1. Error analysis
Here I am calling an interface of qq music

All the parameters are consistent with those of qq music.
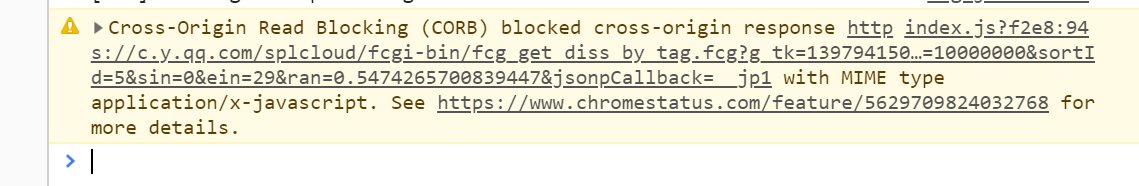
When I fetched data from console.log, I found the following error when viewing the console

In fact, prohibiting cross-domain requests is a security policy of the browser itself.
2. Cross-Origin-Resource-Sharing
The cross-domain resource sharing (CORS) mechanism is for the browser to process cross-domain requests more safely, so that it is not restricted by the same-origin policy. Simply put, it is to write the source that needs to allow cross-domain access to the Access-Control-Allow-Origin in the response header. The corresponding source can realize cross-domain resource sharing.
3. Solution
Here I wrote a back-end proxy interface to solve this problem
We enter the vue.config.js configuration file
First, we must introduce the erpress package
![]()
Note that vue 3.0 does not come with express and requires its own npm.
At the same time, we also need an axios in npm. I believe everyone has heard of it.
axios is a http client for browsers and node.js based on promise

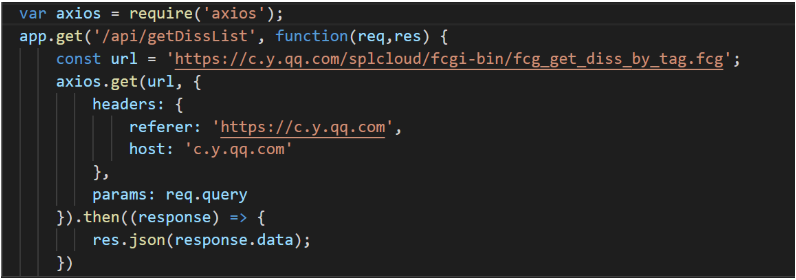
Then I started writing my proxy interface

We introduce here the interface address of qq music, the specific method of using axios here will not elaborate on Baidu’s own search.
Then what we quoted in ourselves is written by ourselves

Because qq music setting Referer cannot directly capture the interface through the browser, but it cannot prevent our back-end proxy method
After the configuration, we open the console to check that the Referer is our own, but actually it has been modified to set up the Referer of qq music

This is equivalent to cheating qq music, and it will think it is a request from its own side.
At this time, we are in console.log

Found that the data is already available.
Similar Posts:
- [Solved] Axios Cross-domain issues: No ‘Access-Control-Allow-Origin‘ header is present on the requested resource.
- How to Solve .Net 5 webapi cross domain Issue
- Solution to the problem of missing URI path in chrome 85 + referer
- [Solved] Uniapp Axios appears in wechat applet index.js? [SM]: 33 errortyerror: l is not a function error
- Provisional headers are shown
- [Solved] axios Configurate baseURL Error: Uncaught TypeError: Cannot set properties of undefined (setting ‘baseURL’)
- Vue + Django Project-Browser cross-domain error: Access-Control-Allow-Origin
- [Chrome Error] Cross origin requests are only supported for protocol schemes: http, data,chrome-extension
- How to Solve Vue3 ts setup getCurrentInstance Error
- ES6 module Script type=”module” Error [How to Solve]