from Cisco WebEx Help Center
https://help.webex.com/zh-cn/WBX9000023909/Error-Failed-to-get-correct-parameters-while-downloading-the-meeting-component-Contact-Technical-Support-for-assistance
The original language of this paper is English, through machine translation. There is no express or implied warranty of any kind for the accuracy, correctness or reliability of machine translation from English to any other language. Cisco shall not be responsible for any inaccuracy, error or damage caused by improper translation or use of the content.
Reason: if TLS 1.2 is disabled in the Internet option, the following error will be displayed when starting or joining the meeting:
1 – error reporting in English:

2 – error reporting in Chinese:
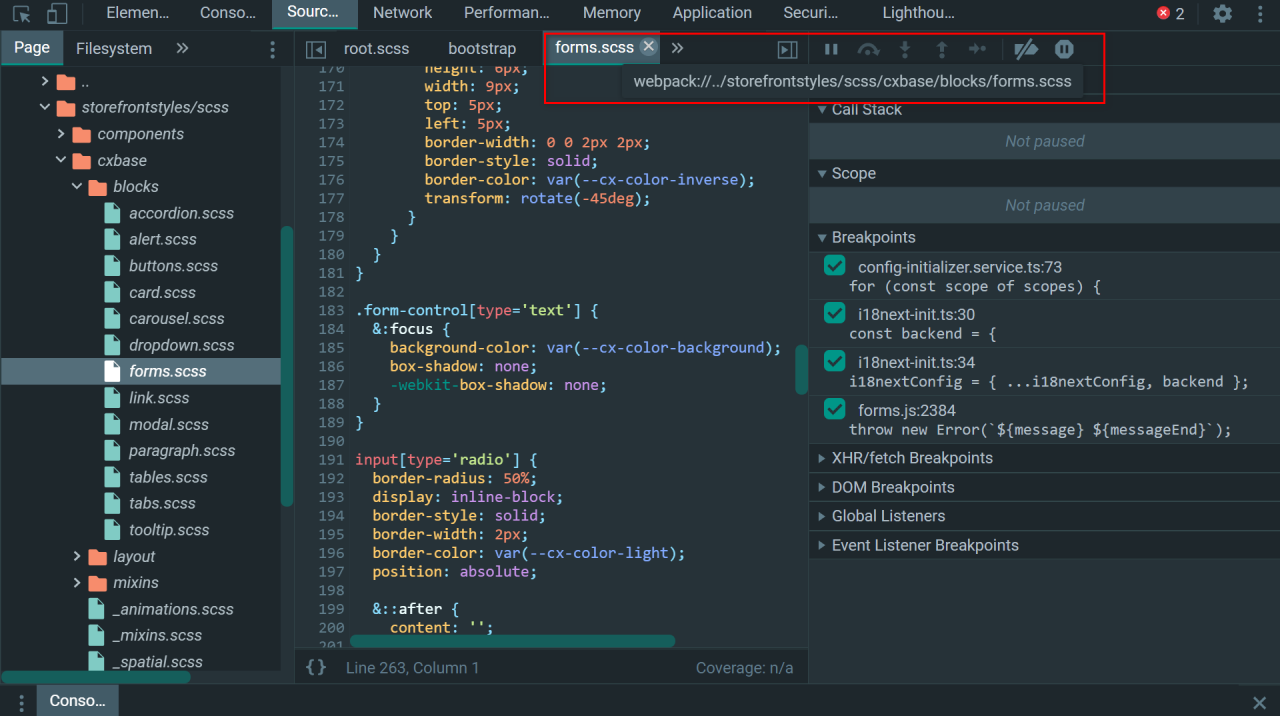
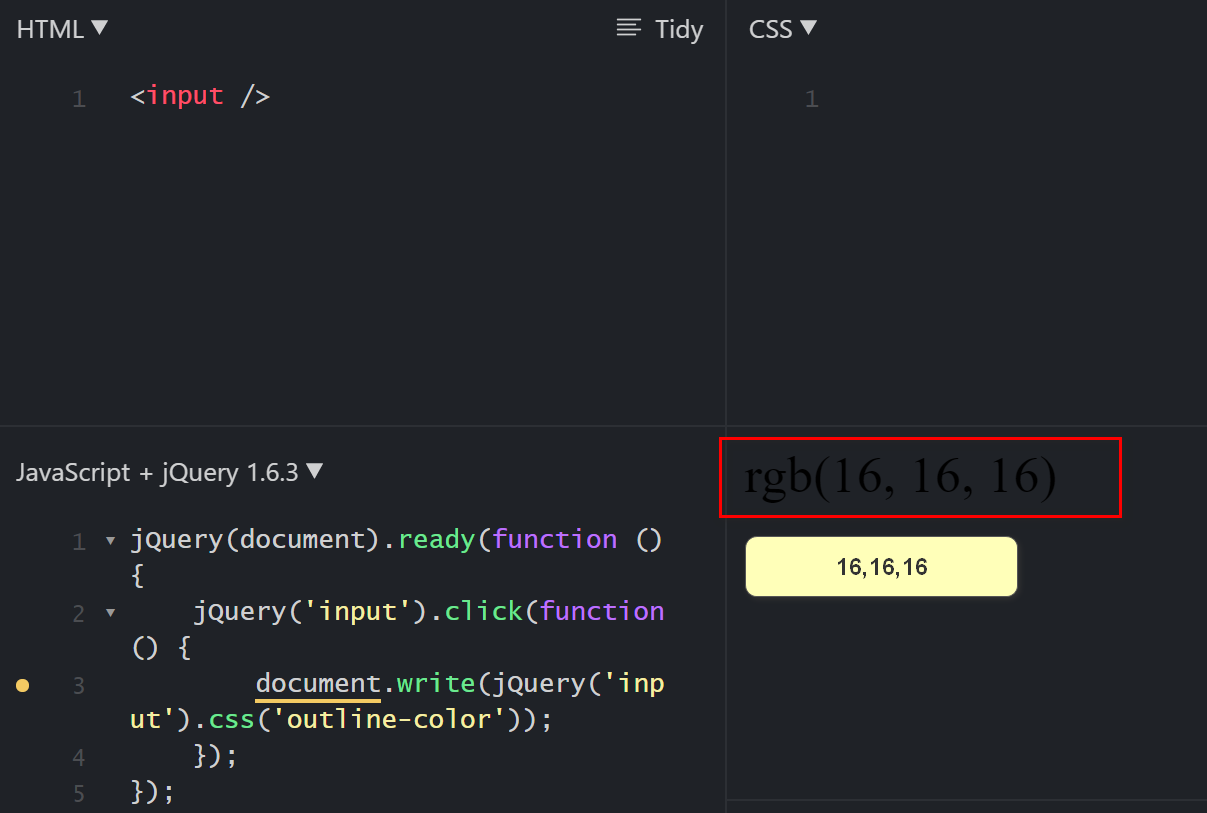
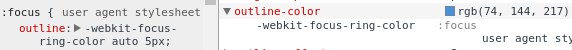
WebKit focus ring color in Chrome browser
At first, I thought that the figure below is forms.scss Will be referenced by other SCSS, however, according to forms.scss After searching the entire project, no file references were found forms.scss :

