Detailed map traversal, teach you to master the complex gremlin query debugging method>>> ![]()
Electronic Vue error: webpack referenceerror: process is not defined
blog description
The information involved in this article comes from Internet collation and personal summary, which means personal learning and experience summary. If there is any infringement, please contact me to delete it. Thank you
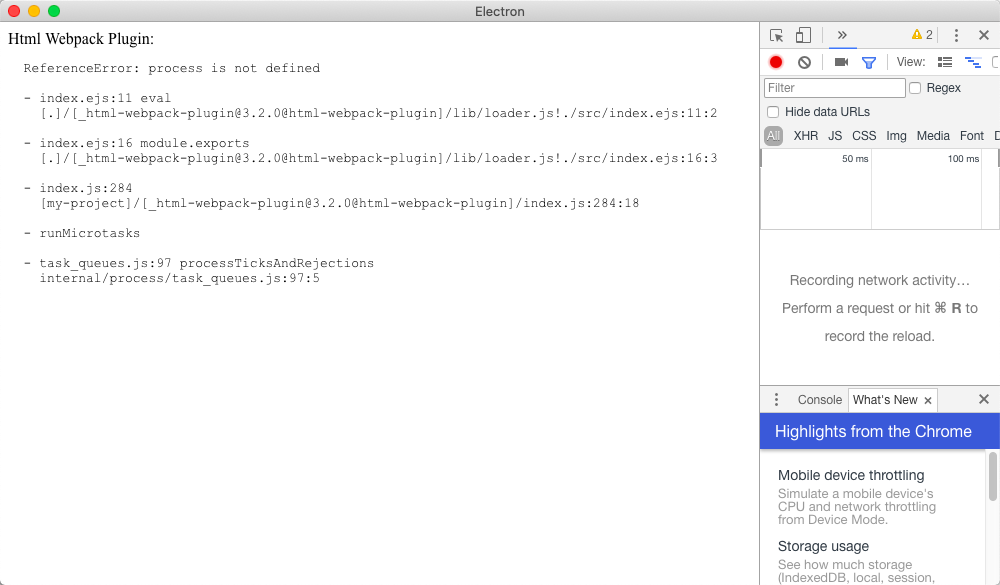
problem screenshot

problem description
When building the project of electron, there is such a problem, probably because of the version problem of node.js. There is no such problem in the 11 version of nodejs, generally in the 12 version of nodejs
problem solving
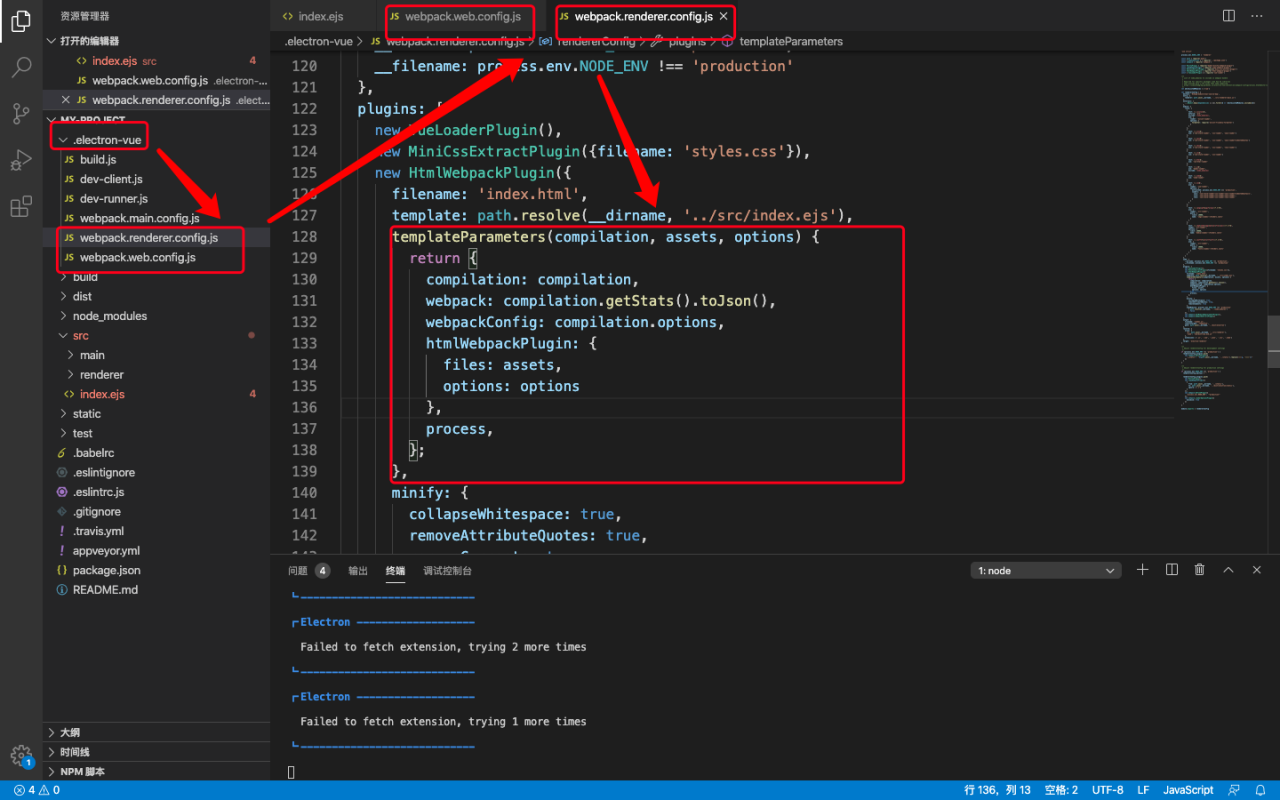
Add a piece of code to the htmlwebpack plug under . Electron Vue/webpack. Web. Config. JS and . Electron Vue/webpack. Render. Config. JS
templateParameters(compilation, assets, options) {
return {
compilation: compilation,
webpack: compilation.getStats().toJson(),
webpackConfig: compilation.options,
htmlWebpackPlugin: {
files: assets,
options: options
},
process,
};
},

