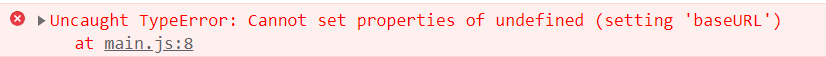
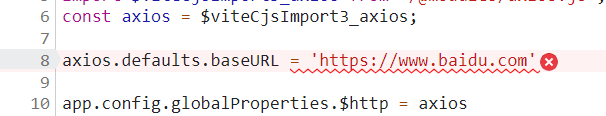
Problem: the Axios configuration baseurl reported an error


Solution:
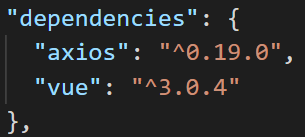
Reinstall the old version of Axios
npm i [email protected] -S
OVER~
After checking, it is determined that there is no problem with the writing method, and clearing the cache is invalid.
I thought of upgrading my browser two days ago, so I changed my browser, but I still reported an error.
Uninstallation reinstallation is invalid.
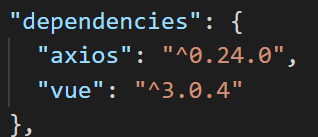
npm i axios -S
NPM I Axios installs the latest version by default

So back to the previous version

I searched the information for a long time and didn’t find why I reported an error. Let’s continue the development first~
Similar Posts:
- Axios encapsulate error: cyclic dependency [How to Solve]
- Solution to cross origin read blocking (CORB) blocked cross origin response error
- 4 ways to update to the latest Node.js version on a Mac
- How to Solve Vue3 ts setup getCurrentInstance Error
- React Run Error: Uncaught TypeError: Cannot read property ‘forEach‘ of undefined
- [Solved] Axios Cross-domain issues: No ‘Access-Control-Allow-Origin‘ header is present on the requested resource.
- [Solved] Servlet error: org/apache/ibatis/io/Resources could not be found
- IOS Upload Package Error: error itms-90478: invalid version [How to Solve]
- Using Vue + Axios: axios.post error: request failed with status code 400 is one of the solutions