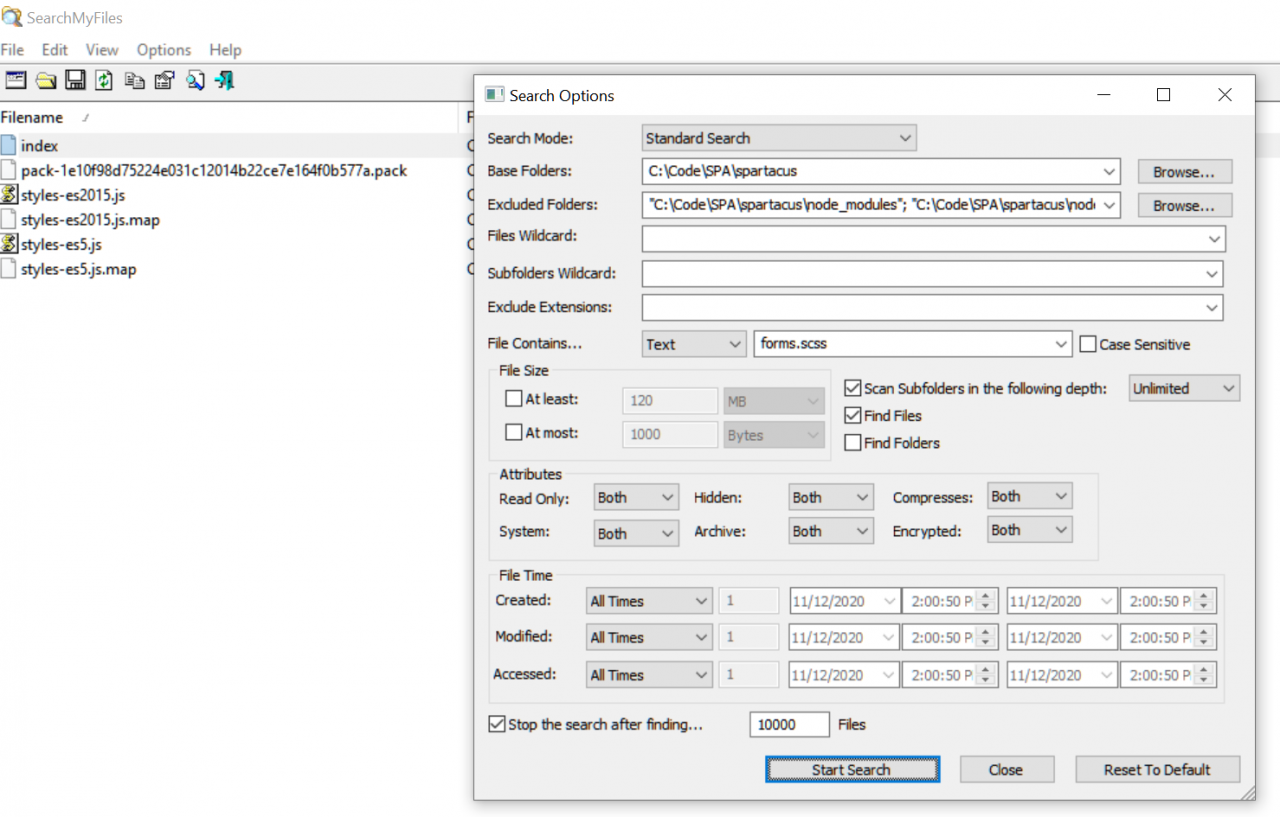
Using professional file search tools, we found that the final generated styles-es2015.js contains forms.scss :

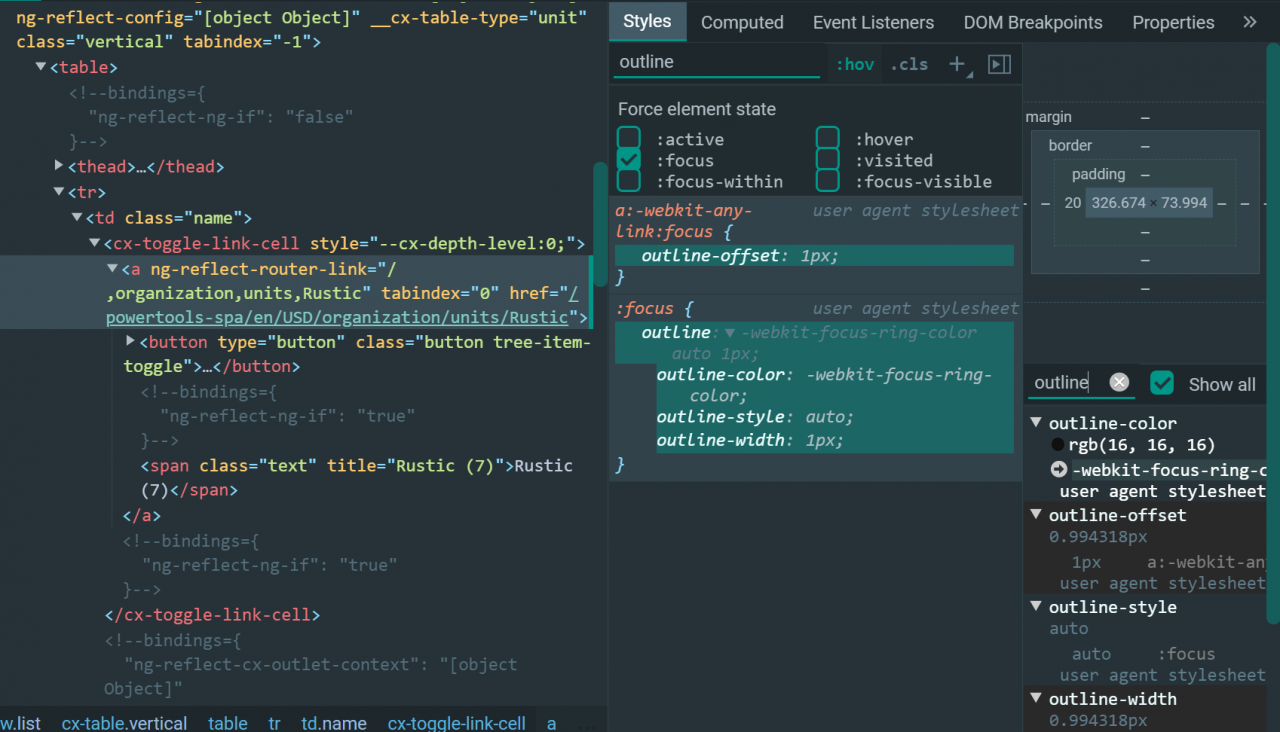
Comment out all SCSS related to sap Spartacus: focus. Now SAP Spartacus will use the default user agent stylesheet to render: focus effect:

By default, the color of outline is – WebKit focus ring color: rgb (16,16,16)


Refer to the stackoverflow thread
More original articles by Jerry can be found in “Wang Zixi”:

This article shares CSDN – Wang Zixi.
In case of infringement, please contact [email protected] Delete.
This article participates in the “OSC source creation program”. You are welcome to join and share.
-webkit-text-size-adjust
1. Sometimes we find that when we set the font size, there is no response, because when the font size in the stylesheet is 12px, the font in the Chinese Chrome browser is still 12px. In this case, we can use HTML {- WebKit – text size- adjust:none; }
