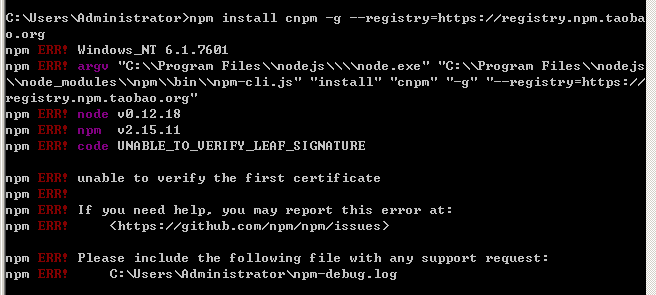
Today, NPM install always reports an error: unable to verify the first certificate. After checking, it is found that
As of February 27, 2014, npm no longer supports its self-signed certificates. On February 27, 2014, NPM no longer supported self signed certificates
Because NPM install follows the HTTPS protocol, it needs to be guaranteed by digital certificates
Solution 1:
Cancel SSL validation: NPM config set strict SSL false
If not, replace the NPM source with a domestic image:
NPM config set registry http://registry.cnpmjs.org/
npm config set registry http://registry.npm.taobao.org/
Solution 2:
Upgrade: NPM install NPM – G — Ca = null
or NPM config set CA = “”
Recommended usage 1





 ]
]