problem:
When vscode installs tools, the DLV tool always reports an error. The error message is LD return 1;
Solution:
I checked the GitHub of DLV and found that CGO_Enabled can be disabled to solve this problem
go env -w CGO_ENABLED="0"problem:
When vscode installs tools, the DLV tool always reports an error. The error message is LD return 1;
Solution:
I checked the GitHub of DLV and found that CGO_Enabled can be disabled to solve this problem
go env -w CGO_ENABLED="0"
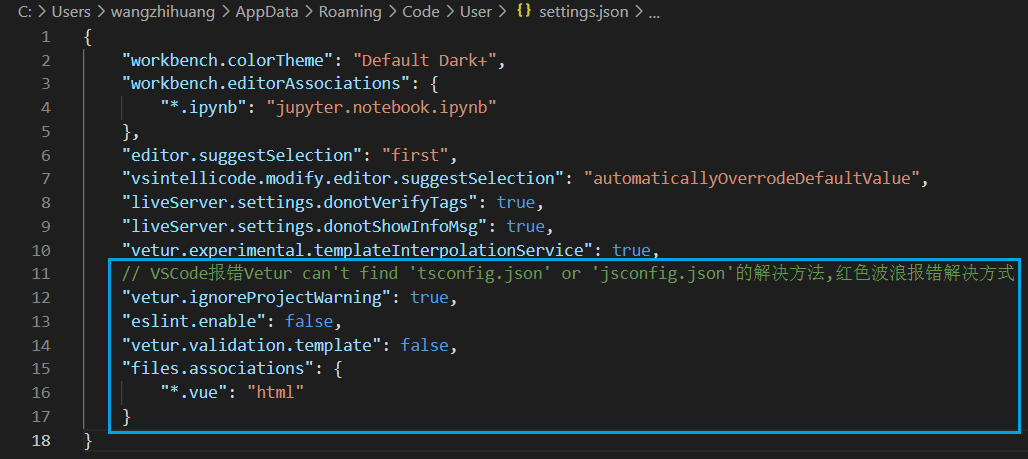
// VSCode Error: Vetur can't find 'tsconfig.json' or 'jsconfig.json' solution, Red wave error solution "vetur.ignoreProjectWarning": true, "eslint.enable": false, "vetur.validation.template": false, "files.associations": { "*.vue": "html" }
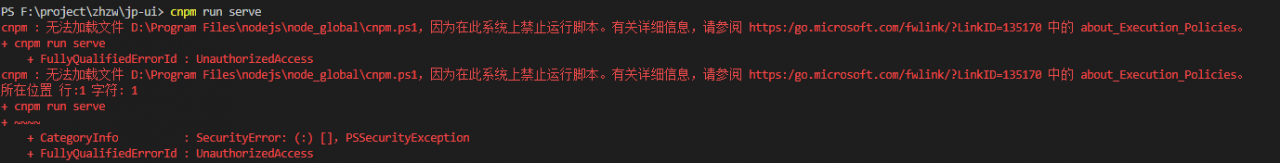
Report the wrong diagram first:

Solution:
Right-click the vscode icon and select run as administrator;
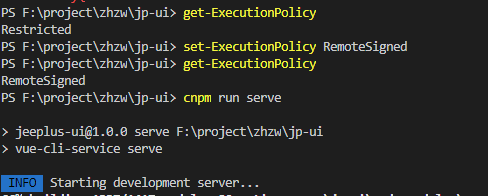
Execute get executionpolicy in the terminal and display restricted, indicating that the status is prohibited;
At this time, execute set executionpolicy remotesigned;
At this time, execute the get executionpolicy and display remotesigned, which indicates that the status is unblocked and can be run

