Solution to node sass error reporting
In vue.js, each Vue file is a component. Templates, scripts and styles can be written together in the. Vue file to facilitate the organization of the whole component. When using template, script and writing CSS styles, they all go very smoothly. Only when I want to preprocess CSS with sass, I always report errors with lang =’sass’ under style
This is true in. Vue
<template > <div class="haha"> <p> keith + {{ message }} </p> </div> </template> <script> export default { data () { return { message: ' Hello world' } } } </script> <style lang = 'sass' scoped> </style>
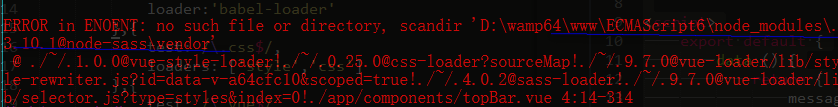
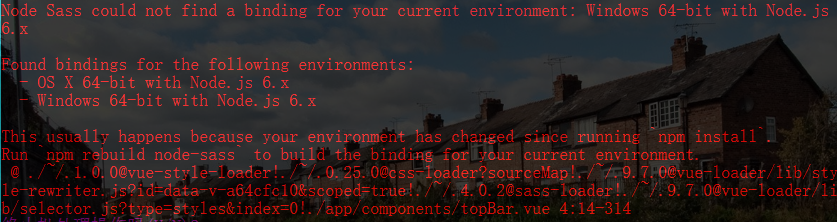
An error is reported when running webpak

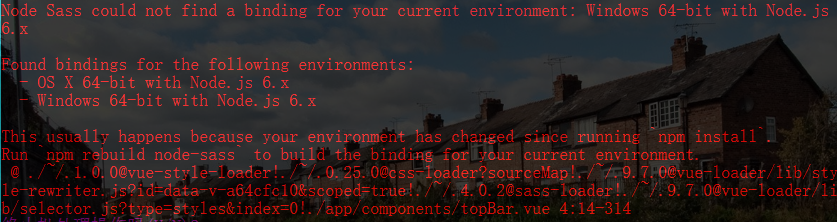
I believe many people, like me, will report this error when installing node sass. After a toss in the afternoon, I finally found out why
solution :
Find node_Enter the node sass file under modules. If there is no vendor folder, create an empty folder named vendor
Run webpack
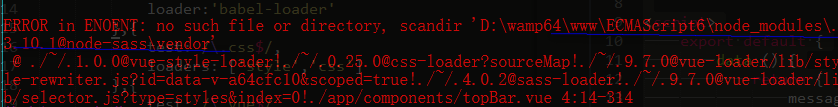
Then he reported an error

The error shows that a. Node file cannot be found in the vendor folder. In this case, find the corresponding file on the release page of the node sass official website, and then download it to the corresponding file directory. Portal: node sass official website Remember to download the appropriate version
When finished, run webpack… Waiting
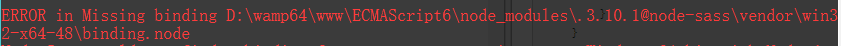
If successful, Congratulations, you can use sass to preprocess CSS in Vue file. If it doesn’t succeed, it will still report an error. The error message is as follows

prompt let’s rebuild node sass again, because we re added a file in the previous steps, and the webpack is not executed at this time. Therefore, open CMD and run
cnpm rebuild node sass — save dev
Execute webpack
compiled successfully
Here are some records of the problems encountered in learning webpack. At the same time, I hope other friends who encounter the same problems can avoid them
– reprint