Comparison between weex and react native
Write on the front
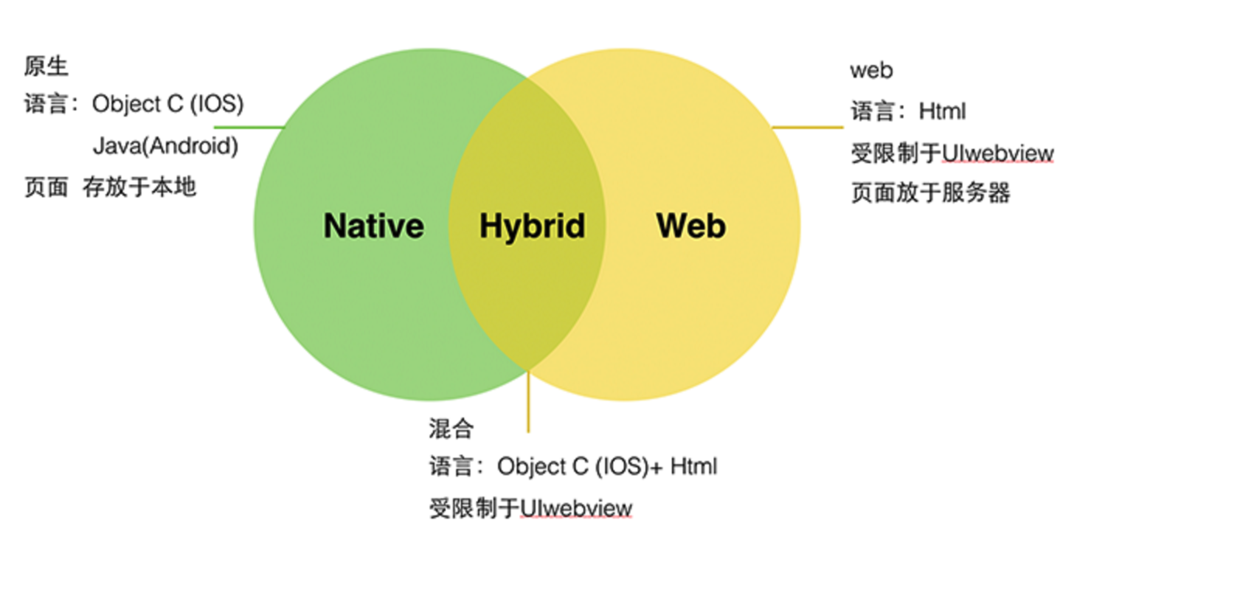
At present, the mainstream applications are generally divided into three categories: native app, web app and hybrid app

Application of three main streams
Native app features:
Good performance
Perfect user experience
High development cost, unable to cross platform
Difficult to upgrade (AUDIT), high maintenance cost
web app features:
Low development cost, fast update, easy version upgrade, automatic upgrade
Cross platform, write once, run anywhere
Unable to call system level API
Temporary entrance, low user retention
Poor performance, poor experience, limited design
Compared with native app, web app experience is limited by the above five factors: network environment, rendering performance, platform characteristics, browser and system limitations.
hybrid app features:
The compromise between native app and web app retains the advantages of native app and web app.
But the performance is poor. Low efficiency of page rendering, drawing interface in WebView, realizing animation, resource consumption are relatively large, limited by technology, network speed and other factors

