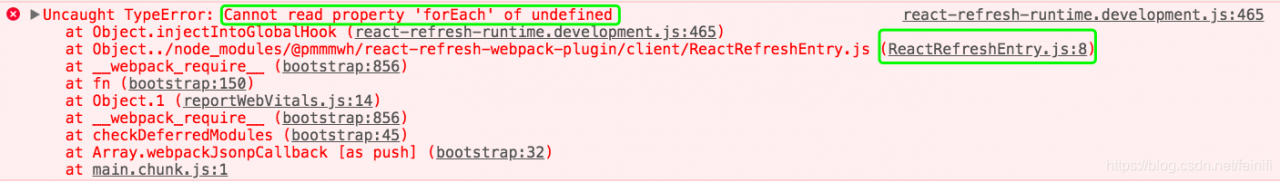
as the topic, the react project startup error, detailed information, as shown in the following:

: The React -DevTools extension is installed in the browser. Many people simply disable the React -DevTools extension. I think it’s OK, but I just don’t feel good. We installed this to see the React element and the compiled code. That seems like a tough way to do it, so I’ll just drop you.
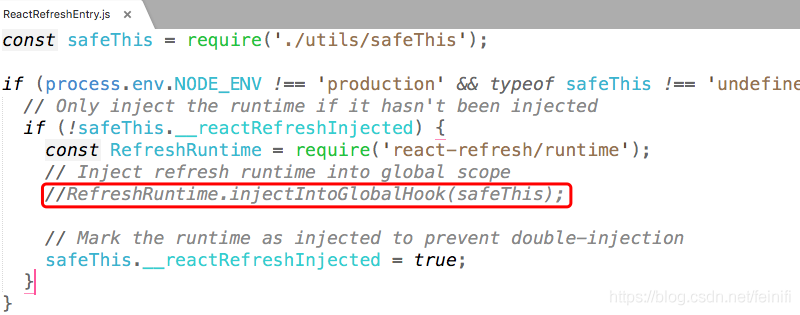
my personal information, according to the error stack to find node_modules/@ PMMMWH/react – refresh – webpack – the plugin/client/ReactRefreshEntry js the file, find the error code, Comment directly the line that caused the error:

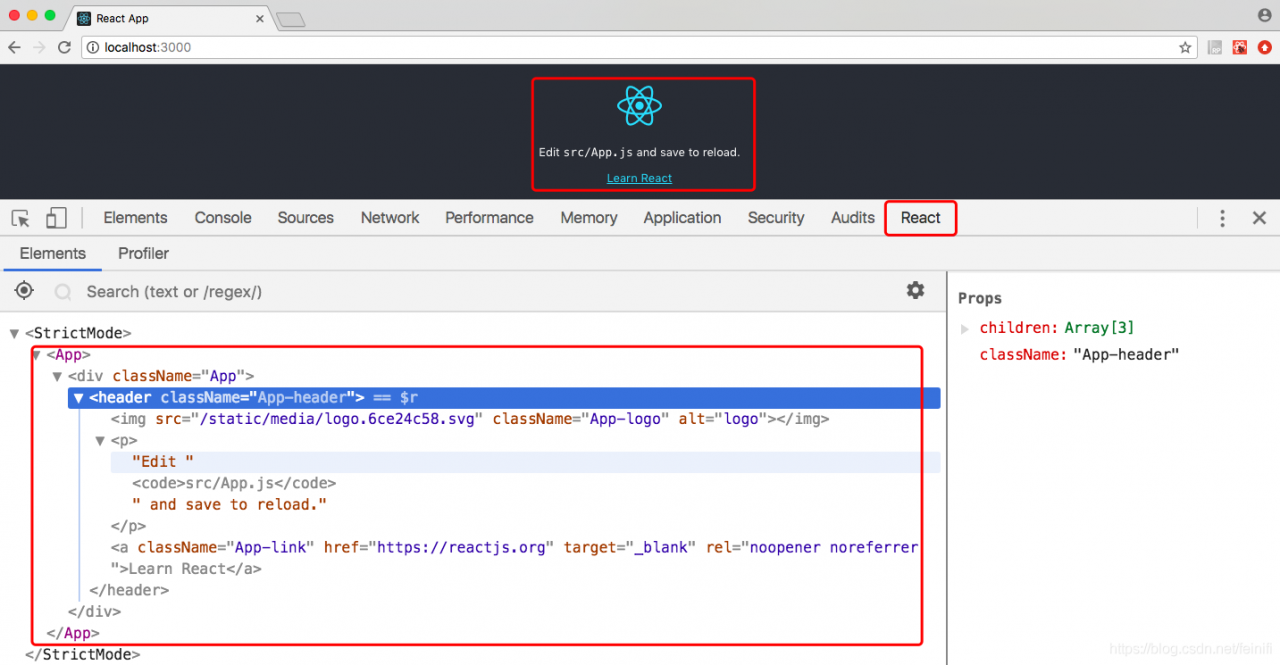
so, restart the project, the browser load the project correctly, there is no error message, and the react – devtools plug-in also normal load, good job:

this error, but also have a lot to do with the react version, remember too old version if it won’t appear this problem. This approach also does not solve the root cause of the problem, if the new project, or reinstall the dependencies, you still need to manually modify the code.
Similar Posts:
- [Solved] React Project Start Error: Uncaught TypeError: Cannot read property ‘forEach‘ of undefined
- [Solved] Browser Error: Uncaught TypeError: Cannot read property ‘forEach’ of undefined
- Using react native elements in RN project to report an error: unrecognized font family ‘material icons’
- Uncaught SyntaxError: The requested module ‘/node_modules/.vite/react-router……Switch
- [Solved] R Package Install error:(as ‘lib’ is unspecified)installation of package had non-zero exit status
- Sublime run code – open in browser shortcut key settings
- res://ieframe.dll/acr_ Error.htm manual solution
- Mac: How to Solve Print: Entry, “:CFBundleIdentifier”, Does Not Exist
- [Solved] Vue DevTools Plugin Error: Vue.js is detected on this page. Open DevTools and look for the Vue panel.
- Npapi and ppapi problems of “application / x-vlc-plugin not supported”