Right click the vscode icon and select run as administrator;
Execute get executionpolicy in the terminal and display restricted, indicating that the status is prohibited;
At this time, execute set executionpolicy remotesigned;
At this time, execute the get executionpolicy and display remotesigned, which indicates that the status is unblocked and can be run
![]()
Several permissions for running PowerShell scripts
1. Restricted: by default, no script is allowed to run
2. Allsigned: only scripts signed by digital certificates can be run
3. Remotesigned: running a local script does not require a digital signature, but running a script downloaded from the network must have a digital signature
4. Unrestricted: all scripts are allowed to run, but you will be prompted whether to operate before running
5. Bypass: allow all scripts to run without any prompts and warnings.
View current permissions
Get-ExecutionPolicy
Modify permissions
set-ExecutionPolicy RemoteSigned
visual studio code has been used for some time, and I am deeply impressed by its compactness and beauty.
Recently, I did two computer graphics experiments, one of which must reference an external graphics library, but I kept reporting errors when using vscode to complete such a “simple” work 

Today, I finally decided to find out and solve this problem.
Here are some gains (including principles and solutions)
The difference between G + + and GCC
Conclusion: writing C + + and choosing G + + is better!
Tasks.json and c_cpp_properties.json
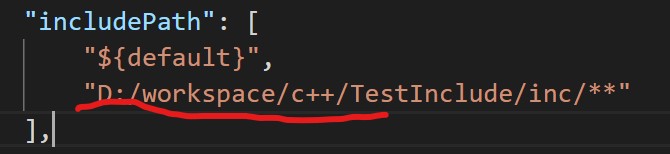
The includepath in the c_cpp_properties.json file will become the key to the internal IntelliSense of the editor, but it has nothing to do with the compilation process. (tip: Ctrl + Shift + P Enter Edit configurations (UI) to automatically configure the relevant parameters of the generated c_cpp_properties.json file by selecting options in the graphical interface)

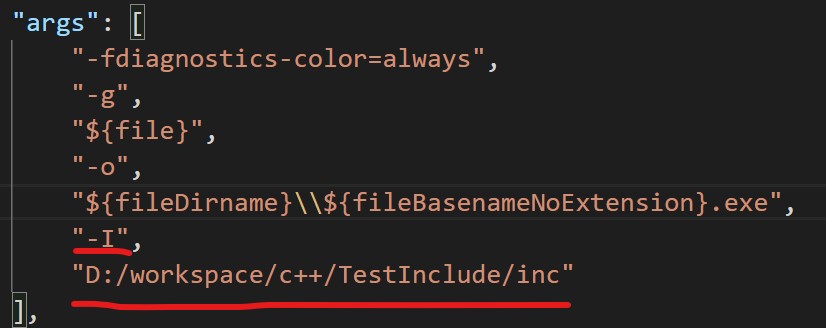
The parameters contained in args in tasks. JSON file will be used as command line parameters at compile time (i.e. Ctrl + F5).

- I dependency path you can specify the dependency path of the external library to achieve the effect of importing external packages.
Conclusion: to import an external library, you need to configure includepath in the c_cpp_properties.json file and args in the tasks. JSON file at the same time, so that no error is reported in both the development process and the compilation process.
Compiling and running process of C + + program
Compile the CPP source file through G + + file name 1.cpp - O file name 2. Exe , and specify the compiled exe program name through the - O parameter.
Directly enter the EXE file name (including suffix) to run the EXE executable.
Solution – discard plug-ins or as internal Libraries
It is possible that you have installed the C/C + + compile run plug-in, which can quickly compile and run programs by typing F6 on windows. In fact, it helps you realize the two steps of the above compilation process. However, the flexibility of command-line parameters is naturally abandoned…
So abandon the plug-in decisively.  ̄ □  ̄ | after abandoning the plug-in and configuring the parameters of the two files, directly type Ctrl + F5 to complete the compilation and operation correctly.
When compiling the default library, you do not need to take the - I parameter. In other words, the location of the internal library does not need to be specified. At this time, you can manually migrate the location of the external library to the location of the default library to reference the external library. At this time, you can completely do not configure the parameters of the two files.
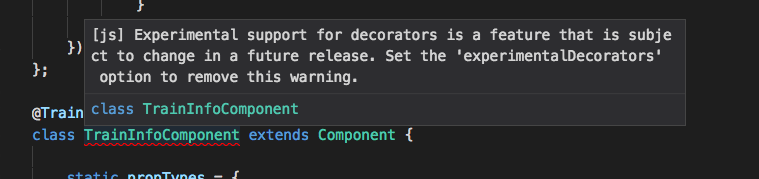
Using the new syntax decorator of ES7 in vscode will report an error, as shown in the figure:

