Original text:
WPF – Diagram Designer
Openexpressapp plan includes modeling tools. The plan is to use metaedit + model as meta model and WPF diagram of CodeProject This paper introduces these four articles of codeprojcet, and recommends them to those who are interested in graphic designers. It is very convenient to design a graphic editor through the template function and other functions of WPF. After the OEA reference implementation, I will further explain how to make modeling tools.
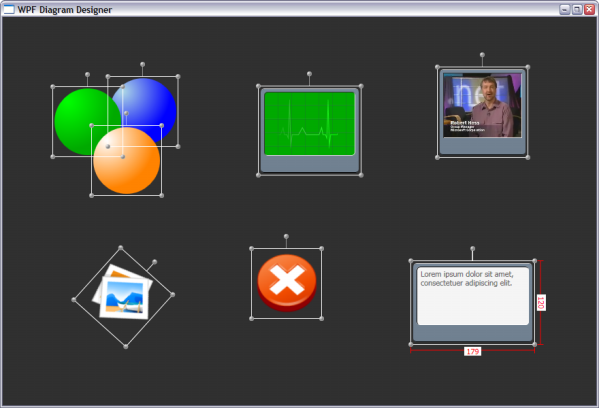
WPF Diagram Designer: Part 1
Drag
resize
rotate

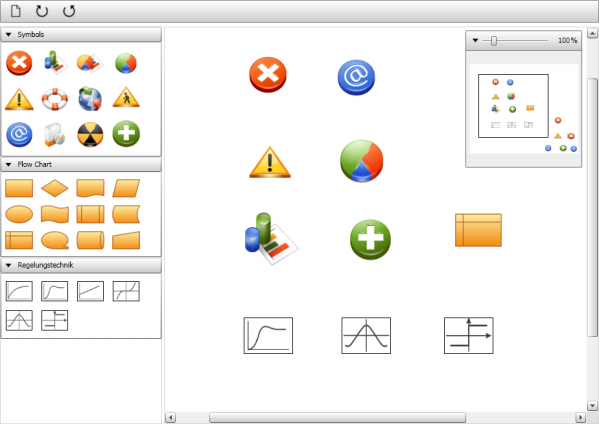
WPF Diagram Designer – Part 2
Designer canvas: variable size, scrollable
Thumbnail (zoombox)
Ruberband selection
Toolbox (drag & drop)

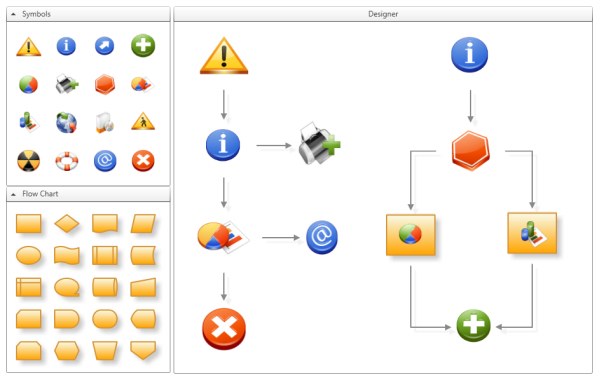
WPF Diagram Designer – Part 3
Connecting items

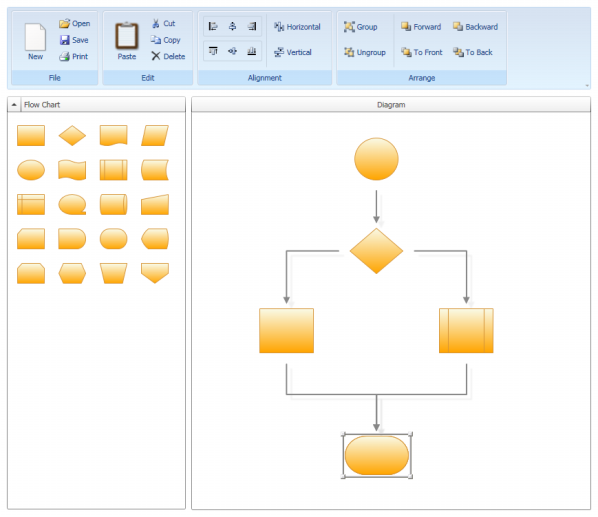
WPF Diagram Designer – Part 4
Open, Save
Cut, Copy, Paste, Delete
Group, Ungroup
Align (Left, Right, Top, Bottom, Centered horizontal, Centered vertical)
Distribute (horizontal, vertical)
Order (Bring forward, Bring to top, Send backward, Send to back)

Modify the left navigation bar of the background template of layui to be scalable
Quick start to reactnative
Git push – U origin master hint: not have locally. This is commonly caused by another repository push
002-nginx-proxy_ Use domain name in nginx reverse proxy to configure dynamic domain name resolution
Similar Posts:
- Vue3 vue.draggable slot jsx Error: Error: draggable element must have an item slot
- [Solved] Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation to
- [Solved] VUE Project Error: Avoided redundant navigation to current location: “/XXX“
- Error resolving template [index], template might not exist or might not be accessible by any of the configured Template Resolvers
- This application failed to start because no Qt platform plugin could be initialized
- Gateway Error: allowedOrigins cannot contain the special value “*”
- Recyclerview Error: recyclerview No adapter attached; skipping layout
- [Solved] Vue router in the element UI navigation bar repeatedly clicks on the menu above version 3.0 and reports errors
- Part xxx is out of date with respect to the design cache.Use Update Cache to synchronize the part…
- [Solved] Java.lang.IllegalStateException: Circular dependencies cannot exist in RelativeLayout