2. However – WebKit text size adjust on the body will cause page scaling failure (I don’t know why)
3. Body inherits the style defined in HTML
4. So, give the body WebKit text size- adjust:none That’s it
http://websdr.ewi.utwente.nl:8901/
Internet radio can tune in shortwave by itself….
Comparison between weex and react native
Comparison between weex and react native
Write on the front
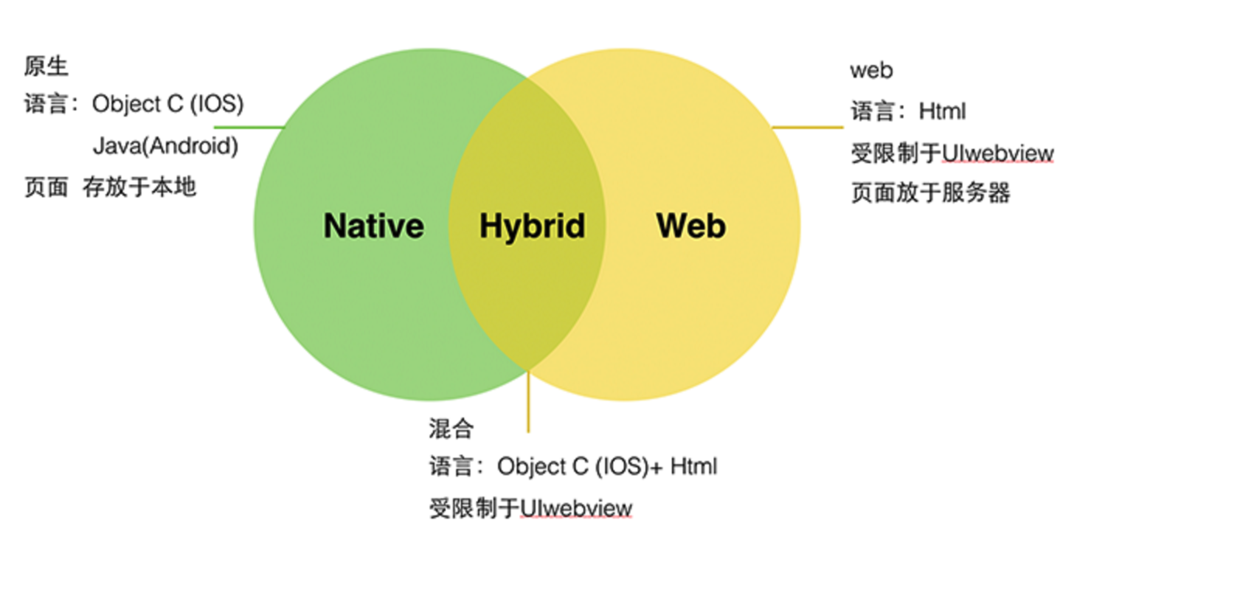
At present, the mainstream applications are generally divided into three categories: native app, web app and hybrid app

Application of three main streams
Native app features:
Good performance
Perfect user experience
High development cost, unable to cross platform
Difficult to upgrade (AUDIT), high maintenance cost
web app features:
Low development cost, fast update, easy version upgrade, automatic upgrade
Cross platform, write once, run anywhere
Unable to call system level API
Temporary entrance, low user retention
Poor performance, poor experience, limited design
