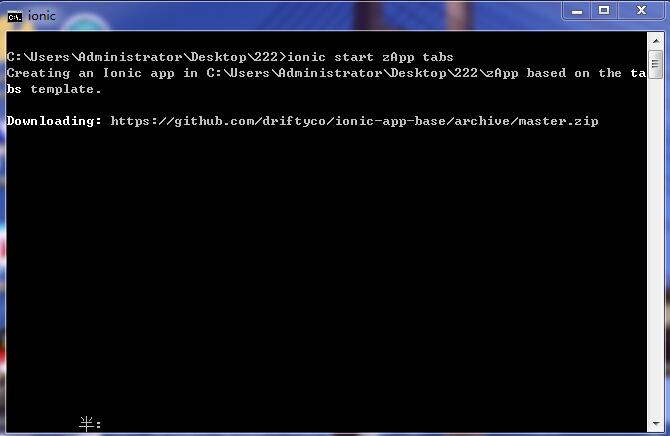
1 error reporting, such as picture : 
I haven’t responded for a long time, which is stuck. First, my network is not good; Then they began to report a series of problems, such as start is not an instruction, gradle file error, etc
On the Internet, it is often said that there is a problem with the version of ionic or Cordova. In other words, there is a problem with the locally installed ionic2 and the creation project of ionic1
No, the reason is detailed
2 reason:
a. Let’s talk about the version first. As long as you have installed node NPM JDK Cordova ionic and other environment configurations, and each environment can be executed, in the sense of program, the environment has been configured successfully
As for the failure to execute the ionic start myapp tabs command, unless an error is reported, which obviously means that the version of an environment is backward, it is not the reason for the version
b. As for the version of ionic2, we mostly install the version above ionic2. The instruction of ionic2 to create the project: ionic start myapp tabs — V2
The package of 2 can also be created successfully by using this instruction. The package of ionic1: ionic start myapp tabs — V1 can also be created successfully by imitating this instruction( (not recommended)
c. this is the key to solving the problem:
It seems that the essence is the network problem, because when this problem occurs, a node will appear under our project_Modules file, which is the dependent resources of the project
When NPM is loaded with network problems or walls, it is easy to load incompletely, resulting in a series of problems; The solution is to use Taobao image to download dependent resources:
First, execute ionic start myapp tasks — skip NPM Prevent NPM execution
When there is no error in the returned value, continue to perform the following operations (not shown in the figure above)
Re execute: cnpm install — save Use cnpm to avoid network or wall (Note: be sure to enter the project path and execute this command: CD myapp)
If everything goes well, you won’t report the previous errors again. If you don’t report any errors, it means success
Then execute: ionic serve to see if it can run normally;
Well, if everything goes well, it will be solved in this way. I wish you a long way. These are basically the mistakes. Remember to ensure that your environment has been successfully installed!
Similar Posts:
- [Solved] Ionic error: Error Initializing app: There was an error with the spawned command: npminstall
- [Solved] Chrome upgrade 91 extension error: Tabs cannot be edited right now (user may be dragging a tab)
- Error occurred during initialization of VM Could not reserve enough space for 2097152KB object heap
- npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for [email protected]: want
- [Solved] Ubantu18.04 Use APT to install Go environment instruction Error
- Angular Project Download Error: [ERROR] ionic-app-scripts has unexpectedly closed (exit code 1).
- Ionic6: did you add it to @ ngmodule.entrycomponents
- [Solved] Ionic Error: Could not find gradle wrapper within Android SDK.
- How to Solve Error on descrypt request code
- ERROR StatusLogger No log4j2 configuration file found. Using default configuration