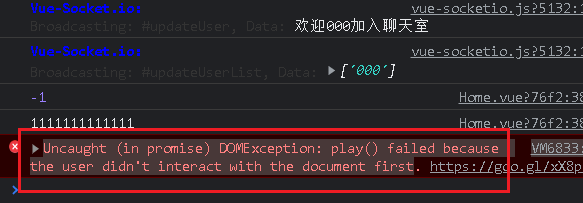
After version 66, users are prohibited from entering the page to automatically trigger audio or video playback
The user must manually click play to play, so there is an error message like this

Two Methods:
- Guide the user to click to turn on the sound.
- Mute by default after entering the page.
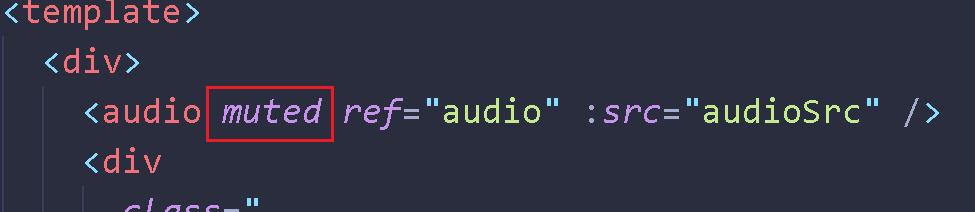
By default, enter the page mute and add muted to the audio

Add a watch
watch: {
isOpenMusic: {
handler(val) {
if (val) {
this .$refs.audio.muted = "" ;
console.log( "There is sound" );
} else {
this .$refs.audio.muted = "muted" ;
console.log( "Mute" );
}
},
},
},
Give a button to switch dynamically

< i class ="iconfont" style ="font-size: 1.2rem; cursor: pointer; color: #ffffff" :class ="[isOpenMusic?'icon-shengyin':'icon- shengyinguanbi ']" @click ="isOpenMusic = !isOpenMusic" >
methods
audioPlay() {
setTimeout(() => {
this .$refs.audio.play();
}, 10 );
},
sockets hook
socket:{
// listening user list
updateUserList(data) {
this .loginUserList = data;
if ( this .isOpenMusic) {
this .audioSrc = require("../assets/上线.wav" );
this .audioPlay();
}
},
}
In this way, the default sound of the user coming in the page is off, and you need to manually click to open the sound to hear the update of the chat room user list
Similar Posts:
- [Solved] Emulator: dsound: Could not initialize DirectSoundCapture
- How to Solve Error: Your GStreamer installation is missing a plug-in
- [Solved] python AudioSegment Read mp3 files Error: Python AudioSegment winError 2 The system cannot find the file specified
- [Solved] Error: `resize` should not be called during main process.
- [Solved] Vue Axios error: TypeError: Cannot set property ‘tableData‘ of undefined
- Download the APK installation file of the free app directly from the Google play store
- [Solved] Element-ui dialog box reset form error: Cannot read property’resetFields’ of undefined
- How to solve the problem of potentially unsupported type in Python sqllite
- [Solved] TypeError: Cannot read property ‘getAttribute’ of undefined
- Can read property ‘indexof’ of undefined