Error message:
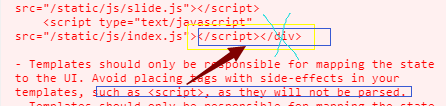
[Vue warn]: Error compiling template:Templates should only be responsible for mapping the state to the UI. Avoid placing tags with side-effects in your templates, such as <script>, as they will not be parsed.
Analysis:
Template compilation error: The template is used as a response to the mapping UI interface. It is forbidden to place side-effect tags in the template, such as <script>, because they will not be parsed.
The summary is that <script> cannot be placed in a template file. But it can actually be placed in a template file.
Solve:
In fact, the <script> tag cannot be included in the <div> tag.
As follows,

Under the PyCharm smart labeling error, I found the error, and I lost a </div> tag in my source code.
But the browser mentally added the missing </div> tag before the </body> tag and after the </script> tag. As a result, such a warning occurred. Since a page is a div, this is why the console displays the entire body part of the page.
Similar Posts:
- Document.body.clientheight cannot get the browser page height correctly
- document.body.scrollTop or document.documentElement.scrollTop
- Always report uncaught error:[$ injector:modulerr ]Solutions to errors
- A parser-blocking, cross site (i.e. different eTLD+1) script, is invoked via document.write
- [Solved] UnicodeDecodeError: ‘gbk’ codec can’t decode byte 0xa6 in position 9737: ill
- JavaScript Uncaught TypeError: Cannot set property ‘innerHTML’ of null”
- ES6 module Script type=”module” Error [How to Solve]
- Error resolving template [index], template might not exist or might not be accessible by any of the configured Template Resolvers
- A problem with 0 document. Documentelement. Clientwidth
- Solution to node sass error reporting