When writing code, I encountered such an error
error in ./src/views/CategoryEdit.vue Module Error (from ./node_modules/eslint-loader/index.js): D:\node-vue-moba\admin\src\views\CategoryEdit.vue 24:11 error 'res' is assigned a value but never used no-unused-vars1 problem (1 error, 0 warnings)
1 problem (1 error, 0 warnings) @ ./src/router/index.js 4:0-53 13:15-27 @ ./src/main.js @ multi (webpack)-dev-server/client?http://192.168.0.121:8080/sockjs-node (webpack)/hot/dev-server.js ./src/main.js
Error reason: validation syntax of eslint
Solution: add comments after the Error statement
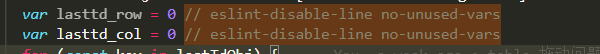
// eslint-disable-line no-unused-vars
The code is shown below

So you don’t report mistakes!
Similar Posts:
- [Solved] Syntax Error: TypeError: eslint.CLIEngine is not a constructor
- vue Project Error: error ‘resp’ is defined but never used no-unused-vars
- [Solved] ESLint Error: Line 10 exceeds the maximum line length of 100
- [Solved] Vue3+ts+eslint Error: warning Unexpected any. Specify a different type, warning Delete `·` , Missing return type on function, Require statement not part of import statement
- [Solved] Vue3.X version error: Parsing error: Parsing error: Unexpected token
- [vue/no-parsing-error] Parsing error: invalid-first-character-of-tag-name.eslint-plugin-vue Parsing error: invalid-first-character-of-tag-name.eslint(vue/no-parsing-error)
- [Solved] ESLint Error: Failed to load config “standard” to extend from
- Solution to the error of eslint “extra semicolon”
- No undef check error in eslint
- [Solved] Vue Esline Error: Parsing error: Unexpected token import