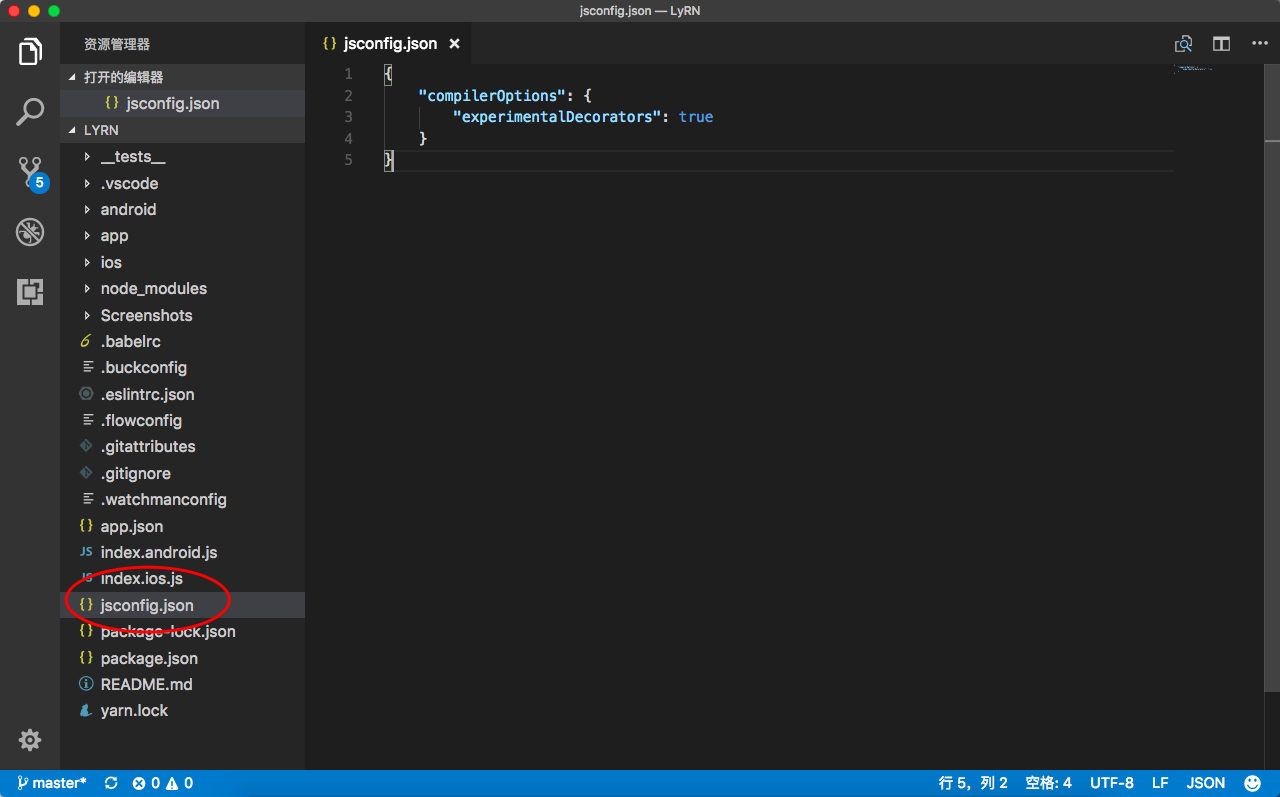
This is an error. It comes from the JS support of vscode. Just create a jsconfig.json file in the project root directory and add the following contents:
{ "compilerOptions": { "experimentalDecorators": true } }

