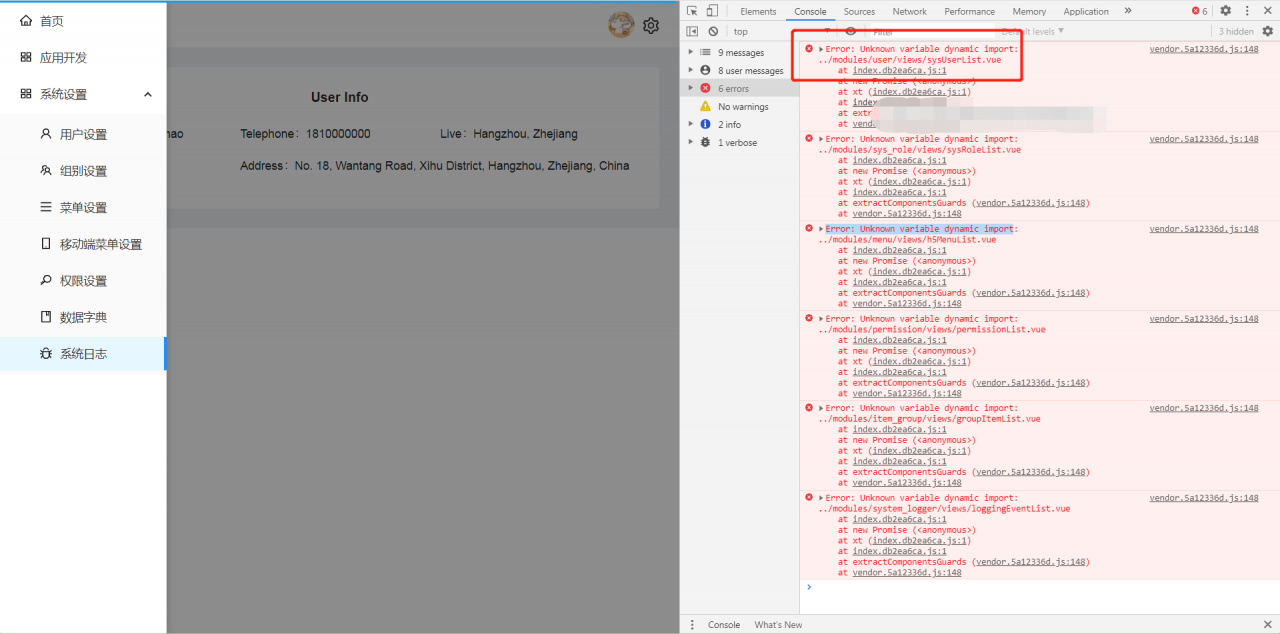
When the project is packaged and deployed with vite, it is found that some page resources cannot be obtained after deployment. The error is as follows:

Solution:
Replace
function getViews(path) {
return () => import('../' + path + '.vue')
}
with
function getViews(path) {
// First get all the addresses of the components you need to route dynamically
let modules = import.meta.glob('. /*/*.vue')
// Then fetch them like this when dynamically routing
return modules['../' + path + '.vue']
}
The reason for the error is that there is an error in dynamic route acquisition.
Similar Posts:
- Vue: How to use Vue-router in Axios
- [Solved] Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation to current location
- Laravel route cannot be accessed, report 404, no query results for model
- Component is missing template or render function [How to Solve]
- Uncaught SyntaxError: The requested module ‘/node_modules/.vite/react-router……Switch
- [Solved] Error: loading chunk * failed, Vue router lazy loading error
- Error: loading chunk * failed, Vue router lazy loading error problem solution