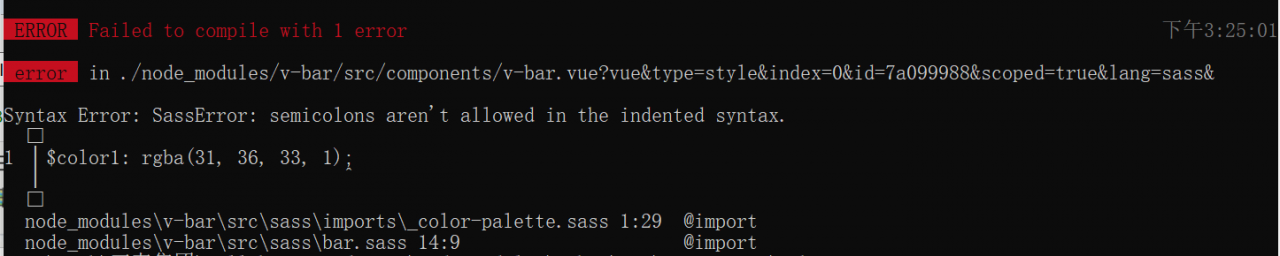
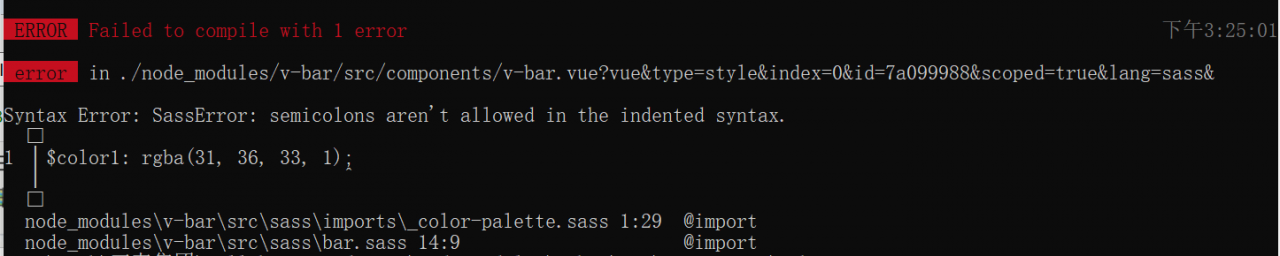
Syntax Error: SassError: semicolons aren’t allowed in the indented syntax.
╷
1 │ $color1: rgba(31, 36, 33, 1);
│ ^
╵
node_modules\v-bar\src\sass\imports\_color-palette.sass 1:29 @import
node_modules\v-bar\src\sass\bar.sass 14:9 @import

╷
1 │ $color1: rgba(31, 36, 33, 1);
│ ^
╵
node_modules\v-bar\src\sass\imports\_color-palette.sass 1:29 @import
node_modules\v-bar\src\sass\bar.sass 14:9 @import

Solution:
v-bar: Change <style scoped lang=”sass”> to <style scoped type=”text/scss”>
Similar Posts:
- How to Solve Vue Import Chinese Map & Echarts Import China Error
- [Solved] error: resource style/AppTheme (aka com.example.myapplication:style/AppTheme
- Use sass and less in Vue and solve the problem of error reporting (this. Getoptions is not a function)
- Solution to node sass error reporting
- [Solved] Module build failed: Error: Cannot find module ‘node-sass’
- [Solved] Module build failed: from ./node_modules/mini-css-extract-plugin/dist/loader.js
- How to Solve Error: ENOENT: no such file or directory, scandir ‘..\node_modules\node-sass\vendor’
- [Solved] HBuilderX Run uniapp Error: SassError: Invalid CSS after “}”: expected selector, was “,”
- [Solved] Error:Node Sass version 6.0.0 is incompatible with ^4.0.0
- Module build failed: Error: Cannot find module ‘node-sass’