Snip20161028_ 3.png
In order to solve the above problems, a set of high-efficiency, high-performance cross platform solutions has become a hot topic, there are the following to compare the weex and react native
Basic concepts
weex
Introduction:
weex is an open-source UI framework for building mobile cross platform by Alibaba and June 2016
Features:
1. Lightweight: lightweight, simple syntax, easy to use
2. Extensible: extensible, rich built-in components, extensible API
3. High performance: high performance
Core concept:
Write Once Run Everywhere
Based on JS development framework:
Weex based on vue.js
React Native
Introduction:
Facebook launched an open source cross platform UI framework at the F8 developer conference in March 2015
Core concept: Lean once, write anywhere
Based on JS development framework:
React native based on react
Knowledge development: vue.js And react
Vue:
It is a library to build a data-driven web interface. Vue.js The goal of view component is to realize data binding and view component composition through API as simple as possible
React:
The development of front-end interface based on HTML is becoming more and more complex. Its essential problem can be attributed to how to efficiently reflect the dynamic data from the server or user input to the complex user interface. The react framework from Facebook is a solution to this problem. According to the official website, its starting point is to develop large-scale applications with constantly changing data. Compared with the traditional front-end development, react opens up a quite alternative way to realize the high-efficiency and high-performance development of the front-end interface.
Vue.js Similarities and differences between real and real:
The difference between Vue and react
Similarities and differences between weex and react native
Similarities:
They all adopt web development mode and JS development mode
can debug JS code directly in Chrome;
Both support cross platform development
Can achieve hot reload, while updating the code to see the effect
Differences:
JS engine
What is JS engine
Learning costs
1. Environment configuration:
Reactnative needs to install and configure many dependent tools according to the documents, which is relatively troublesome. Weex can be used after installing cli
2. Vue vs react: the above comparison has been done
There is a certain cost in learning and using react template JSX. Vue is more close to the common way of web development. The template is ordinary HTML, the data binding uses mustache style, and the style uses CSS directly
Community support
Weex’s open source is relatively late, the relevant information on the Internet is relatively small, and the community scale is relatively small
React native community is more active, and there are more projects and materials to refer to
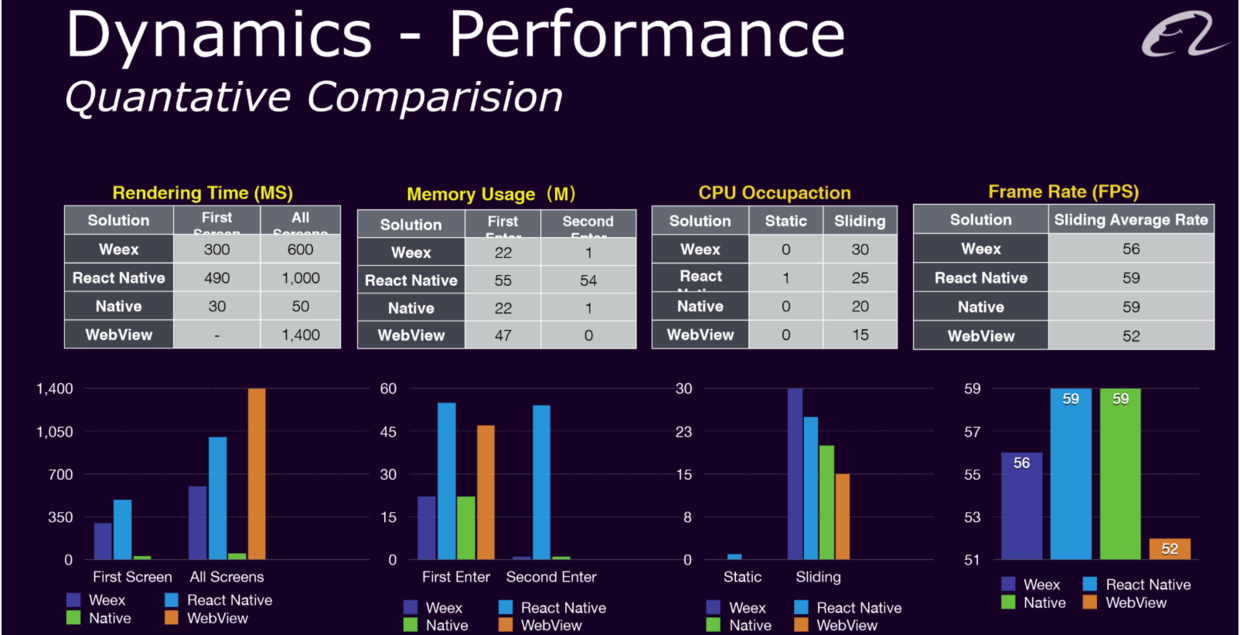
A picture: from rendering time, memory usage, CPU usage, frame rate (GPU can refresh several times per second, high frame rate can get smoother and more realistic animation. The more frames per second (FPS), the smoother the action will be displayed. )

Comparison of various types of applications
Similar Posts:
- Solution of “could not connect to development server” in react native
- How to Solve React-native-gesture-handler Error
- Apache vs Nginx vs Tomcat vs JBoss vs Jetty
- Error watching file for changes when running react native project: emfile problem solving
- Using react native elements in RN project to report an error: unrecognized font family ‘material icons’
- [Solved] Use of create react app on Mac platform (command not found)
- Solution to cross origin read blocking (CORB) blocked cross origin response error
- Uncaught SyntaxError: The requested module ‘/node_modules/.vite/react-router……Switch
- Mac: How to Solve Print: Entry, “:CFBundleIdentifier”, Does Not Exist