Recently, I want to write a web app, and then I think of the cross-domain problem. I think of the last time I studied it for a long time before I succeeded. This time, I’d better record it to prevent spending a lot of time looking for methods in the future.
There are several solutions to cross-domain problems:
1. Jsonp requests web API through browser tag; Avoid cross-domain issues
2. Simulate HTTP requests in the background to request webapi
3. Allow cross-domain on the server-side.
I haven’t tried the first method. The second method initiates a request through the back-end language. Naturally, there is no cross-domain problem, but it doesn’t meet the requirements of my project. Then there is the third method. Use cross to enable web API projects to support requests for different domain names. I have also studied it when using the. Net framework before, and follow it https://www.cnblogs.com/landeanfen/p/5177176.html The method of this article runs successfully.
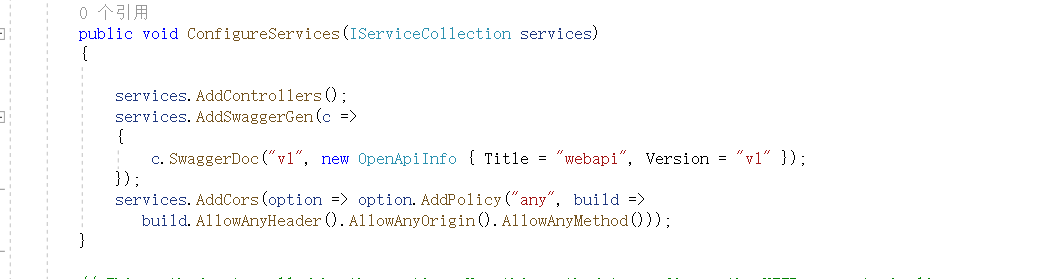
.Net core also provides the corresponding package Microsoft.aspnetcore.cores. After installing the package, we found the configure services method in startup.cs and registered cros in it.

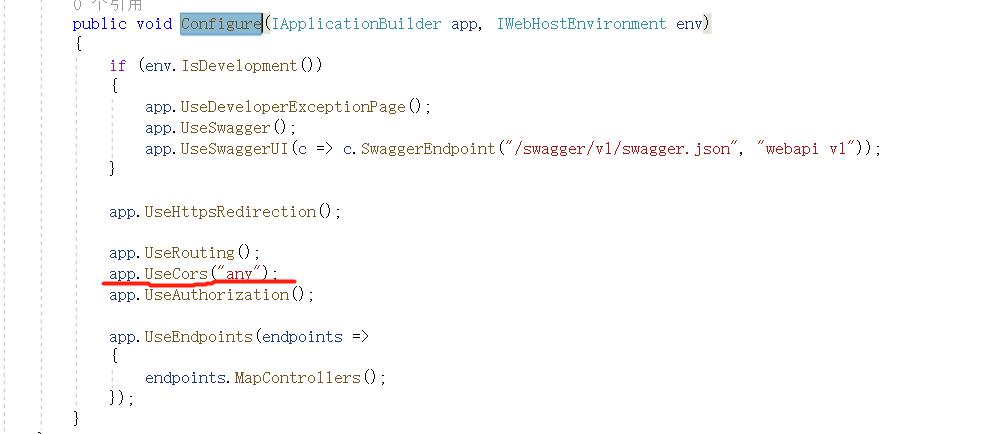
Then use the registered service in the configure method.

In this way, the cross domain problem can be solved. However, it should be noted that the location of app. Usecors needs to be placed behind userouting() and before useauthorization(). When I first use it, usecors is placed at the top, resulting in unsuccessful attempts. It takes me a lot of time. I hope I can remember it next time.
Similar Posts:
- [Solved] Access to image at ” from origin ‘null’ has been blocked by CORS policy
- Solution to cross origin read blocking (CORB) blocked cross origin response error
- [Solved] Axios Cross-domain issues: No ‘Access-Control-Allow-Origin‘ header is present on the requested resource.
- [Chrome Error] Cross origin requests are only supported for protocol schemes: http, data,chrome-extension
- Solution to the problem of missing URI path in chrome 85 + referer
- Provisional headers are shown
- Vue + Django Project-Browser cross-domain error: Access-Control-Allow-Origin
- error – canvas- Failed to execute ‘toBlob’ on ‘HTMLCanvasElement’: Tainted canvases may not be exported.
- [Solved] Unapp H5 Error: Access to XMLHttpRequest at ‘http://www.localtest.com/api/api/v1/job/getPositionList’…
- JQuery Ajax crossdomain cannot be used in IE [How to Solve]