Webpack reports an error when using the cleanwebpackplugin plug-in
In the process of learning to use webpack, when using the cleanwebpackplugin plug-in, the plug-in installation is normal, as shown in the figure:

Configure webpack.config.js according to the official guidelines:
... const CleanWebpackPlugin = require('clean-webpack-plugin'); ... plugins: [ new CleanWebpackPlugin(['dist']), ] ...
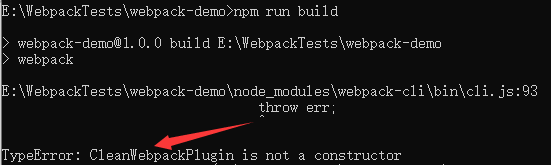
After NPM run build, a large error is reported, as shown in the figure:


It is found that the error lies in the sentence cleanwebpackplugin is not a constructor. The specific reason should be that the plug-in may be updated, but it is not updated in the official guide. Find out the solution online and modify the configuration in webpack.config.js:
... const { CleanWebpackPlugin } = require("clean-webpack-plugin"); ... plugins: [ new CleanWebpackPlugin() ] ...
Now run NPM run build, and no error is found. According to the description of the official guide, check the/dist folder and you will no longer see the old files, but only the files generated after construction
The/dist folder obtained in this way is relatively “clean”, that is, the official said that “cleaning the/dist folder before each build is a recommended practice, so only the files used will be generated.”
Similar Posts:
- TypeError: CleanWebpackPlugin is not a constructor
- Causes and solutions of error reporting in require setting dynamic path
- Vue Project: npm run dev :missing script:dev [How to Solve]
- npm ERR! missing script: dev [How to Solve]
- [Solved] Vue cli 3.0 error: “Failed to load resource: net::ERR_FILE_NOT_FOUND”
- npm ERR! missing script: dev [How to Solve]
- Webpack 4 : ERROR in Entry module not found: Error: Can’t resolve ‘./src’
- Vue configures the compression-webpack-plugin to package and compress JS and CSS Error
- How to Solve Vue Space Line Wrap Error
- Error reporting of require occurs during webpack packaging