class Home extends Component{
componentDidMount(){
this.props.getCustomer()
}
render(){
const {total, list} = this.props.customer
console.log("total:"+total)
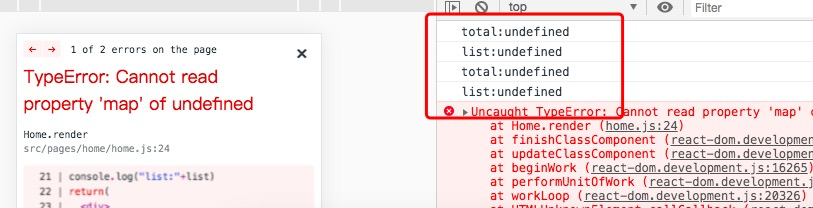
console.log("list:"+list)
return(
<div>
<NavBar>system</NavBar>
{list.map((item,index)=>(
<List key={index}>
<Item
arrow="horizontal"
thumb="https://zos.alipayobjects.com/rmsportal/dNuvNrtqUztHCwM.png"
multipleLine
onClick={() => {}}
>
name:{item.name}
<Brief>level:{item.level}</Brief>
</Item>
</List>
) )
}
</div>
)
Error: Cannot read property 'map' of undefine

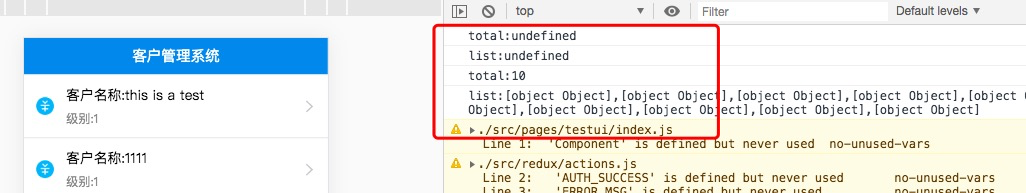
Reason: The object calling map is undefined, and the list is undefined before the initialization of the first rendering of asynchronous data return.the solution: make judgment on the list, an asynchronous ajax data returned list to value before rendering component.
Modify as follows:
{list && list.map((item,index)=>(
<List key={index}>
<Item
arrow="horizontal"
thumb="https://zos.alipayobjects.com/rmsportal/dNuvNrtqUztHCwM.png"
multipleLine
onClick={() => {}}
>
name:{item.name}
<Brief>level:{item.level}</Brief>
</Item>
</List>
) )
}
Similar Posts:
- [Solved] ant Error: Cannot use ‘in’ operator to search for ‘value’ in undefined
- [Solved] Vue error: (Avoid using non-primitive value as key, use stringnumber value instead.)
- Warning: Each child in an array or iterator should have a unique “key” prop. Check the render method
- Recyclerview Error: recyclerview No adapter attached; skipping layout
- [Solved] Vue Axios error: TypeError: Cannot set property ‘tableData‘ of undefined
- Python scrapy/ ERROR: Spider must return request, item, or None, got ‘Tag ‘insettlement program
- How to deal with the error “cannot read property ‘set state’ of undefined” in react
- Uncaught type error: create-react-app and electronfs.existsSync is not a function
- Three common ways of react event binding and solution can’t update during an existing state transition (such as within ‘render’)
- [Solved] Vue route jump error: Uncaught TypeError: Cannot read property ‘push’ of undefined