Introduction
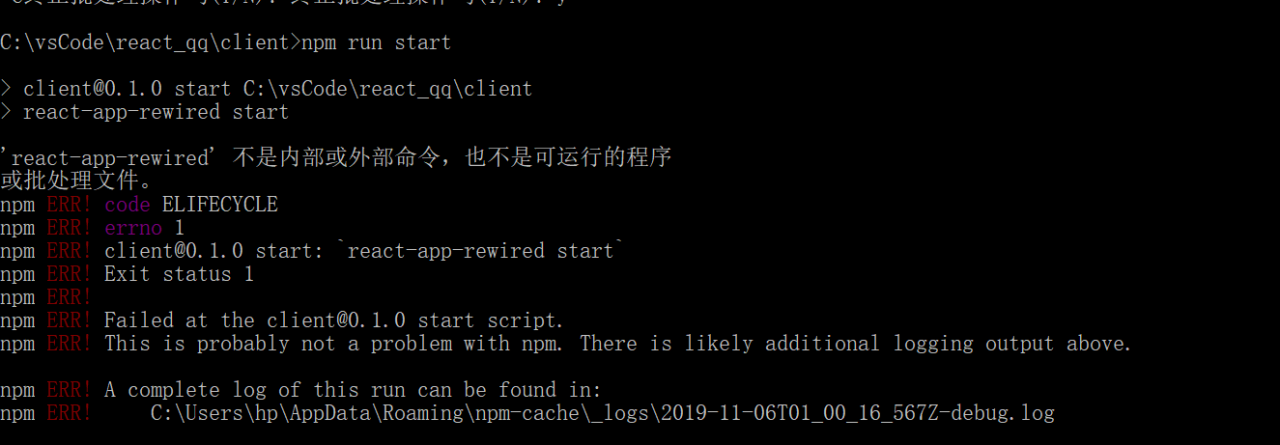
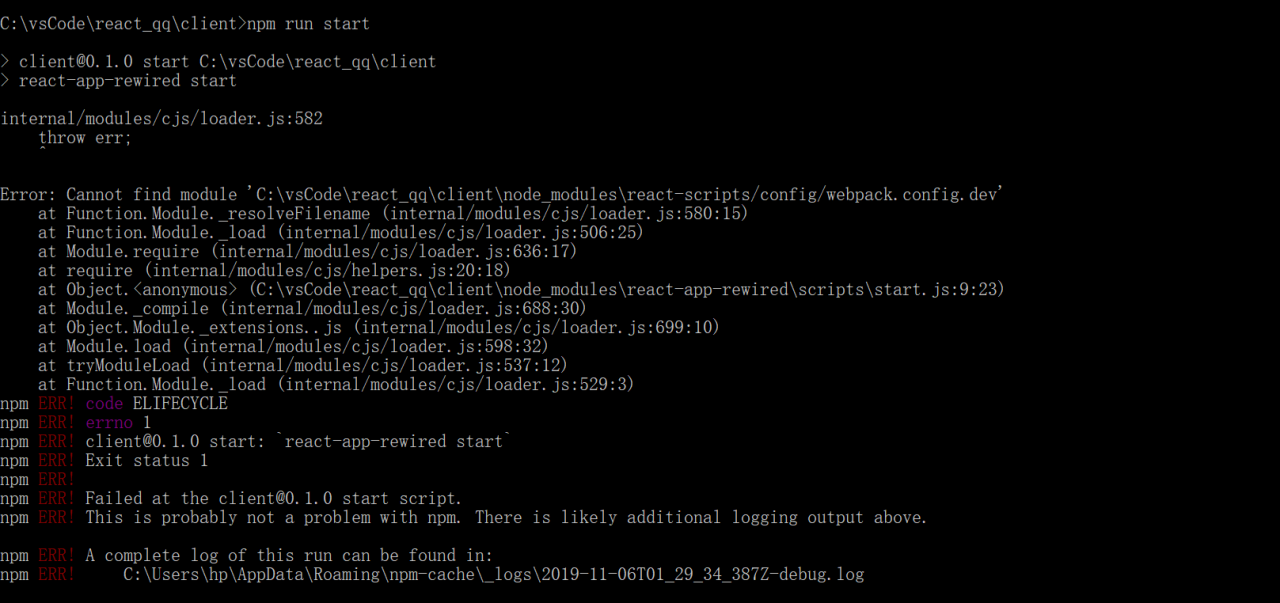
According to the antd official website configuration, there are still a series of errors:


Cause
When we use react app rewired to configure on-demand loading, we cannot execute yarn eject and expose the configuration file of react scaffold webpack, otherwise the above error will be reported. If you need a burst profile, you can configure on-demand loading in the following way
Using Babel plugin import
Download
npm install babel-plugin-import --save-dev or
yarn add babel-plugin-import
Configuration package.json file
Configure plugins in the Babel option, where style is set to true to customize the theme for antd. If an error is reported, the less is generally too high. A version less than 3.0.0 needs to be installed. yarn add [email protected] , after the installation is successful, run again
"babel": {
"presets": [
"react-app"
],
+ "plugins": [
+ [
+ "import",
+ {
+ "libraryName": "antd",
+ "style": true
+ }
+ ]
+]
}
Antd custom theme
