Vue route jump:
setTimeout(function () {
console.log(this);
this.$router.push("/login");
},800)
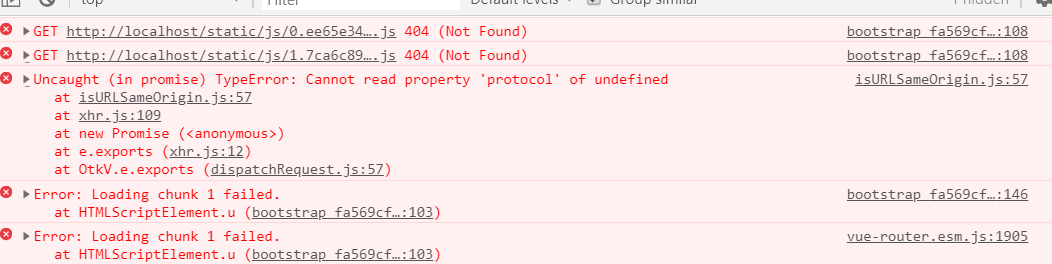
The syntax is OK, but an error is reported:
MyFollow.vue?c93c:119 Uncaught TypeError: Cannot read property 'push' of undefined
At this time, it means that the direction of this is different. You should print this and have a look
it is found that this in the setTimeout function points not to the Vue object but to the window. It can be solved by changing the arrow function
The function settimeout will change this to point to the global window, if it does not change this to point to the global window, use the arrow function here
setTimeout(()=>{
this.$router.push("/login");
},100)