When I create and compile the “Hello world” Application in C, in addition to the main exe, I get three files in the debug folder (for example HelloWorld.exe )
HelloWorld.vshost.exe
HelloWorld.pdb
HelloWorld.vshost.exe .manifest
What is the purpose of these documents?
#1st floor
It seems to be a long-running debugging framework process (reducing load time?). I found that when you launch an application from the debugger twice, you usually use the same vshost.exe Process. It just unloads all user loaded DLLs first. This can have strange results if you are using API hooks from managed processes.
#2nd floor
In addition, you can turn off vshost file creation for release version configuration and enable it for debug .
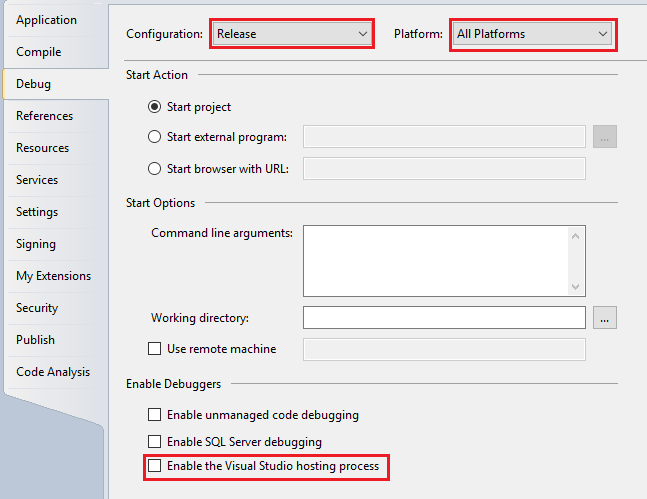
steps
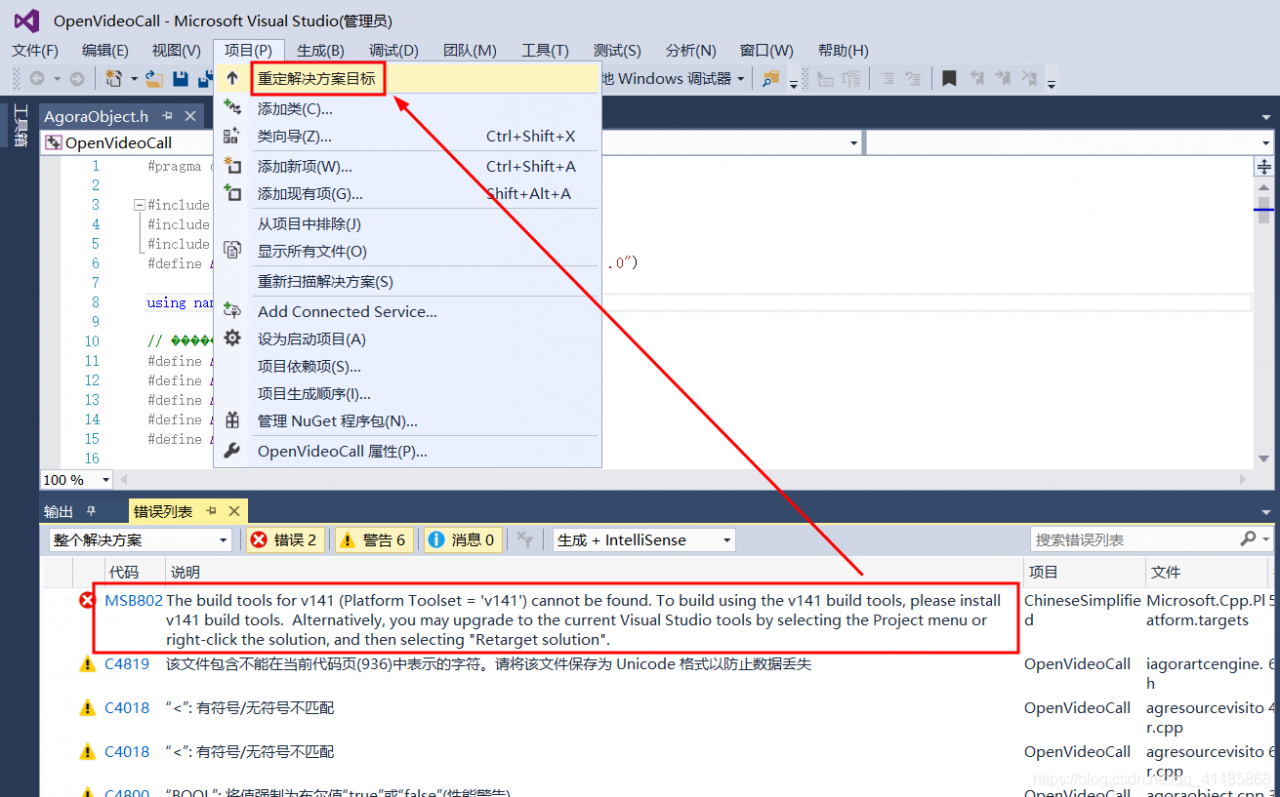
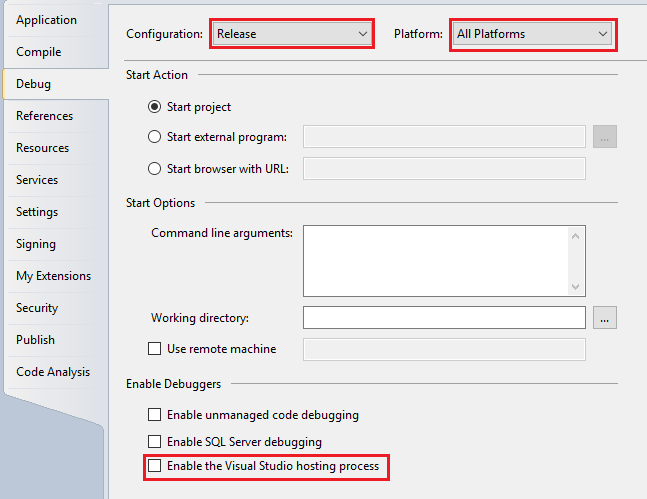
project properties &> debug &> configure (publish) &> Disable Visual Studio host process
project properties &> debug &> configure (debug) &> enable visual studio host process

reference
How MSDN: disable host processes
MSDN host process( vshost.exe )
From MSDN how to: disable host processes
When a host process is enabled, some API calls may be affected. In these cases, the managed procedure must be disabled to return the correct result.
To disable managed procedures
Open the executable project in visual studio. Projects that do not generate executables, such as class libraries or service projects, do not have this option.
On the item menu, click properties .
Click the debug tab.
Clear the enable visual studio host process check box.
When managed procedures are disabled, several debugging features are unavailable or performance degradation occurs. For more information, see debugging and hosting procedures.
In general, when a managed procedure is disabled:
The time required to start debugging. Net framework applications has increased.
Design time expression evaluation is not available.
Partial trust debugging is not available.
#3rd floor
vshost.exe File is the executable file of Visual Studio (Visual Studio host executable file). This is an executable that links to visual studio and improves debugging.
Don’t use the vshost.exe Or. PDB (debug database) file.
#4th floor
VS2005 introduces vshost.exe Function (to answer your comments).
Its main purpose is to make debugging start faster – basically there’s a framework running, just ready to load your application when you want it.
Please refer to this MSDN article and this blog article for more information.
#5th floor
. Exe – “normal” executable
. vshost.exe -A special version of the executable file to aid debugging; for more information, see MSDN
. PDB – program database with debug symbol
. vshost.exe.manifest -A configuration file that primarily contains library dependencies