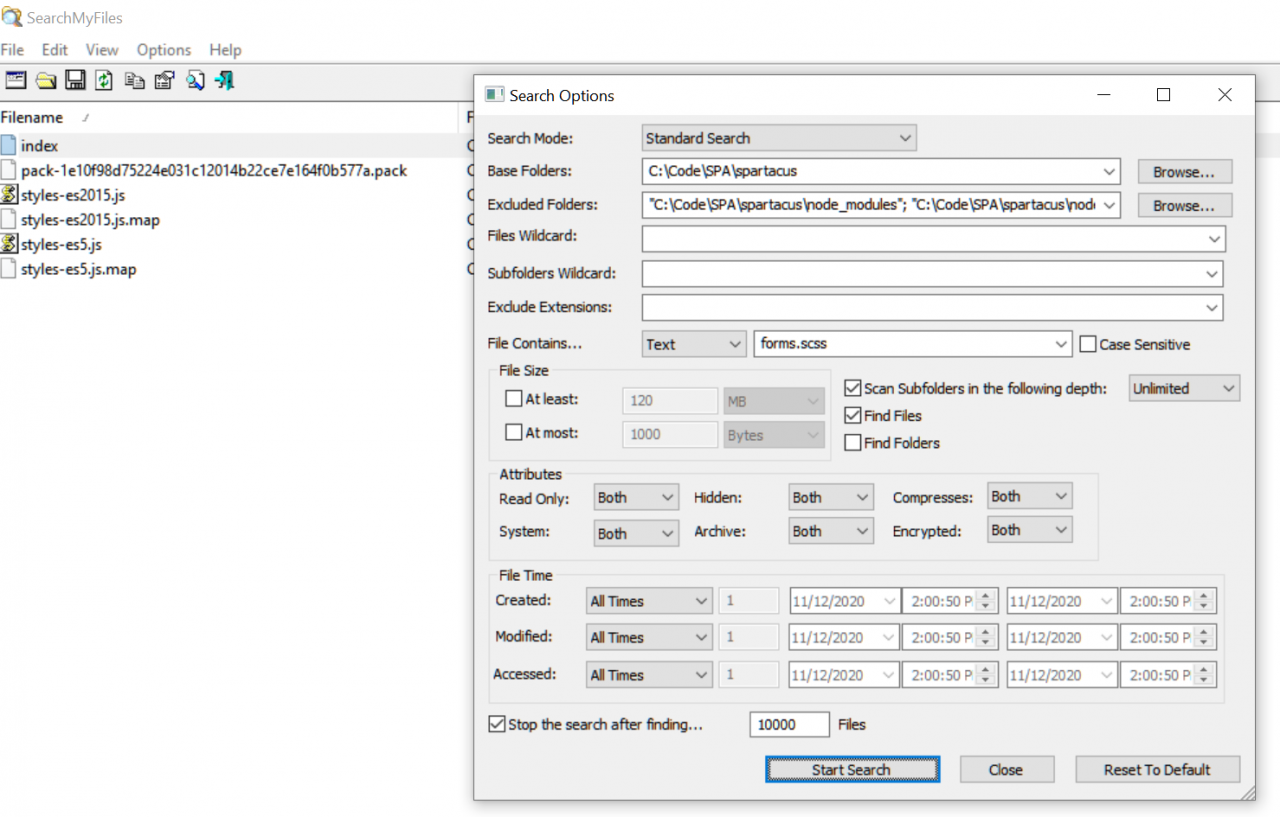
Using professional file search tools, we found that the final generated styles-es2015.js contains forms.scss :

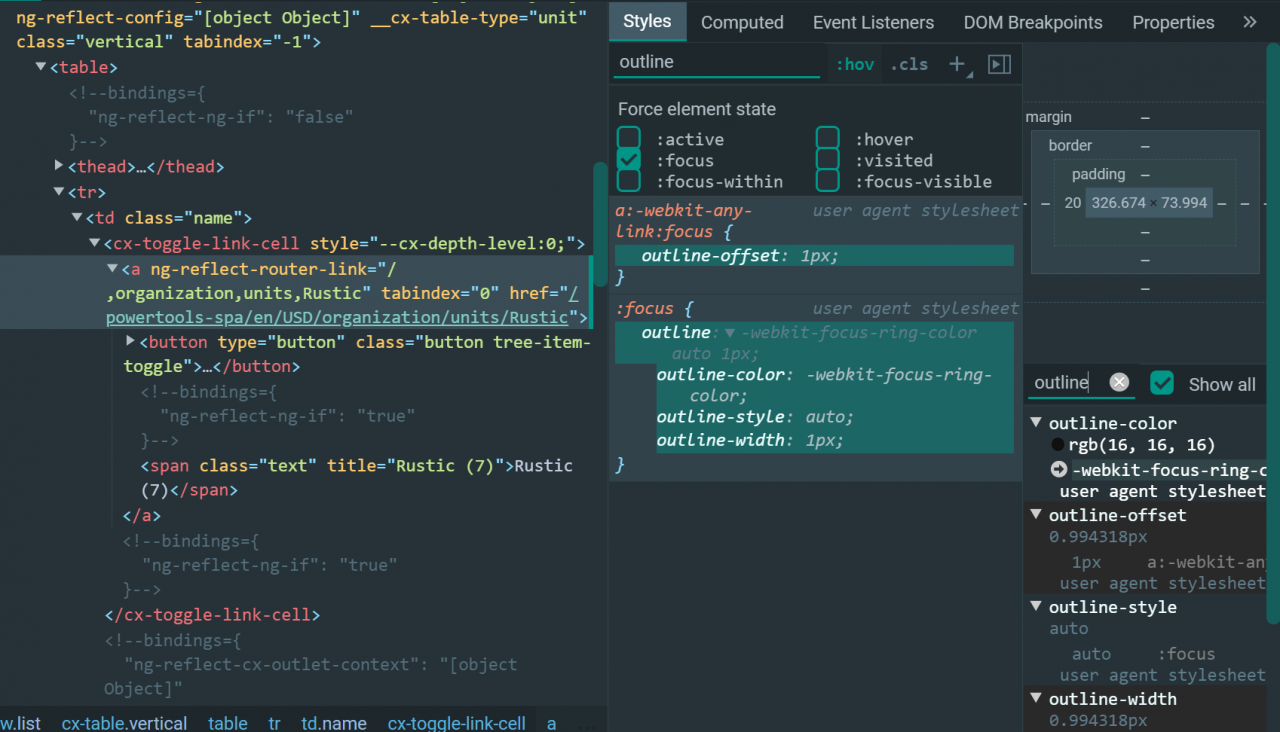
Comment out all SCSS related to sap Spartacus: focus. Now SAP Spartacus will use the default user agent stylesheet to render: focus effect:

