Problem:
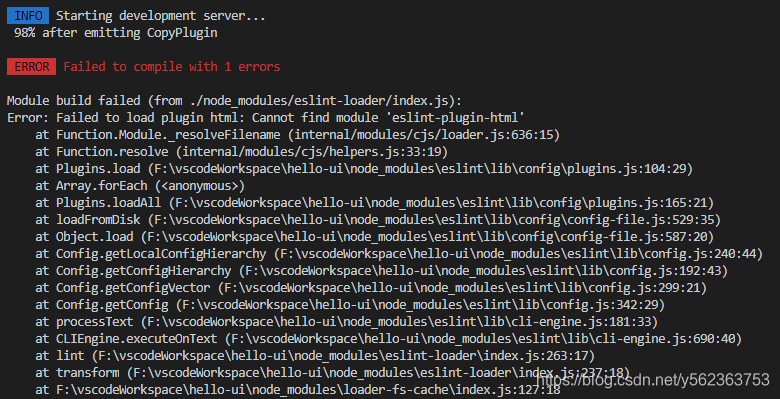
Module build failed (from ./node_modules/eslint-loader/index.js):Error: Failed to load plugin html: Cannot find module ‘eslint-plugin-html’
Solution.
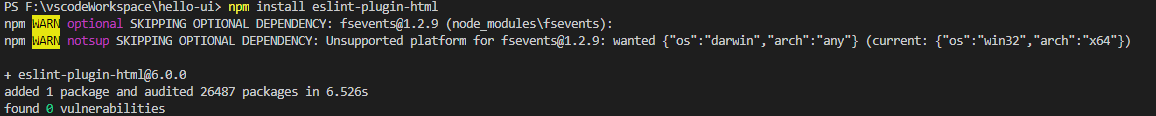
Run npm install eslint-plugin-html to fix it
The screenshot problem is shown in the figure.
 Solution:
Solution:

Error: Failed to load plugin html: Cannot find module ‘XXXXX’
Run npm install XXXXX to fix it.
You can install the corresponding plug-ins if they are missing.
Tag Archives: front end
Using Vue + Axios: axios.post error: request failed with status code 400 is one of the solutions
When doing company exercises, use Vue to add, delete, modify and query. When data modification is requested in the background:
Axios.post Error: Request failed with status code 400
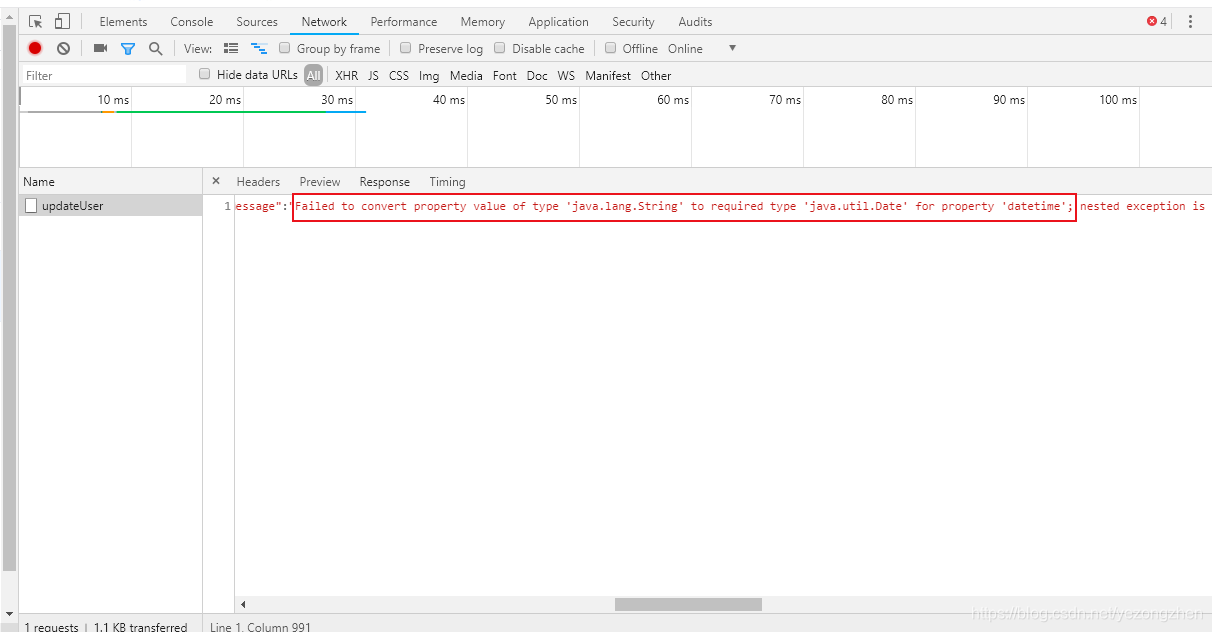
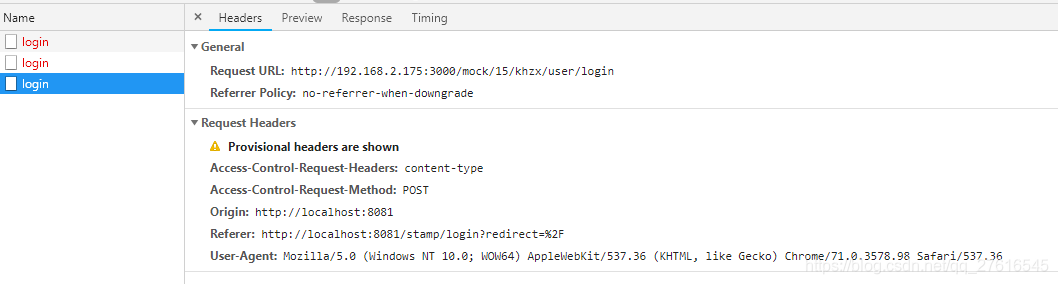
This representation has been requested to the server, but there is a problem when parsing the data. Let’s first check the specific problem in the browser’s network option (the background compiler did not report an error).

The problem of data analysis is:
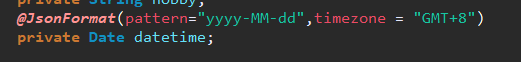
“Failed to convert property value of type ‘java.lang.String’ to required type ‘java.util.Date’ for property ‘datetime’;
You can find that the format of the date in the foreground is string, and the corresponding date format in the background is date. So the data format is not correct when parsing the background data.
Solutions:
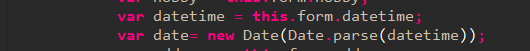
In the foreground, data of character type can be converted to date format–
Datetime — is the format data of a string
Date — converts date data in string format to date format.

The background date data format is: date

When the data consistency between the foreground and background is solved, the 400 error will be eliminated.
Conclusion:
(1) When we have 400, 405, 4xx series problems in the front console. You can directly see the corresponding problems on the console. Then find out the corresponding method according to the specific problem.
(2) 4xx series of problems should be the front to the background data response problems. We need to be familiar with the corresponding steps and principles of Ajax, Axios and other asynchronous requests in order to quickly find out the problem.
Axios Chinese parsing document:
https://www.kancloud.cn/luponu/axios
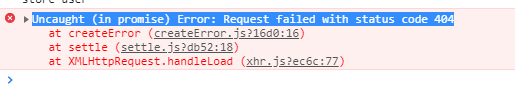
Vue Uncaught (in promise) Error: Request failed with status code 404
Today, after adding a new page, no data can be found on the home page. Error: request failed with status code 404

I didn’t get the data from the background. At the beginning, I thought it was a problem with the background control layer. I searched for it for a long time
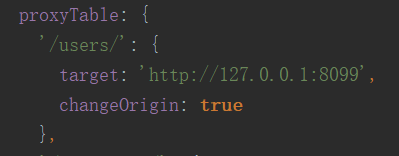
Finally, we found that the proxy proxy was not configured in APP/config/index.js, and the request was not routed from nodejs to Tomcat
So with the configuration, the data is found successfully

