background:
But when we customize the form, the default form cannot meet our functional requirements, then we need to customize the form.
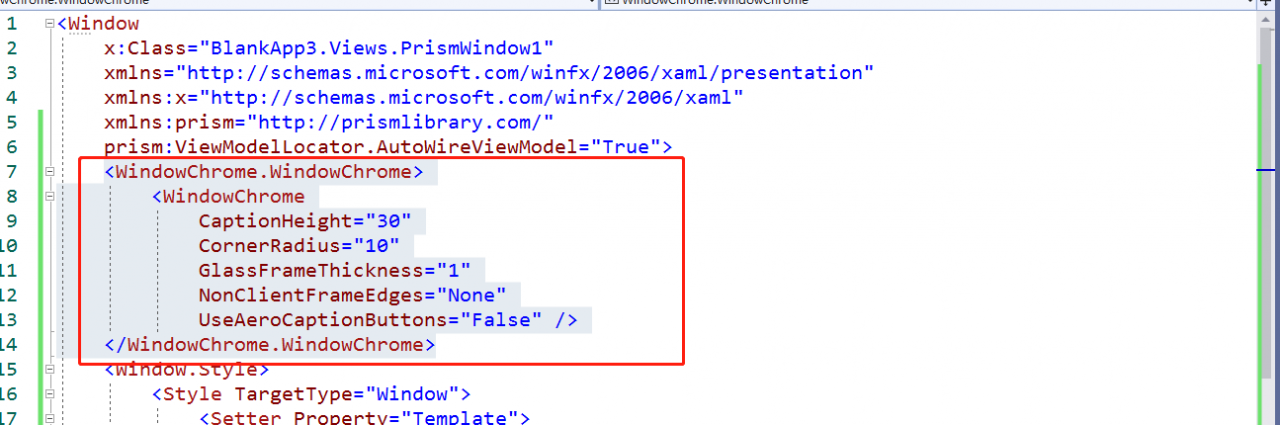
Core code:
<WindowChrome.WindowChrome>
< WindowChrome
CaptionHeight = " 30 "
CornerRadius = " 10 "
GlassFrameThickness = " 1 "
NonClientFrameEdges = " None "
UseAeroCaptionButtons = " False " />
</WindowChrome.WindowChrome>
Paste it directly under the WIndow root node

Similar Posts:
- Configuration file of MySQL in Mac OS X( my.cnf )The location of
- InternalError: cudaGetDevice() failed. Status: CUDA driver version is insufficient for CUDA runti…
- Git diff indicates the change of FileMode (old mode 100644, new mode 10075)
- The meaning of WNS, WHS, TNS and ths in vivado
- Uncaught typeerror: the solution of illegal invocation problem
- Vue3’s use of reactive/torefs + V-model leads to the failure of response and the failure of El form input
- The whole program exits when [QT] qmessagebox is closed
- [Solved] git add Error: warning: LF will be replaced by CRLF in ……
- How to Solve JAVA Error: “error: bad operand types for binary operator ”