Reason: SCSS loader version is too high
Solution:
npm uninstall --save sass-loader
npm i -D [email protected]
npm uninstall --save node-sass
npm i [email protected]
Reason: SCSS loader version is too high
Solution:
npm uninstall --save sass-loader
npm i -D [email protected]
npm uninstall --save node-sass
npm i [email protected]
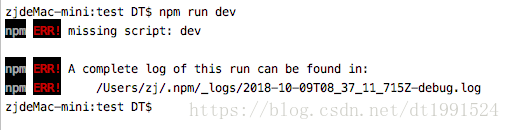
Today, when you run the Vue project, you are running NPM Run dev reports an error, as shown in the following figure:

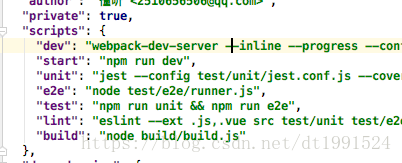
Open the package.js folder and find that the scripts in the folder have dev, as shown in the following figure:

But it’s not good. What’s the reason?Finally, the path is wrong. When Vue init webpack my project, he creates another folder and can’t get dev.js in the corresponding package.js
CD to the corresponding folder and re run NPM run dev
In another case, the current folder is opened, but the scripts in the folder package.js do not have dev
Enter Vue init webpack The missing in package.json will be:
” dev”: “webpack-dev-server –inline –progress –config build/webpack.dev.conf.js”,
” start”: “npm run dev”,
” build”: “node build/build.js”
Download it again, then install the dependency in NPM intall, and finally NPM run dev
It is also applicable to solve the problem of start and build loss
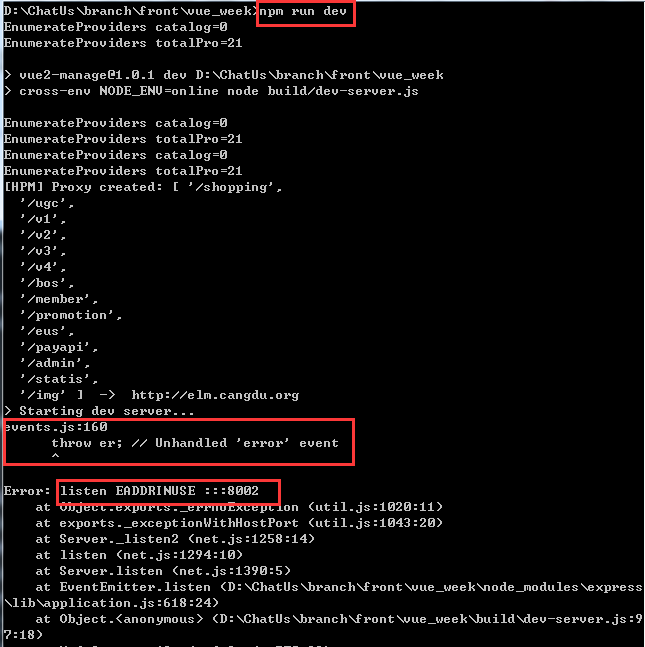
The error is as follows:

Cause of error:
Listen eadrinuse: 8002 means that the current 8002 port is occupied
Solution:
1: Simple and rude: turn off the relevant programs that may be affected and restart them
2
1. Win + R, CMD query whether the port number used is occupied:
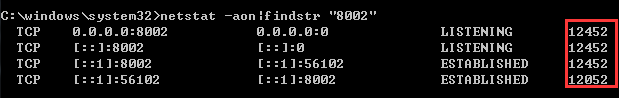
Input command: netstat – aon|findstr “8002”
Press enter to display the PID number of the program corresponding to port 8080; As shown in the figure below:

2. Find the corresponding program according to the PID number:
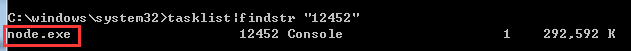
Input command: tasklist | findstr “12452”
Press enter to display the program that occupies the port, as shown in the following figure:

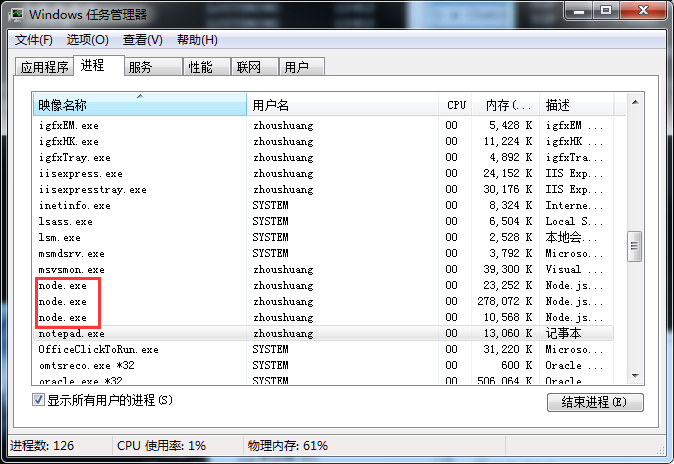
3. Press the shortcut key “Ctrl + Shift + ESC” to call up the Windows Task Manager, and end the program process according to the corresponding name of PID/program. As shown in the figure below:

How is 618 sales champion made?Uncover the secret of e-commerce’s “invigorating” hundreds of millions of sales data>>> ![]()
mac:manage-web gwl$ npm run dev
> [email protected] dev /Users/gwl/Desktop/manage-web
> webpack-dev-server --inline --progress --config build/webpack.dev.conf.js
10% building modules 1/1 modules 0 activeevents.js:174
throw er; // Unhandled 'error' event
^
Error: getaddrinfo ENOTFOUND localhost
at GetAddrInfoReqWrap.onlookup [as oncomplete] (dns.js:56:26)
Emitted 'error' event at:
at GetAddrInfoReqWrap.doListen [as callback] (net.js:1457:12)
at GetAddrInfoReqWrap.onlookup [as oncomplete] (dns.js:56:17)
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! [email protected] dev: `webpack-dev-server --inline --progress --config build/webpack.dev.conf.js`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the [email protected] dev script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! /Users/gwl/.npm/_logs/2019-08-30T06_24_05_056Z-debug.log
mac:manage-web gwl$ Reason:
127.0.0.1 and localhost are missing from the hosts file