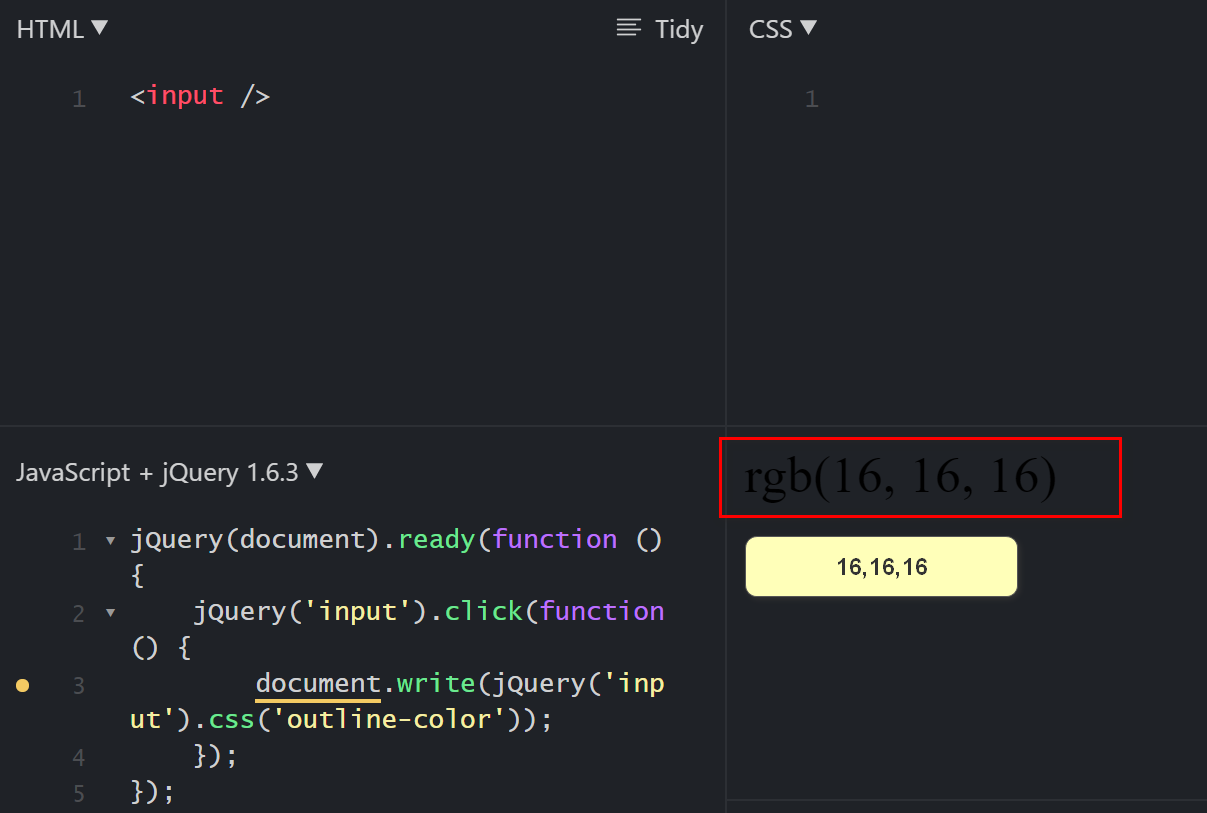
By default, the color of outline is – WebKit focus ring color: rgb (16,16,16)


Refer to the stackoverflow thread
More original articles by Jerry can be found in “Wang Zixi”:

This article shares CSDN – Wang Zixi.
In case of infringement, please contact [email protected] Delete.
This article participates in the “OSC source creation program”. You are welcome to join and share.
Similar Posts:
- Using PSCP to copy data from Windows computer to SSH in Linux_ Init error
- taskdef class org.apache.catalina.ant.InstallTask cannot be found
- ‘DebugConfig‘ only refers to a type, but is being used as a value here.
- git schnnel failed to receive handshake, SSLTLS connection failed
- Product not scheduled in sales organization XXX,distribution channel
- How to handle the eclipse error message the declared package does not match the expected package
- Solve the compilation errors encountered when NPM run build is executed by the library schematics downloaded from the official website of angular
- Python FAQ – error using openpyxl module: zipfile.BadZipFile : File is not a zip file
- Use NPM install to report an error – operation not allowed
- Completely solve MySQL error: 1030, ‘got error 28 from storage engine’