Write a note for yourself:
For a long time
Do the following
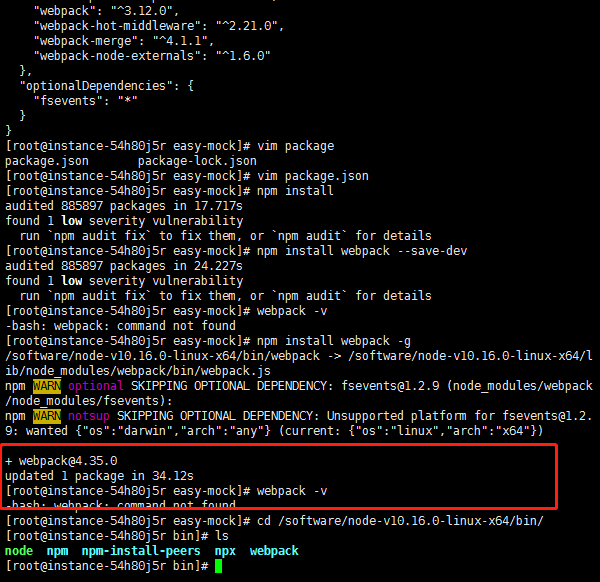
npm install webpack -g
Because Xiaobai doesn’t understand the principle, he executed it many times, and the result is still as the title

I searched the Internet for a long time and tried various methods
Obviously, the installation is successful
A sudden awakening
When installing node, the compiled file is used
Then use the soft link ln to the system bin to configure the environment
Results when webpack was installed, although the installation was successful, it went to the bin of node instead of the system environment variable
So it failed all the time.
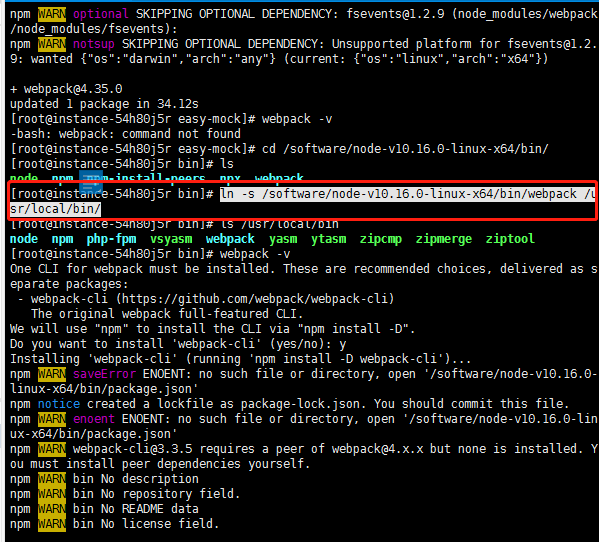
The simplest solution: make a link to the system environment.
In addition: remember that when you configure the node next time, you can directly put it in the location of the system environment variable $path, and there won’t be so many things.
This is also according to the online installation tutorial, operation, do not understand the principle of the pit
ln -s /software/node-v10.16.0-linux-x64/bin/webpack /usr/local/bin/

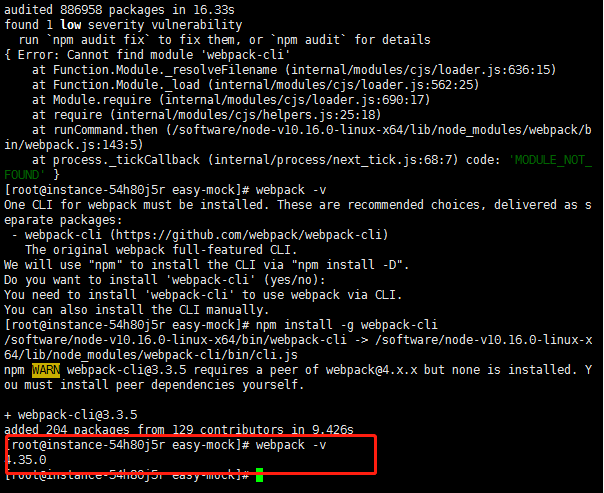
npm install -g webpack-cli

Similar Posts:
- [Solved] NPM installation error: error: eacces: permission denied
- centos ModuleNotFoundError: No module named ‘_sqlite3’
- Failed to install node with. MSI, rolling back action (Reprint)
- [Solved] JSCH cannot run JAVA bash:java:Command not found.
- Solutions to the problem that image webpack loader cannot be installed or the installation is stuck
- [Solved] [email protected] Error: Cannot find module ‘webpack/bin/config-yargs‘
- [How to Solve] gcc-4.7.2 cannot compute suffix of object fil…
- [Java] deepin solves the problem of picked up in JDK_JAVA_Options:-AWT. Usesystemaafontsettings=gasp
- Error reporting during installation of node SaaS package
- Python compiles and installs under Linux and reports an error: makefile: 1141: install