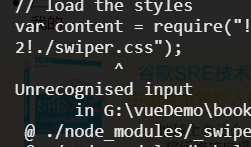
A Vue project uses the swiper plug-in, and errors are reported when introducing swiper.css

The unrecognized input of the imported CSS file is displayed in line4 and column12 of the file
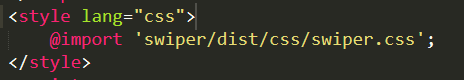
In fact, the import location is wrong. The style file should be imported in the style tag instead of script

Solve the problem
Similar Posts:
- After NPM downloads a vuelazload, swipwe reports an error [Solved]
- When vue3 introduces element plus, index.css cannot be found. Solve the problem
- [Solved] (6) Axios error reporting, cannot read property ‘protocol’ of undefined
- Nginx Error: File not found [Use php-fpm to parse PHP]
- The problem of error reporting when importing openpyxl from Python has finally been solved
- Error in importing excel file from SQL Server
- export ‘default’ (imported as ‘mod’) was not found in ‘-!../../../../node_module .vue?vue&type=script&lang=ts&’ (possible exports: __esModule)
- React Error: Import in body of module; reorder to top import/first
- Some projects cannot be imported because they already exist in the workspace
- The solution of nginx executing PHP, no input file specified