Solution to node sass error reporting
In vue.js, each Vue file is a component. Templates, scripts and styles can be written together in the. Vue file to facilitate the organization of the whole component. When using template, script and writing CSS styles, they all go very smoothly. Only when I want to preprocess CSS with sass, I always report errors with lang =’sass’ under style
This is true in. Vue
<template > <div class="haha"> <p> keith + {{ message }} </p> </div> </template> <script> export default { data () { return { message: ' Hello world' } } } </script> <style lang = 'sass' scoped> </style>An error is reported when running webpak
I believe many people, like me, will report this error when installing node sass. After a toss in the afternoon, I finally found out why
solution :
Find node_Enter the node sass file under modules. If there is no vendor folder, create an empty folder named vendor
Run webpack
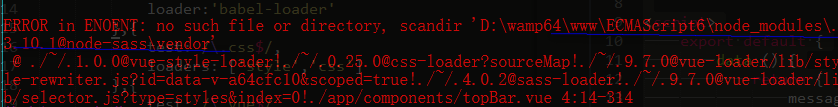
Then he reported an error![]()
The error shows that a. Node file cannot be found in the vendor folder. In this case, find the corresponding file on the release page of the node sass official website, and then download it to the corresponding file directory. Portal: node sass official website Remember to download the appropriate version
When finished, run webpack… Waiting
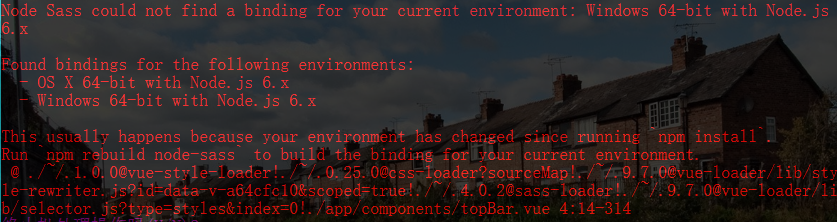
If successful, Congratulations, you can use sass to preprocess CSS in Vue file. If it doesn’t succeed, it will still report an error. The error message is as follows
prompt let’s rebuild node sass again, because we re added a file in the previous steps, and the webpack is not executed at this time. Therefore, open CMD and run
cnpm rebuild node sass — save dev
Execute webpack
compiled successfully
Here are some records of the problems encountered in learning webpack. At the same time, I hope other friends who encounter the same problems can avoid them
– reprint
Similar Posts:
- [Solved] Error:Node Sass version 6.0.0 is incompatible with ^4.0.0
- Module build failed: TypeError: this.getResolve is not a function at Object.loader node-sass Install Error
- Node Sass could not find a binding for your current environment: Linux 64-bit with Node.js 7.x
- How to Solve Error: ENOENT: no such file or directory, scandir ‘..\node_modules\node-sass\vendor’
- [Solved] Syntax Error: SassError: semicolons aren’t allowed in the indented syntax.
- [Solved] Found bindings for the following environments: Windows 64-bit with Node.js 8.x
- Use sass and less in Vue and solve the problem of error reporting (this. Getoptions is not a function)
- [Solved] Module build failed: Error: Cannot find module ‘node-sass’
- [Solved] Module build failed: from ./node_modules/mini-css-extract-plugin/dist/loader.js
- Error reporting during installation of node SaaS package