Compared with native app, web app experience is limited by the above five factors: network environment, rendering performance, platform characteristics, browser and system limitations.
hybrid app features:
The compromise between native app and web app retains the advantages of native app and web app.
But the performance is poor. Low efficiency of page rendering, drawing interface in WebView, realizing animation, resource consumption are relatively large, limited by technology, network speed and other factors

Snip20161028_ 3.png
In order to solve the above problems, a set of high-efficiency, high-performance cross platform solutions has become a hot topic, there are the following to compare the weex and react native
Basic concepts
weex
Introduction:
weex is an open-source UI framework for building mobile cross platform by Alibaba and June 2016
Features:
1. Lightweight: lightweight, simple syntax, easy to use
2. Extensible: extensible, rich built-in components, extensible API
3. High performance: high performance
Core concept:
Write Once Run Everywhere
Based on JS development framework:
Weex based on vue.js
React Native
Introduction:
Facebook launched an open source cross platform UI framework at the F8 developer conference in March 2015
Core concept: Lean once, write anywhere
Based on JS development framework:
React native based on react
Knowledge development: vue.js And react
Vue:
It is a library to build a data-driven web interface. Vue.js The goal of view component is to realize data binding and view component composition through API as simple as possible
React:
The development of front-end interface based on HTML is becoming more and more complex. Its essential problem can be attributed to how to efficiently reflect the dynamic data from the server or user input to the complex user interface. The react framework from Facebook is a solution to this problem. According to the official website, its starting point is to develop large-scale applications with constantly changing data. Compared with the traditional front-end development, react opens up a quite alternative way to realize the high-efficiency and high-performance development of the front-end interface.
