#Error description
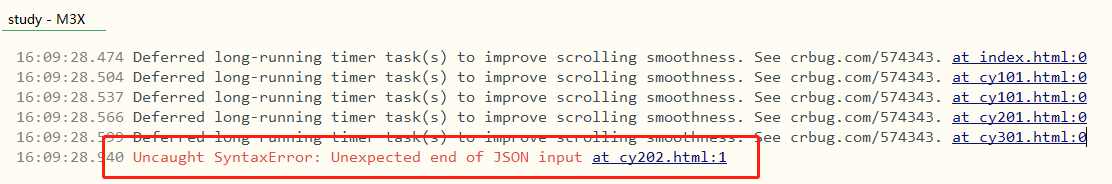
The following error occurred while debugging the program:

This is a dynamically generated list. When clicking the list to migrate to the display content screen, the screen cannot be displayed normally and an error is reported. However, it is worth noting that not all lists have problems during migration, but only one has problems.
# findings
The number of JSON string fields exceeds the maximum limit. The final solution is to decompose the fields into two fields (in fact, it is equivalent to surrender). It seems that it may be the problem of string conversion from the background server (PHP) to JSON.
In short, after reducing the string length of the field, the problem can be solved temporarily.
# investigation means
Deleting part of the data and finally being confirmed is the problem of the data range, rather than the problem of individual characters guessed before the investigation.