Solution
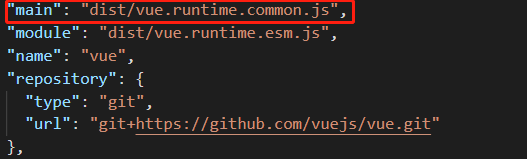
import Vue from “vue”; The default imported file is vue/dist/vue.runtime.common.js. This can be found in the node_modules/vue/package.json file. The main option of the package file specifies the file to be executed by default. The key package.json code is as follows:

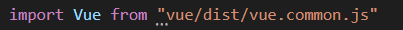
This code shows that the vue.runtime.common.js file does not contain a compiler, so the template option is not supported. If we use the Webpack and template options, we can use the vue.common.js file. The vue.common.js file contains the compiler. So put in main.js

change into:

In this way, the vue file can be used normally
Similar Posts:
- [Solved] VUE Error: Component template should contain exactly one root element. If you are using v-if on mu…
- Module not found: Error: Can’t resolve ‘bundle.js’ in…
- [Solved] Error: No module factory available for dependency type: ContextElementDependency
- [Solved] Syntax Error: TypeError: Cannot read property ‘parseComponent’ of undefined
- [antd vue Update] Some Components Error: Error in data(): “TypeError” & Cannot read properties of undefined (reading ‘pageSize’)
- error: ‘to_string’ was not declared in this scope
- Solution to node sass error reporting
- [Solved] [email protected] Error: Cannot find module ‘webpack/bin/config-yargs‘
- Causes and solutions of error reporting in require setting dynamic path
- [Solved] TypeError: Property value expected type of string but got null