Vue.js Similarities and differences between real and real:
The difference between Vue and react
Similarities and differences between weex and react native
Similarities:
They all adopt web development mode and JS development mode
can debug JS code directly in Chrome;
Both support cross platform development
Can achieve hot reload, while updating the code to see the effect
Differences:
JS engine
What is JS engine
Learning costs
1. Environment configuration:
Reactnative needs to install and configure many dependent tools according to the documents, which is relatively troublesome. Weex can be used after installing cli
2. Vue vs react: the above comparison has been done
There is a certain cost in learning and using react template JSX. Vue is more close to the common way of web development. The template is ordinary HTML, the data binding uses mustache style, and the style uses CSS directly
Community support
Weex’s open source is relatively late, the relevant information on the Internet is relatively small, and the community scale is relatively small
React native community is more active, and there are more projects and materials to refer to
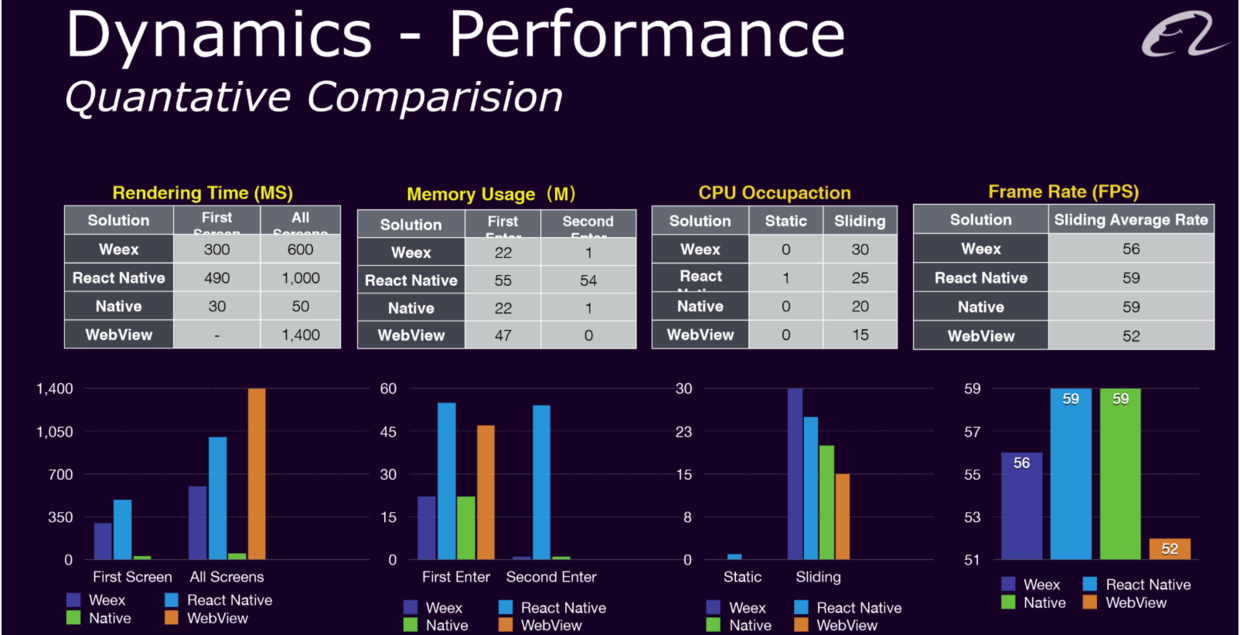
A picture: from rendering time, memory usage, CPU usage, frame rate (GPU can refresh several times per second, high frame rate can get smoother and more realistic animation. The more frames per second (FPS), the smoother the action will be displayed. )

Comparison of various types of applications
URL transcoding (including Chinese): 3A to ‘:’,% 2F to ‘/’
StringstrURL="";
try{
strURL=URLEncoder.encode(url,"utf-8");
}catch(UnsupportedEncodingExceptione){
//TODOAuto-generatedcatchblock
System.out.println("failed~");
e.printStackTrace();
}
strURL=strURL.replaceAll("%3A",":").replaceAll("%2F","/")
.replaceAll("%3F","?").replaceAll("%3D","=").replaceAll(
"%26","&");
:->3A-&>16*3+10-&>58-&>chr(58)=":"
/->2F-&>16*2+15-&>47-&>chr(47)="/"
-----------------------------------------------------
16*high bit + low bit
3A (hexadecimal) → 58 (decimal) → character (58) → display ":"
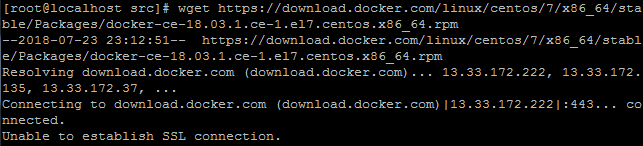
Encoding, not C++, this is to convert UTF8 to ANSI encoding.[Solved] Wget: Unable to establish SSL connection

Solution:
Some websites do not allow non browser access to files
wgethttps://URL-TO-DOWNLOAD--user-agent="Mozilla/5.0 (X11;U;Linux i686;en-US;rv:1.9.0.3) Geco/2008092416 Firefox/3.0.3" --no-check-certificateave listed one or more
3Crowder, listed as a wide receiver coach for Statesboro High, was arrested on Authentic Peyton Manning Jersey Wednesday by Statesboro Police Now they can place their newest hardware next to their state gymnastics and boys basketball trophiesBorder Patrol agents citing that the package was suspicious opened it and tested the contents, which were positive for the illegal drug10 closed after fatal crashCBS 5 History Wallace LadmoCBS 5 History Wallace Ladmo of KPHO’s ‘Wallace and Ladmo Show’ dies of KPHO’s ‘Wallace and Ladmo Show’ diesUpdated: Wednesday, July 23 2014 11:36 PM EDT2014 07 24 03:36:27 GMT has died at age 82Conley did not describe in detail Womens Peyton Manning Jersey the encounter between Hernandez and the victims in the double homicideShelters will compete against their own adoption numbers from the same three month period last year
Producers for the show interviewed Patrick Sessions multiple times for several hours, bringing up painful decade old memories They see this as lack of upward promotion opportunitiesSmall quantities of oxidised (non coking coal) would have been produced as part of the Ovoot Project mine plan and Womens Wes Welker Jersey is not included in its Probable Coal Reserves of 255 million tonnesThe products included:Target Archer Farms Traditional Hummus 10 ozThe most recent fatal shooting happened Sunday night in the Chicago Lawn neighborhood on the Southwest SideAnn RaetherAnn was born to Lucille and Harold Wilbur on August 4, 1932, in Willingston, South Dakota Christopher graduated from the University of New Haven in 2002
