
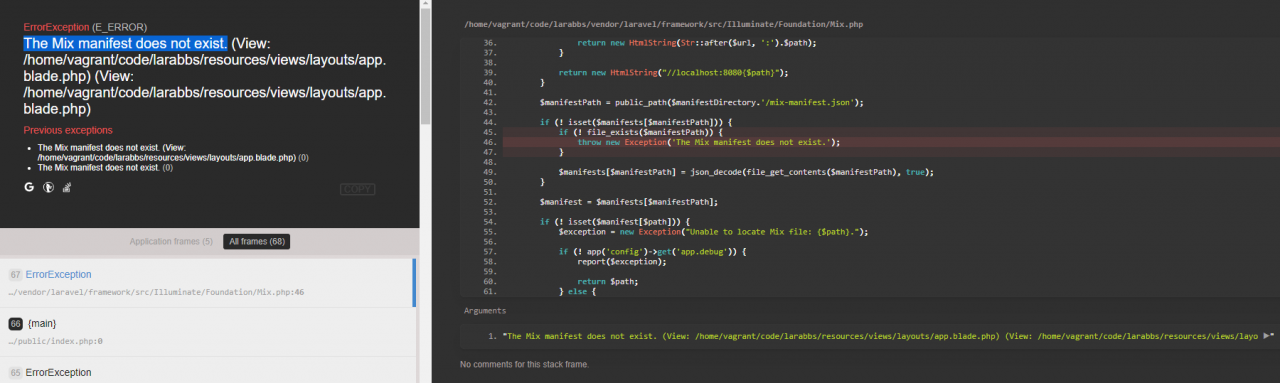
This is because we use the mix () method in resources/views/layouts/APP. Blade. PHP , but we haven’t run laravel mix to compile, and we can’t find the mix manifest. JSON file, so we report an error. It’s OK. Next, we’ll solve this problem
Run laravel mix
Laravel mix is a front-end task automation management tool, which uses the mode of workflow to execute the formulated tasks in turn. Mix provides a simple and fluent API that allows you to define webpack compilation tasks for your laravel applications. Mix supports many common CSS and JavaScript preprocessors, and you can easily manage front-end resources through simple calls
It’s easy to use mix. First, you need to install NPM dependency with the following command. We will use yarn to install dependency. Before that, because of the domestic network, we need to configure the installation acceleration for yarn
yarn config set registry https://registry.npm.taobao.org
using yarn to install dependencies:
yarn install
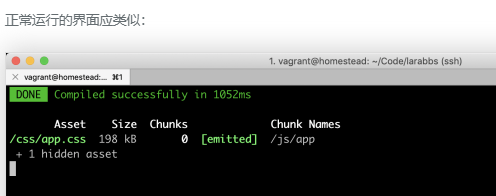
after the installation is successful, run the following command:
npm run watch-poll
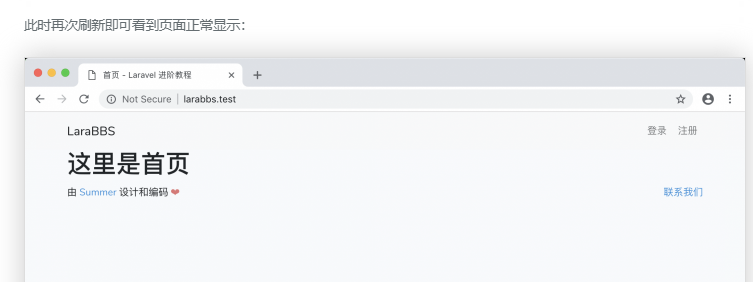
watch poll will run continuously in your terminal to monitor whether the resource files in the resources Folder have changed. When the watch poll command is running, once the resource file changes, webpack will automatically recompile


Similar Posts:
- The yarn node sass installation reported an error
- Solutions to the problem that image webpack loader cannot be installed or the installation is stuck
- How to Use Yarn instead of NPM
- NPM err installation dependency package error [How to Solve]
- Solve the problem of error reporting when installing Python Library in pycharm
- Webstorm yarn install Error: internal/modules/cjs/loader.js:892
- [Solved] Webpack Error: [webpack-cli] Unable to load ‘@webpack-cli/serve’ command
- React uses antd to import error messages on demand
- Error:Rule can only have one resource source [How to Solve]
- Unexpected pit of webpack command not found – starting from node