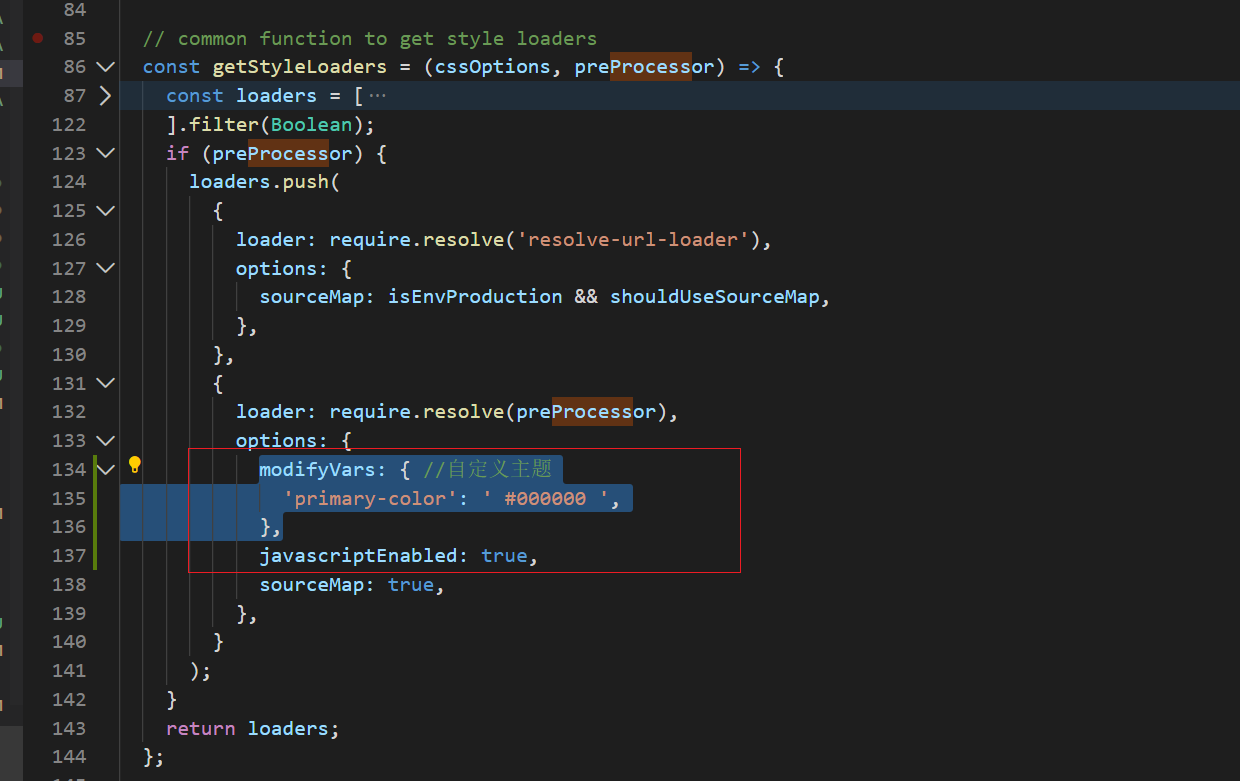
When the style is set to true, the running project will repackage the less file of antd and load the latest style file. Find the getstyleloaders () function in the webpack.config.js file, add the following code, and customize our theme in modifyvars

Similar Posts:
- error An unexpected error occurred: “EPERM: operation not permitted, scandir ‘E:\\aPritice\\JDe\\e
- [Solved] Vue/cli install element error: Error: cannot find module ‘Babel plugin component’
- [Solved] react Project Error: Support for the experimental syntax ‘decorators-legacy’ isn’t currently enabled
- Solve the problem of JS using JSX syntax to report errors in vite react project
- [Two Solutions] Syntax error: unexpected token import
- npm run build : No such file or directory [How to Solve]
- Support for the experimental syntax ‘classProperties’ isn’t currently enabled
- Cannot find module ‘@babel/core’ [How to Solve]
- vue ‘Couldn’t find preset “es2015” relative to directory’
- [Solved] Webpack4 Package Error: regeneratorRuntime is not defined