Because the map positioning function needs to be used in the project, then I made a reference to the Vue Baidu map document, which can obtain the location name and location coordinates by clicking the map, and then save them to the database. When users edit the location information, they can locate the corresponding geographical location on the map through the coordinates stored in the database. However, when I finish the function, I find that there will be an error message when I load it for the first time, but the function is normal, and there will be no error message when I operate later
No more nonsense, let’s talk about the solution first:
Change mounted() to obtain the coordinate data stored in the database, and request the coordinate data when changed to created(). The following is a detailed description:
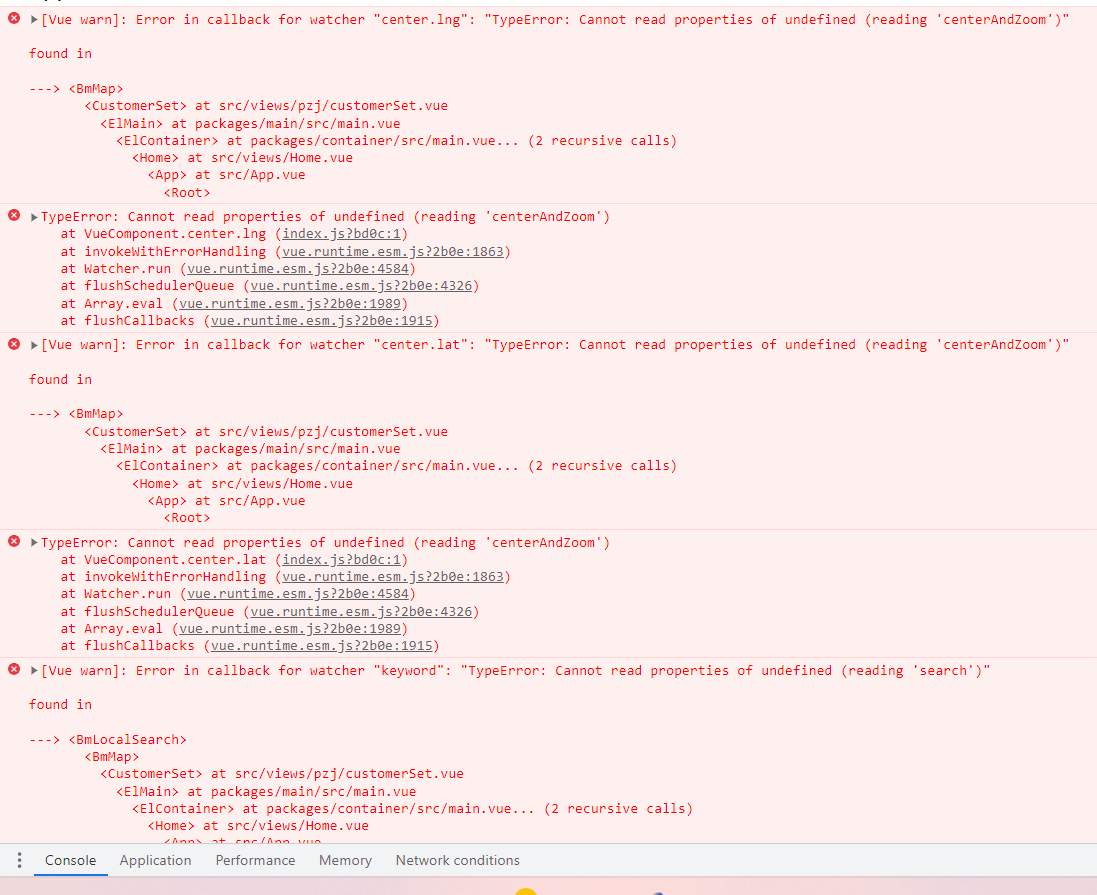
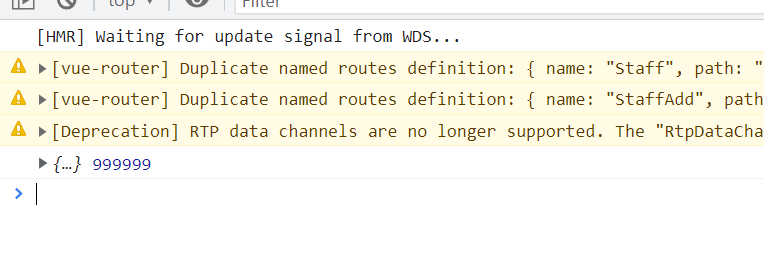
There are a lot of error messages, as shown below:

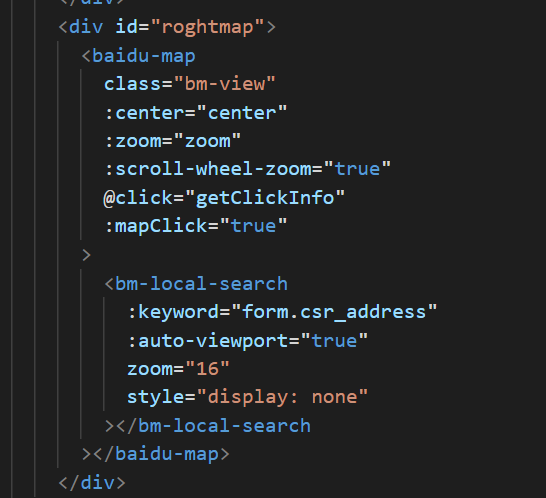
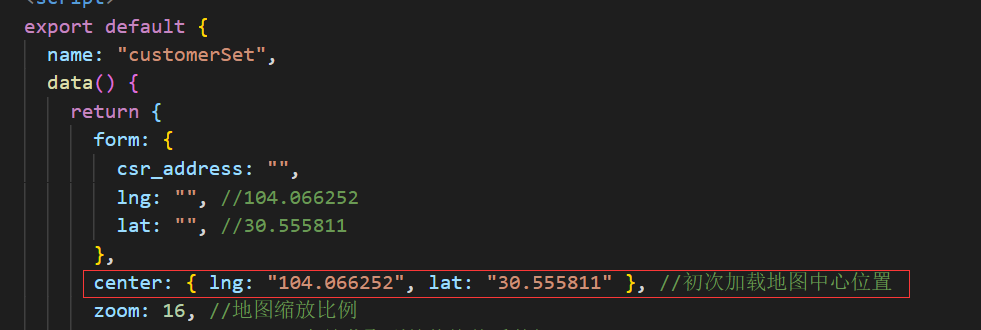
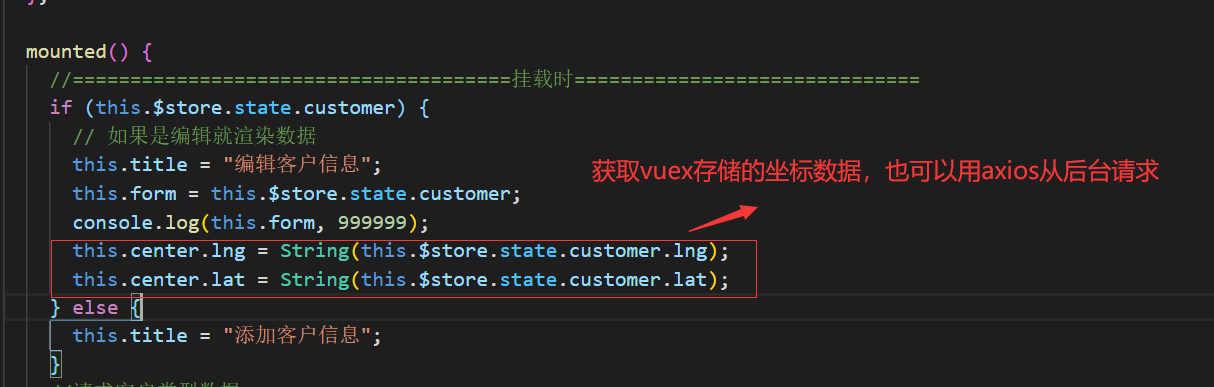
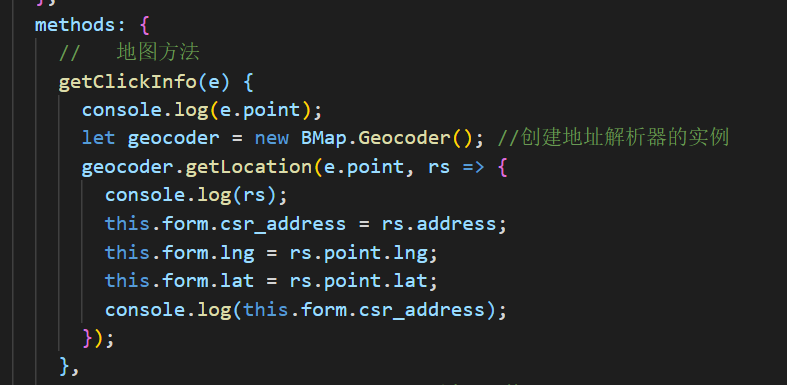
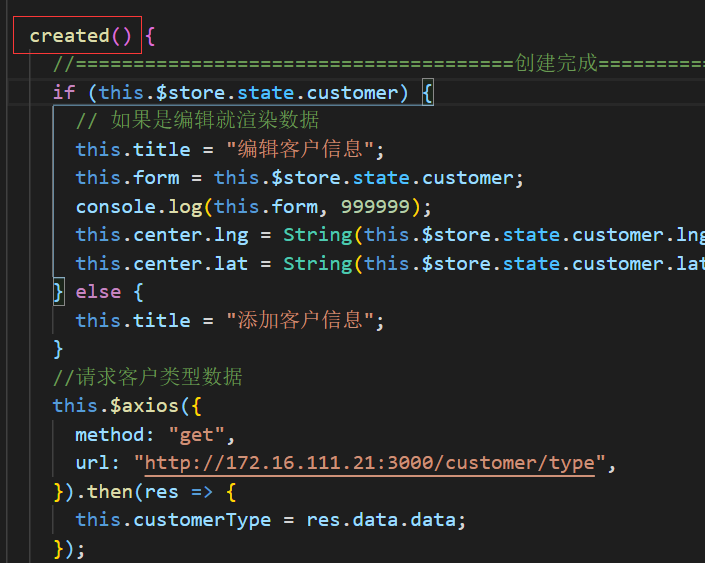
Code part
Here I got the coordinate data in the database from other pages and stored it in vuex, and then fetched the value from vuex, here can also be changed to use axios to send a request to get the coordinate data stored in the database. The value of form.csr_address is the “storage address”, and form.lng and form.lat are latitude and longitude.




Finally, I found that because the data is obtained during mounting, but Baidu map rendering seems to be before mounting, it will cause an error if it has not obtained the data from vuex when it calls the coordinate data. Then change mounted() to created() to solve the problem.


Similar Posts:
- [Solved] Vuex error: Error in callback for watcher “function() {return this._data.$$state}”
- Python Error:Exception Value:can only concatenate str (not “bytes”) to str
- Database Insert error: ora-06550 [How to Solve]
- PHP use$_ SERVER[‘PHP_ Self ‘] to get the current page address and its security issues
- Postman reported an error unsupported media type [How to Solve]
- [Vue warn]: You may have an infinite update loop in a component render function.
- JavaWeb HttpServletRequest (How to Get Line, Header and Body)
- [Solved] Uncaught TypeError: Cannot create property ‘LAY_TABLE_INDEX’ on number ‘1’
- Data truncation: Data too long for column ‘****’
- How to Solve Request failed with status code 404