The original wowjs can be used normally in vue2 project, but an error will be reported in vue3 project.
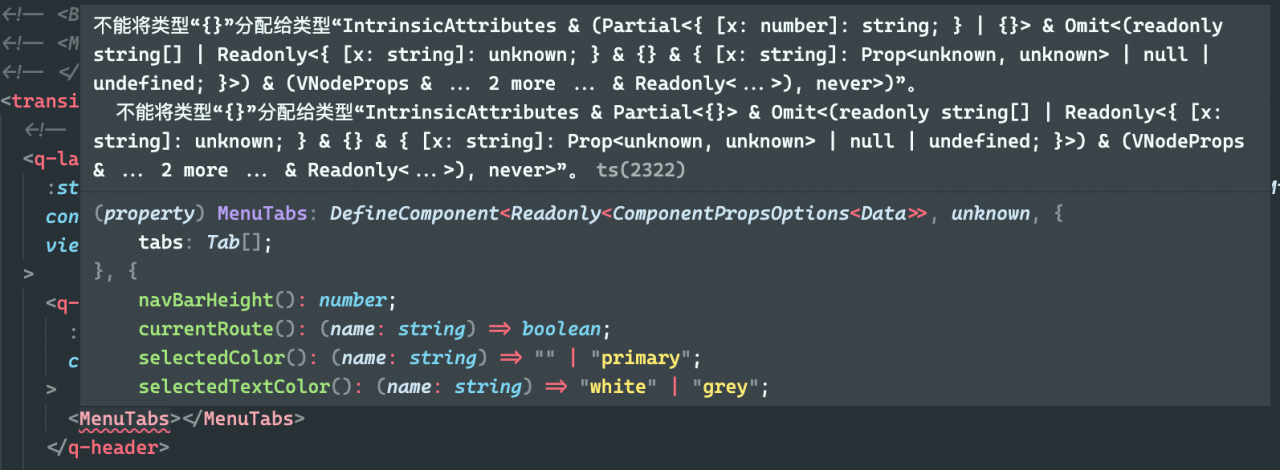
Error message:
Cannot set property 'getPropertyValue' of undefined
You need to use wow.js instead in the vue3 project
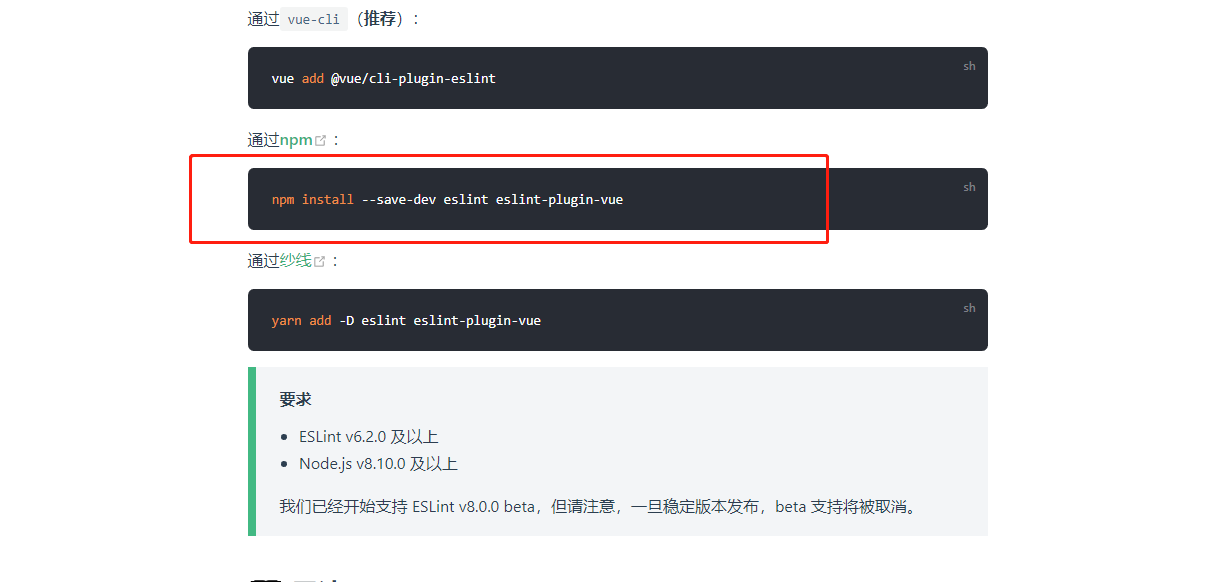
- Install wow.js (note that wow.js is not wowjs)
npm install wow.js --save
# or
yarn add wow.js
2. install animate.css
npm install animate.css --save
# or
yarn add animate.css
- Configure animate.css in main.ts/main.js
import animated from "animate.css";
app.use(animated);
4. Use wow.js in components
import WOW from "wow.js";
mounted() {
var wow = new WOW({
boxClass: "wow", // animated element css class (default is wow)
animateClass: "animated", // animation css class (default is animated)
offset: 0, // distance to the element when triggering the animation (default is 0)
mobile: true, // trigger animations on mobile devices (default is true)
live: true, // act on asynchronously loaded content (default is true)
callback: function (box) {
// the callback is fired every time an animation is started
// the argument that is passed in is the DOM node being animated
},
scrollContainer: null, // optional scroll container selector, otherwise use window,
resetAnimation: true, // reset animation on end (default is true)
});
wow.init();
},
5. Configure parameters on the HTML element to be animated. For more animation effects, please refer to animate.css
<section class="wow slideInLeft" data-wow-duration="2s" data-wow-delay="5s"></section>
<section class="wow slideInRight" data-wow-offset="10" data-wow-iteration="10"></section>