The main reason for this problem is that you set eslint (normalized code, you can reinitialize and turn off eslint) during initialization. The solution is as follows (recommended method 3, simple):
Method 1:
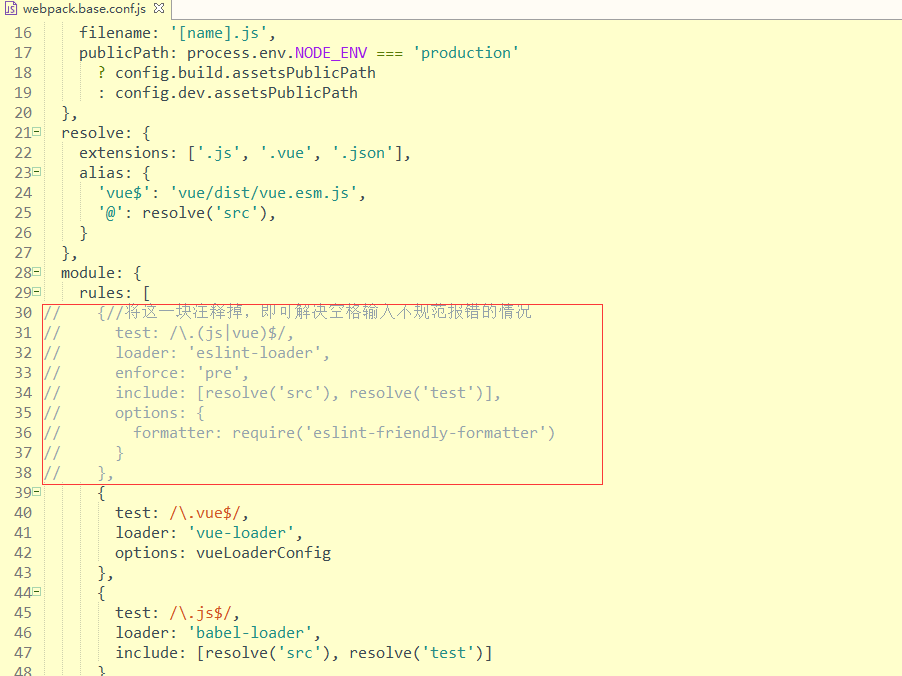
Find the build folder in the directory with the webpack.base.config.js file on it. Comment out the code and restart it

Because the project I created with Vue cli does not have a build folder, the webpack.base.config.js file cannot be found and cannot be solved by the above method, so ↓
Method 2:
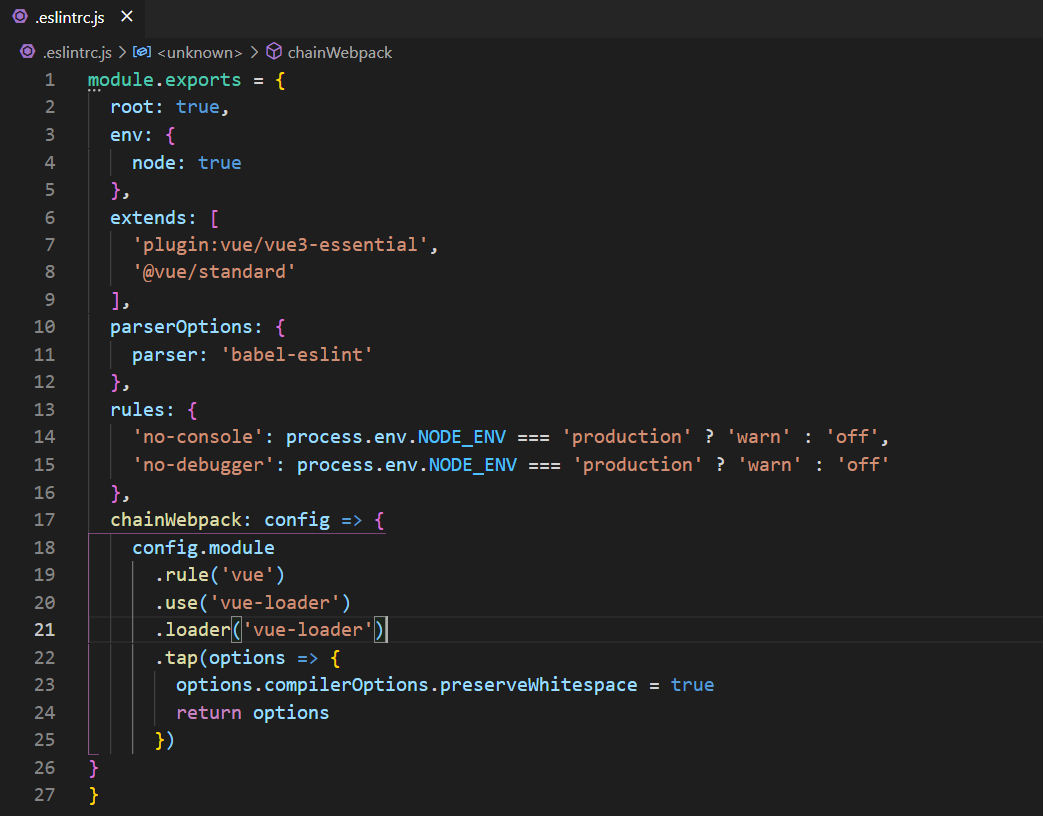
Open the. Eslintrc.JS file in the root directory and add the following code
chainWebpack: config => { config.module .rule('vue') .use('vue-loader') .loader('vue-loader') .tap(options => { options.compilerOptions.preserveWhitespace = true return options }) }
As shown in the figure:

Method 3:
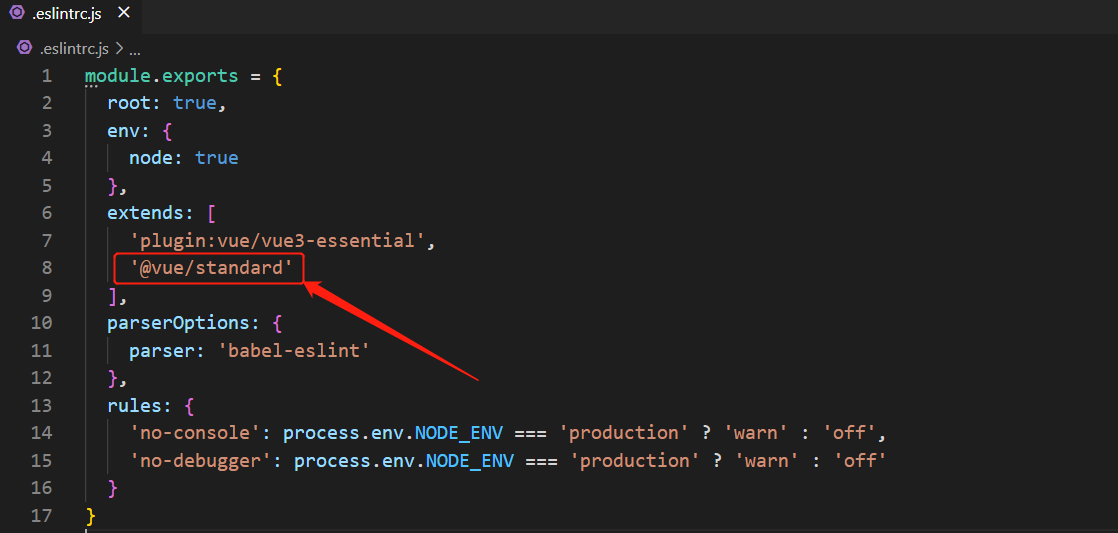
Another method is very simple. Just delete the strict mode configuration (restart the editor after deletion!), as shown in the figure:

Similar Posts:
- [Solved] vue.config.js Error: cannot set property “preserveWhitespace” of undefined
- Cannot findmodule’webpack-cli/bin/config-yargs
- Error in xxx.js from uglifyjs after elementui upgrade [How to Solve]
- Mac uniapp Compile Error: sass-loader [How to Solve]
- Vue solves the problem of space and blank line error reporting
- Solutions to the problem that image webpack loader cannot be installed or the installation is stuck
- Vue Project: npm run dev :missing script:dev [How to Solve]
- npm ERR! missing script: dev [How to Solve]
- [Solved] Vue installs less Error: Failed to compile with 1 errors
- Module build failed: TypeError: this.getResolve is not a function at Object.loader node-sass Install Error