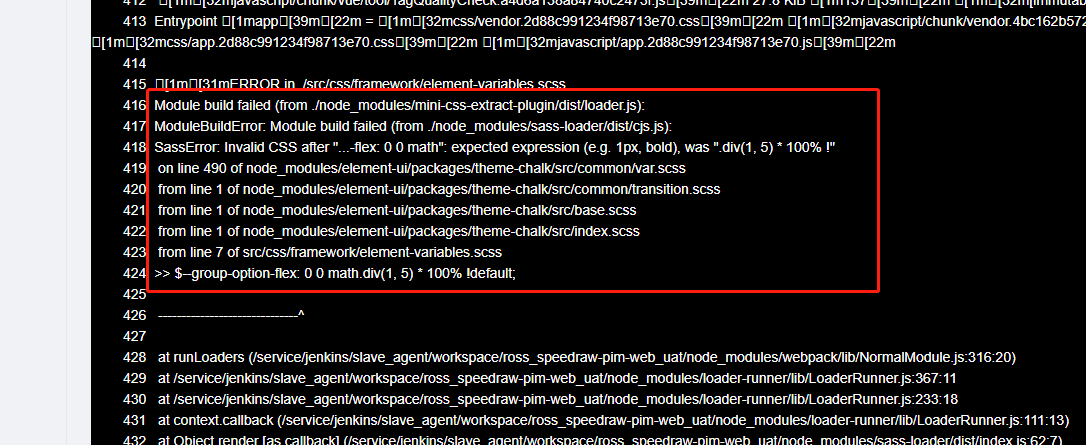
When building the project today, the following error is reported:

I always thought it was a problem with the node-sass and sass loader versions, and it was not possible to reinstall these two plug-ins;
Later, it was found that the version of the element was updated today, and node-sass was changed to dart sass, resulting in some syntax errors in CSS, such as/deep/can’t be used, so it has to be replaced with:: v-deep;

Problem-solving:
1. The version number of element UI can be fixed to 2.15.6 or other versions below 2.15.7;
2.node-sass change into Dart sass, but some CSS syntax in it should be modified, which is troublesome.
The first method is recommended
Similar Posts:
- [Solved] Error:Node Sass version 6.0.0 is incompatible with ^4.0.0
- Module build failed: TypeError: this.getResolve is not a function at Object.loader node-sass Install Error
- [Solved] Syntax Error: SassError: semicolons aren’t allowed in the indented syntax.
- Node sass installation error [How to Solve]
- How to Solve Error: ENOENT: no such file or directory, scandir ‘..\node_modules\node-sass\vendor’
- Mac uniapp Compile Error: sass-loader [How to Solve]
- [Solved] Module build failed: Error: Node Sass version 6.0.0 is incompatible with ^4.0.0.
- [Solved] Found bindings for the following environments: Windows 64-bit with Node.js 8.x
- NPM run dev Error: this.getOptions is not a funtion
- [Solved] NPM Error: gyp verb which failed Error:not found: python2