Adding a can take effect only after restarting
githubissue: https://github.com/Microsoft/vscode/issues/28097#issuecomment -306560817
After installing git, an error is reported in vscode that git cannot be found:
Find git in C:/program files/git/bin/git.exe
Find git in C: \ program files \ git \ CMD \ git.exe
Find git in C: \ program files (x86) \ git \ CMD \ git.exe
Find git in C: \ program files \ git \ CMD \ git.exe
Find git in C: \ users \ administrator \ appdata \ local \ programs \ git \ CMD \ git.exe
Git installation not found.
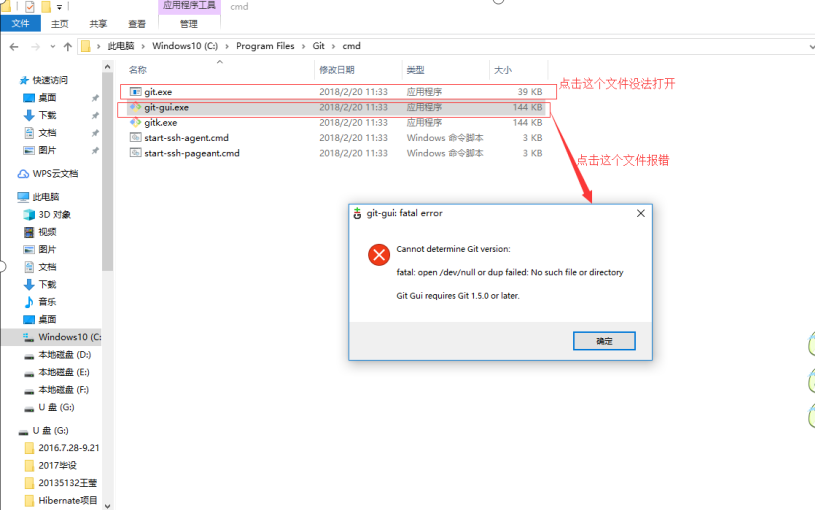
Then find the GIT directory and open the two files:

Enter git — version in CMD, and the same error will be reported:
Microsoft Windows [version 10.0.16299.15]
(c) 2017 Microsoft Corporation。 All rights reserved
C:\windows\system32> git -version
fatal: open /dev/null or dup failed: No such file or directory
Solution:
The reason I found it on the Internet is that there is a problem with the null.sys file under C: \ windows \ system32 \ drivers, so I found another null.sys on the network disk to replace the original one, and then restart the computer
Network disk address of null.sys https://pan.baidu.com/s/1kwKmnHSBjfonHUFenveXAA (it can also be found in my network disk – related GIT). Of course, this solution is limited to win10
(also, the command used to check the GIT version is: git — version, with two bars)
1. CTRL + Shift + P to start command mode
2. Search
Configure display language3、install add language packs
4. Select the Chinese language pack installation, prompt the user to update the language in the lower right corner, and select OK to restart vscode
Unable to install extension 'ms-ceintl.vscode-language-pack-zh-hans' as it is not compatible with VS Code '1.37.1'.Just change the language pack version
Unable to install extension 'ms-ceintl.vscode-language-pack-zh-hans' as it is not compatible with VS Code '1.37.1'.In this case, the extension does not have permission. Just change the directory permission to link to the original blogger
sudo chown -R Your Username ~/.vscode/extensions
Recently I am learning java programming. The configuration of installation and environment variables will be described in detail in the following blog. This blog mainly introduces the warning of “Resource leak:’sc’ is never closed” in java input.
The test code is as follows. import java.util.*; public class Print { public static void main(String[] args) { double num=0;; Scanner sc=new Scanner(System.in); num = sc.nextDouble(); if(num == 1){ System.out.println("1"); } else{ System.out.println("0"); } } }
This may bring some security problems, so how to solve this problem? Since’sc’ is not closed, then we only need to close’sc’. At this time, we need to add’sc.close();’ to the end to solve it.
The modified code is as follows. import java.util.*; public class Print { public static void main(String[] args) { double num=0;; Scanner sc=new Scanner(System.in); num = sc.nextDouble(); sc.close(); if(num == 1){ System.out.println("1"); } else{ System.out.println("0"); } } }