You can mange your staff remotely”So really this is a very sad Wes Welker Jersey day for Western Australia and certainly a very sad day for our sharks Hoes homered with one out in the top of the 12th, and the Houston Astros beat the Oakland Athletics 3 2 on Tuesday night for their first win in four tries at the Coliseum this yearThe Greenwood County Sheriff’s Office says they have Peyton Manning Jersey busted their 5th meth lab in 4 weeks after they say they found an active meth lab on Highway 178 south on Wednesday Home automation At a Chatham breakfast series, she met Linda Reznik, the Artist Manager of River City Artists Management (RCAM) The 15 year old loves fishing and spends much of his spare time on the water
For each type, we have listed one or more reasons why babies are at risk And if Authentic Wes Welker Jersey their meeting in Thursday’s 41st MSL title match in Hoffman Estates is anything similar, it promises to be quite an exciting matchAccording to Revenue Department investigators, Ms5 acres of replacement parking free of charge”Aaron Hernandez then fired a Ever since the 3rd season I’ve been wanting them to get out of LA and I didn’t get my wish until last season (which was fantastic)”Roy Hibbert scored 15 of his 17 points in the second half, continuing a recent surge in a playoffs of extremes for the 7 foot 2 All Star center
wget: unable to resolve host address
-35;vi /etc/ resolv.conf
47979;/p>
name server 8.8.8.8
nameserver 8.8.4.4
Arama installer migration installation tutorial
The author of aroma has updated aroma (the latest version is 2.0), so if you use the latest version to do ROM, you may not be able to install the system smoothly! The current solution is to use the signature tool specially customized by the author. There is also the definition and explanation of the interface configuration file (aroma config) command being sorted out (updated from time to time)
when using the new version, you must sign the aroma config and updater script, otherwise, I don’t know the consequences (if you really don’t know this, please test it by yourself)
it’s online signature
with link address:
http://www.amarullz.com/signer/
1、
the starting principle of Arama install
the difference between Arama and general flash packages is that there are more
Arama configupdate binary installers and a resource directory of Arama
the starting process of Arama is as follows:
first, recover will extract update binary from zip firmware package In this step, the same is true for the ordinary firmware package. Next, the ordinary firmware package will directly run update script, which is what we often call the brush script. Unlike it, the brush package of aroma will then parse Arama config (Arama config is a UI configuration file) loads the UI and various commands, and then the dominant power is given to the user. After completing a series of choices, Arama will run update binary install, and then parse and run the commands in update script, and the whole process of machine brushing ends

2、 Aroma install syntax and commands
Let me give you an example to explain the analysis
#The number is an annotation
selectbox(
“Select theme”, # title
“Lease select Install theme that you want to use in this installation test”:
“@ personalize”, # the icon must be referenced with the @ symbol, otherwise it may be wrong, and the icon must be stored in the Arama/icon Folder
Otherwise, there will be mistakes
” theme.prop “, # the selected data will be saved in this path/TMP/aroma/ theme.prop But notice that theme.prop This document is temporary.