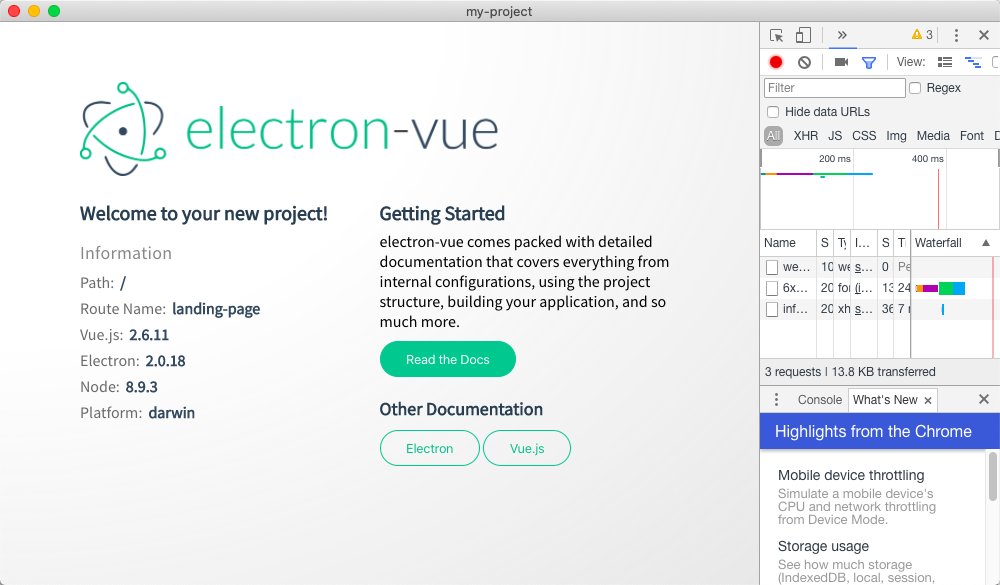
test
Run the project again and find it is successful

thank you
Electron-vue
And industrious self
Similar Posts:
- Causes and solutions of error reporting in require setting dynamic path
- How to Solve Electronic forge packer Error
- [Solved] You must depend on an EXACT version of “electron-prebuilt-compile” not a range (got “^4.0.0”)
- error An unexpected error occurred: “EPERM: operation not permitted, scandir ‘E:\\aPritice\\JDe\\e
- Uncaught type error: create-react-app and electronfs.existsSync is not a function
- [Solved] Error reporting of NPM packaged electron app
- How to Solve error: command SH – C node install.js when installing electron
- [Solved] Error: No module factory available for dependency type: ContextElementDependency
- error MSB8020: The build tools for v120 (Platform Toolset = ‘v120’) cannot be found. To build using