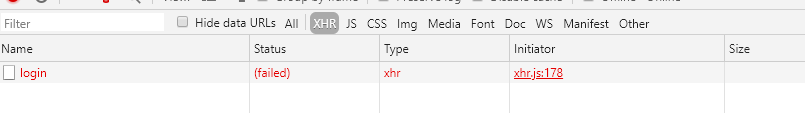
XHR request status is the solution to failed
After XHR request, the status is reported as failed, which is the request error 
in this case, the first thing is to check whether the path of the request is correct, and the second is whether the parameters are correct
I check my specific request parameters, which should have related parameters, but the request is not displayed, I checked the code again

and found that my request failed due to the wrong address
Nuxt module build failed error report
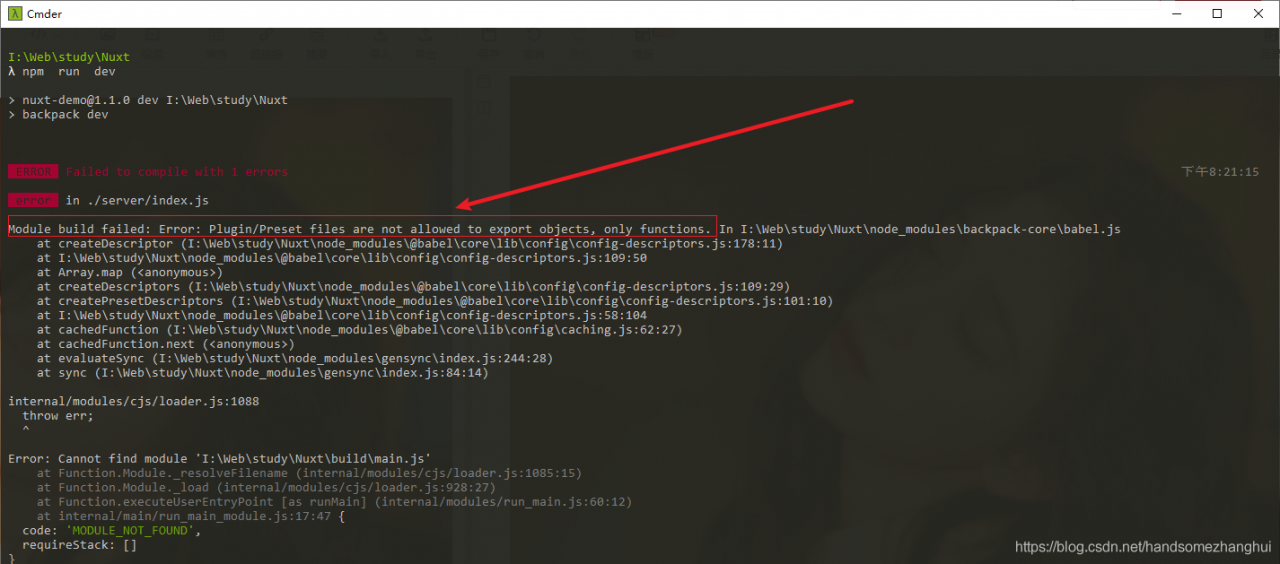
Problem, in the process of nuxt development, run NPM run dev to report an error directly. The error information is as follows
Module build failed: Error: Plugin/Preset files are not allowed to export objects, only functions.

Causes and Solutions
Reason: This exception indicates a version conflict in babel, a babel dependency package is not compatible, there is both babel version 7.0 and babel version 6.0 in the package.json dependency package.
The two versions are obviously incompatible, so we can upgrade all of them to babel 7.0.
Solution: Upgrade to babel 7.0 with npm install [email protected] and the version conflict will be solved.