#———————————[ SelectboxWithout Group ]———————————-#
#Title | subtitle | initial value#
#——————+———————————————————–+—————#
“Generic”, “Unthemed AROMAInstaller”, 1, #– selected.0 = 1
“MIUI Theme”, “MIUI Theme by mickey-r &amarullz”, 0, #– selected.0 = 2
“ICS Theme”, “Ice Cream Sandwitch by DemonWav& amarullz”, 0, #– selected.0 = 3
“MIUI 4 Theme”, “MIUI 4/ICS Theme by amarullz &Lennox”, 0, #– selected.0 = 4
“Sense Theme”, “HTC Sense Theme by amarullz”, 0 #– selected.0 = 5
#——–[initial value = 0: not selected, 1: selected, 2: checked, 3: invisible]———#
);
The beginning of the command must be in such a format
selectbox(
);
There must be this symbol between each command line
Separate two different commands. When you encounter a text title, you need to use “title” to represent the text
selectbox(
“Theme”,
“sub Theme”
);
This is the format of the selection box
You have to pay attention when writing, otherwise it’s hard to find the wrong one
The first double quotation mark is the title
The second double quotation mark is the subtitle
The third number 1 means that generic is selected by default.
“MIUI Theme”,”MIUI Theme by mickey-r & amarullz”, 0,
“ICS Theme”, “Ice Cream Sandwitch by DemonWav &amarullz”,0,
Here are some common commands for you:
1 loading of the first static screen
splash(
#2000 refers to time. 2000 milliseconds equals 2 seconds
2000,
#Picture reference aroma/ sample.png
“sample”
2 dynamic picture
anisplash(
#Number of consecutive plays
4,
#It is said that the dynamic picture is actually composed of continuous playing pictures
Aroma/splash/a [1.. 6]. Png
“splash/a1”, 500,
“splash/a2”, 30,
“splash/a3”, 30,
“splash/a4”, 30,
“splash/a5”, 30,
“splash/a6”, 30
);
3 agree selection box
agreebox(
#Title
“Terms and Conditions”,
#Subheading
“lease read carefully The AROMAInstaller Terms and Conditions Below.”,
#Icon
“@license”,
#Read from & lt; aroma resource dir & gt/ license.txt )
resread(” license.txt “),
#–Check box text
“I Agree with this Terms andConditions…”,
#–If you don’t check “agree”, it will pop up
“lease check the agreement…”
);
4 menu box
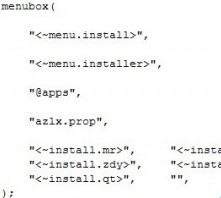
menubox(
“<~ menu.install> ;”, “<~ menu.installer> ;”, “@apps”, ” azlx.prop “, “<~ install.mr> ;”, “<~ install.js .1&>”, “@install”, “<~ install.zdy> ;”, “<~ install.js .2&>”, “@apps”, “<~ install.qt> You must remember that the last sentence does not need to add this symbol, otherwise there will be grammatical errors);
3、 Chinese culture in aroma install
the hidden content of this post
the Chinese culture of Arama is implemented by stamping a file named. Lang. I will introduce how to use it:
This is the setting in. Lang
See the command in the picture?In fact, the Chinese culture of aroma is very simple. First, set the command in the. Lang file, such as the command in the first line of the figure menu.install= Installation type
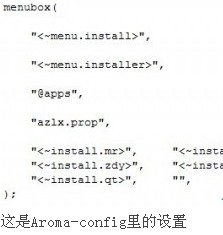
Then the settings in aroma config are
“<~ menu.install> ;”

This is the setting in aroma config

Arama, please look in the kit